- 公開日:
後から画質調整ができる!Optimizillaは、きめ細かく画質を確認しながら画像軽量化したい人のための最適なツール[JPGダイエット対決 vol.09]
- Authors

- Name
- グロースハッカー能勢
JPGダイエット対決も今回が9回目となります。画像最適化のソリューションはいろいろとありますが、やはり海外サービスが多いなと感じます。今回のOptimizillaも海外のサービスっぽいですが、提供会社の情報がなくよくわかりません。アップロードした画像がどうなるのか、ちょっと不安かも。
JPGダイエット対決は、こちらにまとめています。
画質の調整もプレビューみながら調整できる!恐竜ロゴのOptimizilla

サイトロゴがかわいいOptimizilla
Optimizillaは、ドラッグアンドドロップで画像を放り込むと自動で最適化が始まります。このあたりは、TinyPNGやCompressor.ioと同じ挙動です。アップロードした画像は自動的に最適化が走り、軽量化された画像が表示されます。
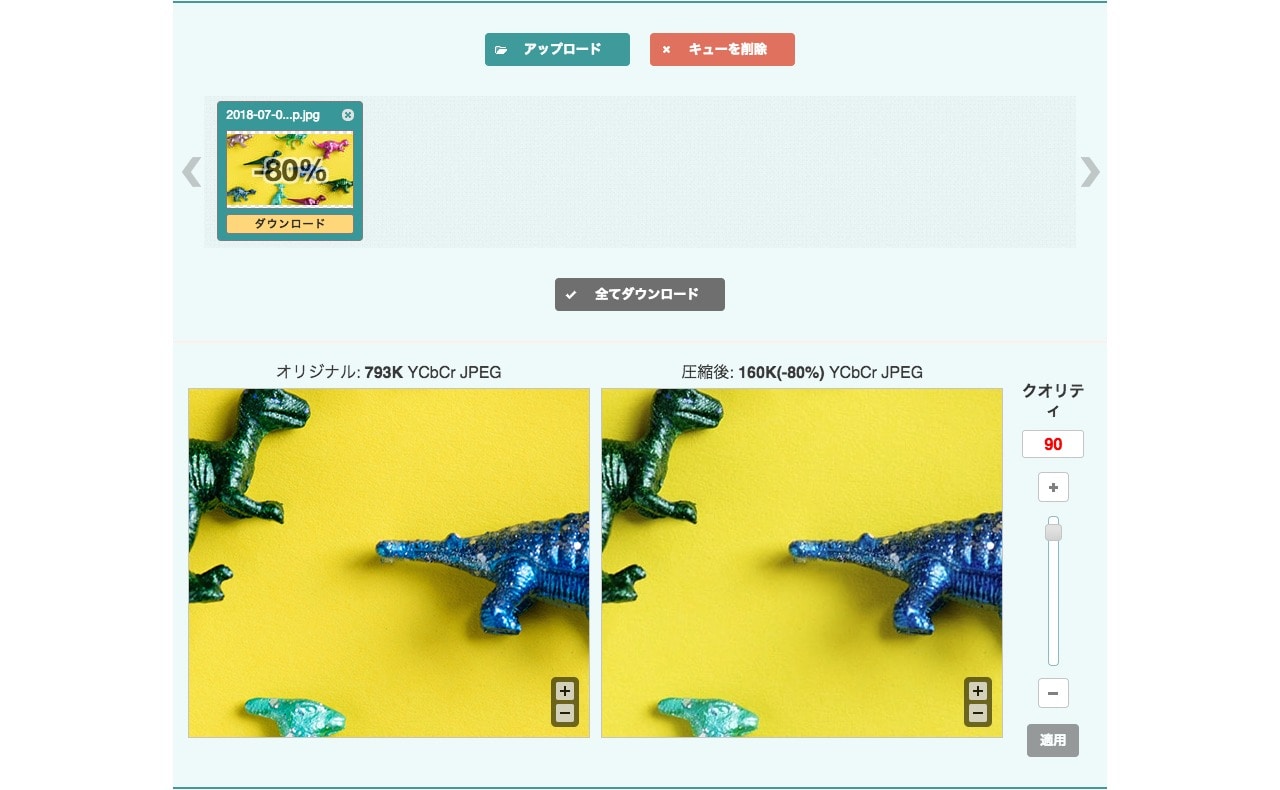
 左がオリジナル、右が軽量化後の画像。なお、160Kとなっているがこれは画質「90」ではないので注意が必要。
左がオリジナル、右が軽量化後の画像。なお、160Kとなっているがこれは画質「90」ではないので注意が必要。
右側にあるスライダーを上下したり、スライダーそばの+ーボタンをクリックすると、画質の数値を調整することができます。AJAXで処理が走るので、数値を変更したら少し待つと反映されます。プレビュー画面内の+ーは拡大縮小ボタンです。3倍くらいに拡大しながら画質調整すると細部を見ることができます。
