- 公開日:
もうSSL対応した?Chrome 68登場でかわる「ウェブサイト暗号化通信」の当たり前。バージョン70ではより警告色が強くなる。
- Authors

- Name
- グロースハッカー能勢
ついにリリースされたChrome 68。暗号化されていないウェブサイトに「保護されていない通信」という表示がアドレスバーにでます。思ったよりもひっそりとした感じがありますが、Chrome 70では警告色の赤色になるので、いまはまだ猶予期間なのかもしれません。
保護されていませんという表示
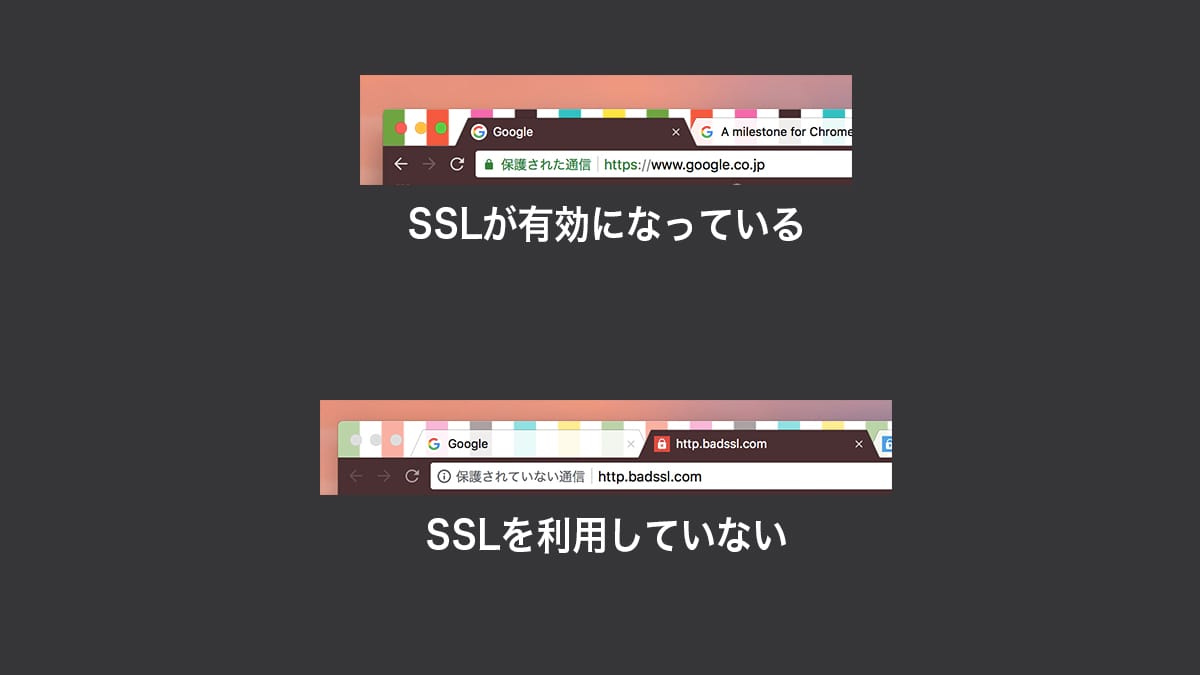
もっとも注目されているのが、非SSLのウェブサイトに対する「保護されていない通信」という表示。どんな表示なのかというと、以下の表示となっています。4つのパターンを確認してみましょう。
SSLが有効な場合と、SSLを利用していない場合の表示
 今回のChrome 68で追加されたのは、下の「SSLを利用していない」場合の表示です。みた感じのインパクトはとても少ないですが、書いてある内容はなかなかインパクトがあります。
今回のChrome 68で追加されたのは、下の「SSLを利用していない」場合の表示です。みた感じのインパクトはとても少ないですが、書いてある内容はなかなかインパクトがあります。
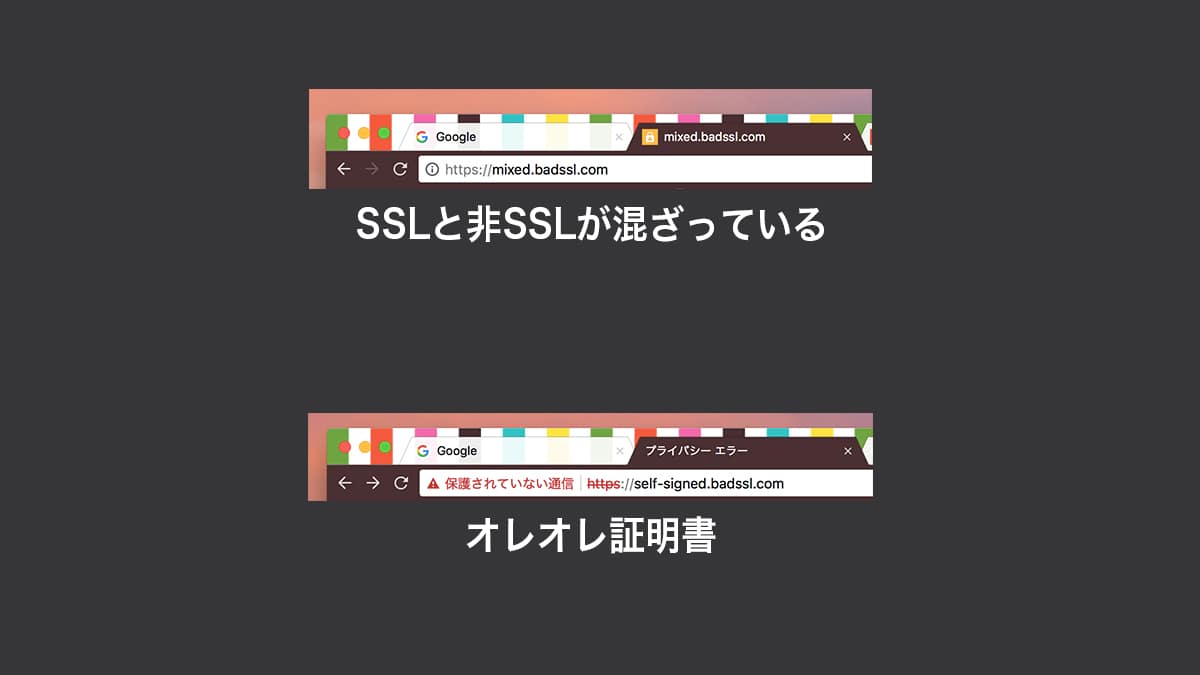
SSLコンテンツと非SSLコンテンツが混ざっている場合、オレオレ証明書の場合
