- 公開日:
画質85がよいという記事をみたので、LightFileの処理と比較してみた。画像軽量化は、画質とのバランスの戦いなのだ。
- Authors

- Name
- グロースハッカー能勢
先週、このブログ記事が社内で話題になったので、画質85が気になっています。
要約すると、「LPで画像たくさん使うけど、めっちゃ容量が重いから軽くしようと思った。そうしたら、Google DeveloperでJPEGの品質は85がいいよ!って書いてあったよ!」というお話です。
なるほどなるほどと思いつつ、サンプルまでダウンロードできるので、中身をみてみました。そして、あらためてなるほどと感じたのです。
画質85は、とっても軽い。
最初に断りを入れさせていただくと、上記の記事はとても参考になるものであり、素晴らしい記事です。調査した結果を共有し、結果を共有するというのは、インターネットの概念とあっており、人類の英知として積み重なっていくものだと思います。
さて、この方のやり方は、Photoshopの「Web用で書き出し 画質100」のあとに、imageOptimで圧縮をかけています。このimageOptimの画質を「85」がよいということになります。弊社でも、Web用に書き出しするか、JPEGで保存「画質12」のデータを利用して調査をすることが多いです。
 画質85は、91に比べてもかなり軽くなっているのがわかる
画質85は、91に比べてもかなり軽くなっているのがわかる
imageOptimは非常に便利なデスクトップツールです。Macを利用している方でしたら、無料で利用することができます。以下のリンクに使い方などがのっています。