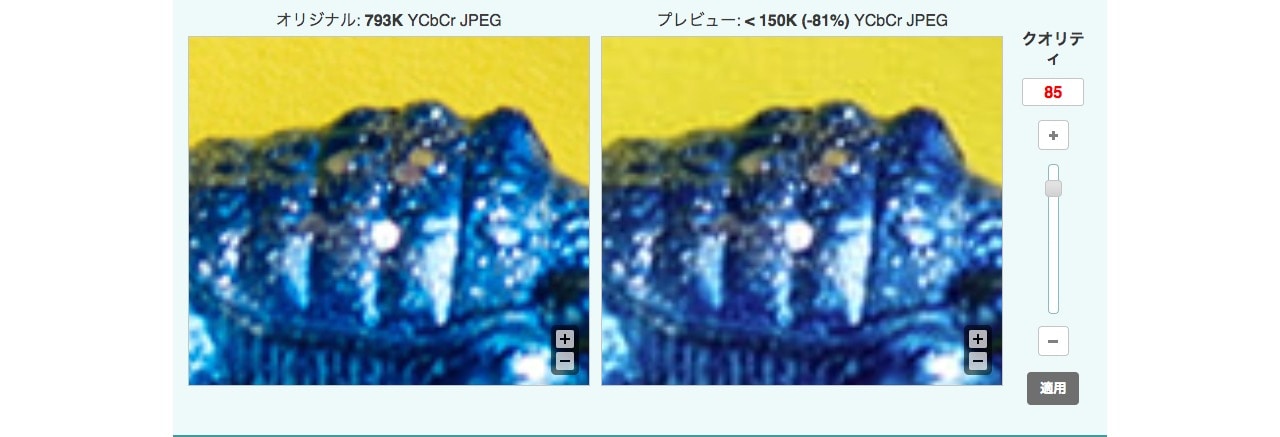
 画質85くらいだと背景と被写体の境界線に、ブロックノイズが発生しているのが見える
画質85くらいだと背景と被写体の境界線に、ブロックノイズが発生しているのが見える
Optimizillaの特徴
Optimizillaは、主に以下の特徴があります。
- 後から画質調整ができる
- 処理後の画像をまとめてzipダウンロード
- JPGのほか、PNGやPDFも軽量化できるサービスがある
やはりなんといっても、あとから画質を調整できるのはよいです。時間はかかりますが、一枚づつ丁寧に画質をかえて見比べることができるなら、クオリティは自分でコントロールすることができます。PDFも軽量化してくれるのはいいですね。
測定に利用した画像

恐竜ロゴにあわせて、恐竜のおもちゃの画像にしてみました
測定結果
さっそく測定結果を見ていきましょう。
| ファイル名 | ファイルサイズ | 削減容量 | 削減割合 |
|---|---|---|---|
| 元画像 | 793KB | - | - |
| Optimizilla(画質90) | 143KB | 650KB | 約82% |
| Optimizilla(画質80) | 122KB | 671KB | 約84% |
| LightFIle最高画質 | 255KB | 538KB | 約67% |
| LightFile標準画質 | 255KB | 538KB | 約67% |
| LightFIle容量優先 | 213KB | 580KB | 約73% |