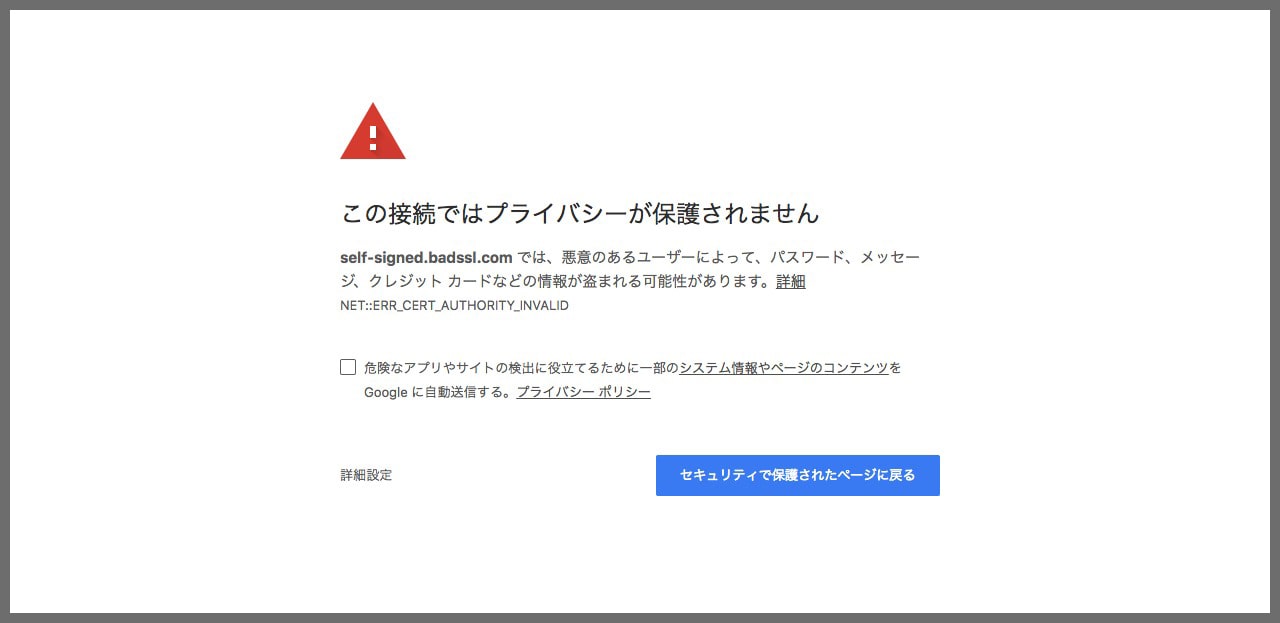
 ここは特に変更がなさそうです。ミックスコンテンツの表示は、優しい感じの表示のままです。そして、もともとオレオレ証明書では「このウェブサイトは危ないよ!」というくらいの警告文が表示され、ワンクリックではウェブサイトがみられなくなっていたので、ここも変わりはありません。
ここは特に変更がなさそうです。ミックスコンテンツの表示は、優しい感じの表示のままです。そして、もともとオレオレ証明書では「このウェブサイトは危ないよ!」というくらいの警告文が表示され、ワンクリックではウェブサイトがみられなくなっていたので、ここも変わりはありません。
 オレオレ証明書の場合の表示。意図しないサイトでこの表示が出たら、アクセスしないのが懸命。
オレオレ証明書の場合の表示。意図しないサイトでこの表示が出たら、アクセスしないのが懸命。
SSLはかんたんだが、システム構成が複雑な場合は注意が必要
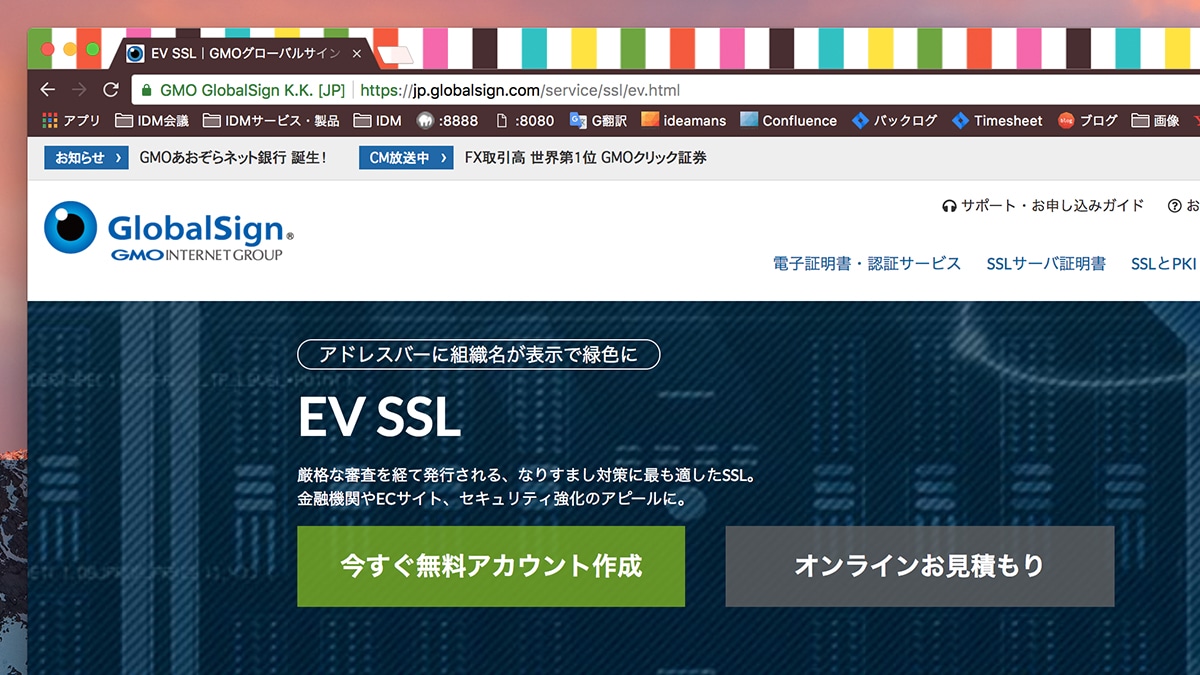
SSLを有効にする作業自体は、多くのウェブサイトが行っていることなので難しいものではありません。今は無償のLet's Encryptがあったり、非常に安い証明書も利用することができます。基本的には暗号化の強度が強ければ強いほうがよいとされています。公的機関や、銀行などでは、信頼されている証明書ということもありEV SSLを利用するケースが多いです。
 アドレスバーに企業名が表示されるEV SSLは、見た目も信頼度が非常に高い。
アドレスバーに企業名が表示されるEV SSLは、見た目も信頼度が非常に高い。
しかし、システム構成が複雑なサイトの場合、さまざまなドメインを組み合わせているケースや、基幹システムとの連携などで単純にSSL化することができないケースもあります。時間はかかりますが、システムの見直しをかけながら、一つ一つ対処していくことでSSL化がみえてくるでしょう。
Chrome 70はどうなる?
2018年10月にリリースが予定されているChrome 70は、HTTPページでフォームにデータを入力すると、アドレスバーの部分が赤く変更されます。これにより、ユーザーは警告を感じることができ、入力に違和感を覚えることができると思います。詳しくは、Googleのページをご覧ください。
- A milestone for Chrome security: marking HTTP as "not secure" | CHROME
- Google ウェブマスター向け公式ブログ: Chrome のセキュリティにとって大きな一歩: HTTP ページに「保護されていません」と表示されるようになります
最後に
Chrome 68は、DevToolsのConsoleが機能アップしています。そして、Lighthouseもバージョンが3に上がっています(これはちょっと前から)。DevToolsは非常に利用しやすいものなので、新しいAuditsの見た目などもチェックしてみましょう。