元画像は、Photoshopから書き出したものを利用しています。画像のサイズは、1200px - 675px です。OGP画像をカバーする大きさとしました。
結果としては、Optimizillaの画質80が最も軽く、画質90でも非常に軽量化されています。弊社のLightFileの容量優先の処理よりも軽いので、相当軽くしていることがわかります。Optimizillaの画質100は元画像と同じですので、画質をさげながらプレビューで確認し、最適な画質をチョイスすればきっと満足いく画像軽量化ができるのではないでしょうか。LightFileは画質設定はSSIM値をベースに劣化が最も少なくファイルが軽量化されるAI型のアルゴリズムで処理しています。これは人間が画質を確認しなくても、画質を保つことができる方法なのです。

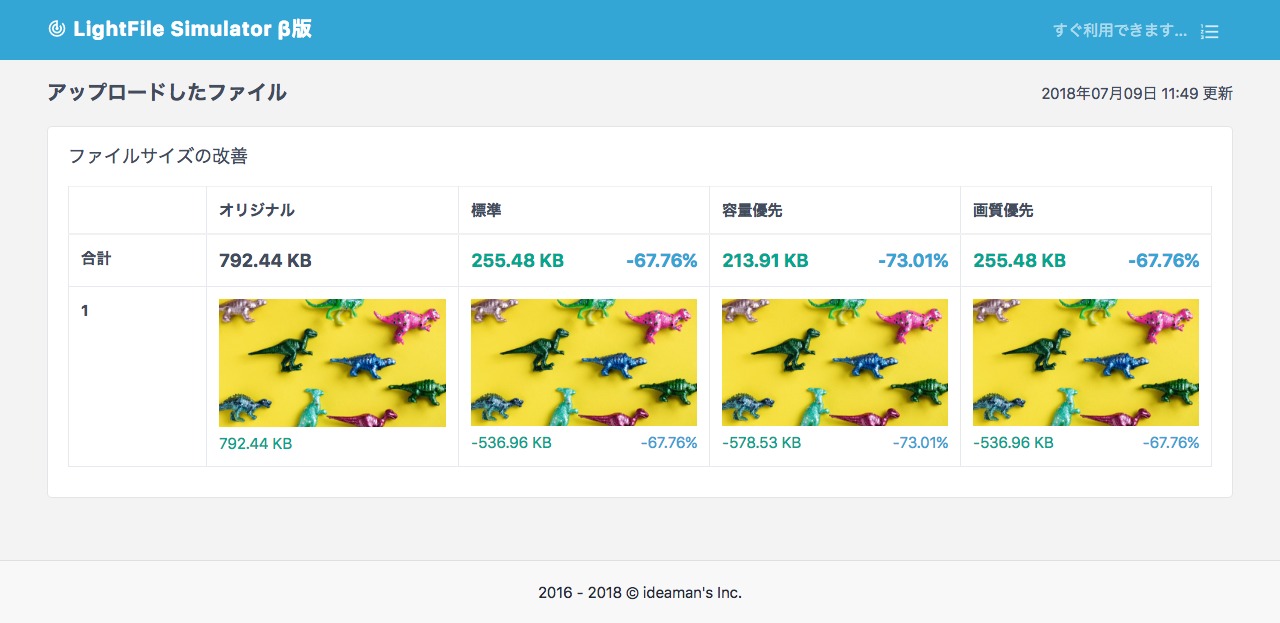
LightFile Simuratorでの処理結果。最低でも67%以上を削減。
LightFile Simuratorの処理結果は、こちらよりご確認いただけます。
最後に
実はいろいろ調べていく中で、Optimizillaで身分証などの画像を軽量化した方がいらっしゃいました。アップロードしたあとに「このサイト大丈夫?」と気づいたらしく、でも提供元がよくわからないところでした。身分証や発表前の非公開画像など、機密情報などの画像は外部サービスを利用すると思わぬ情報漏えいになるかもしれません。
LightFileは、Lambda版もオンプレミス版も安全にご利用いただけるようになっています。
JPGの最適化は、LightFile Core | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