sample01.jpをLightFileで処理してみよう
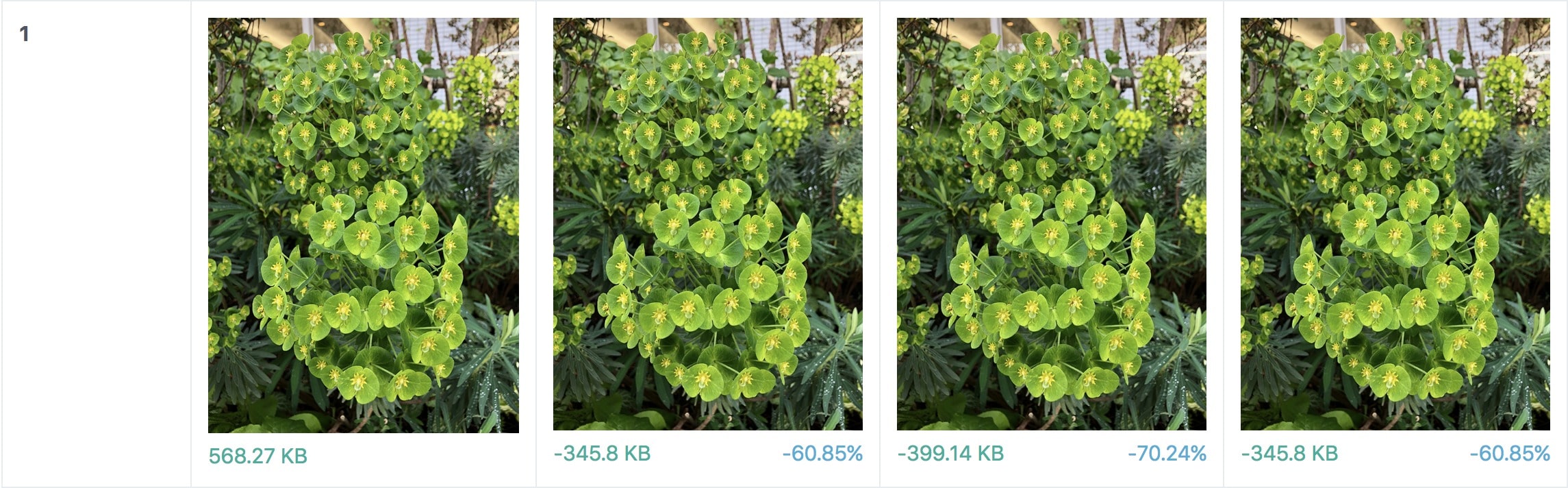
さて、早速LightFileで処理した結果です。
 それぞれの処理結果を、参考サイトの数値と比較してみます。
それぞれの処理結果を、参考サイトの数値と比較してみます。
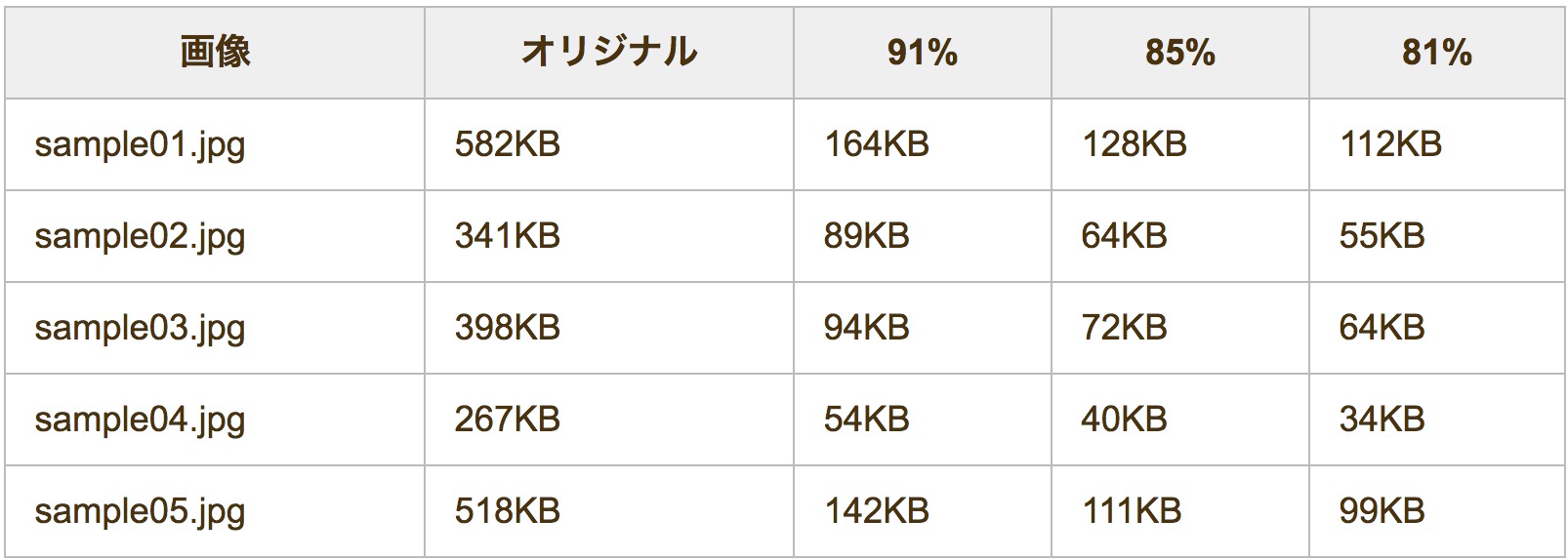
| 対象 | オリジナル | 画質91 | 画質85 | 画質81 | LightFIle 標準 | LightFIle 容量優先 |
|---|---|---|---|---|---|---|
| sample01.jpg | 582KB | 164KB | 128KB | 112KB | 222.47KB | 169.13KB |
LightFileは、imageOptimよりもファイルサイズがやや大きめです。容量優先でも、imageOptimの画質91より5KBほど重いです。これは、AI的なアルゴリズムを持つLightFileは、SSIM値での画質コントロールをしており、画質の劣化を抑えているためです。実際、画質85の画像を2〜3倍程度拡大すると、部分的に画像が荒れているのがわかります。
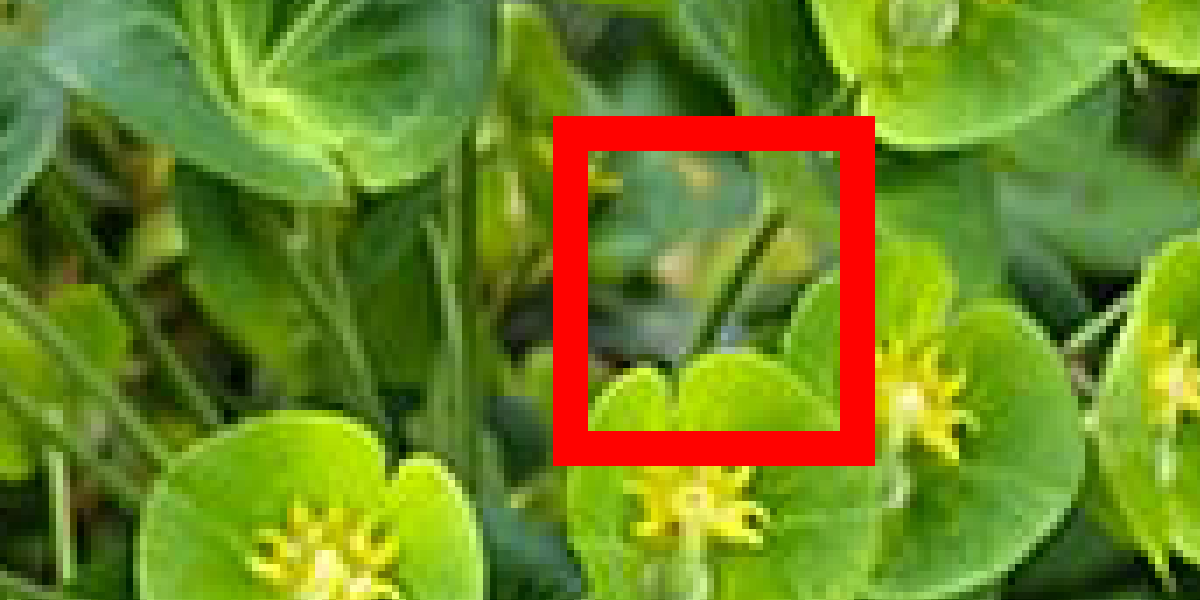
 画質85の画像。100%だと荒さはわかりづらいけれど...
画質85の画像。100%だと荒さはわかりづらいけれど...
 画質85の画像を拡大すると、ブロックノイズとして葉の上に白い点が2つ現れている。
画質85の画像を拡大すると、ブロックノイズとして葉の上に白い点が2つ現れている。
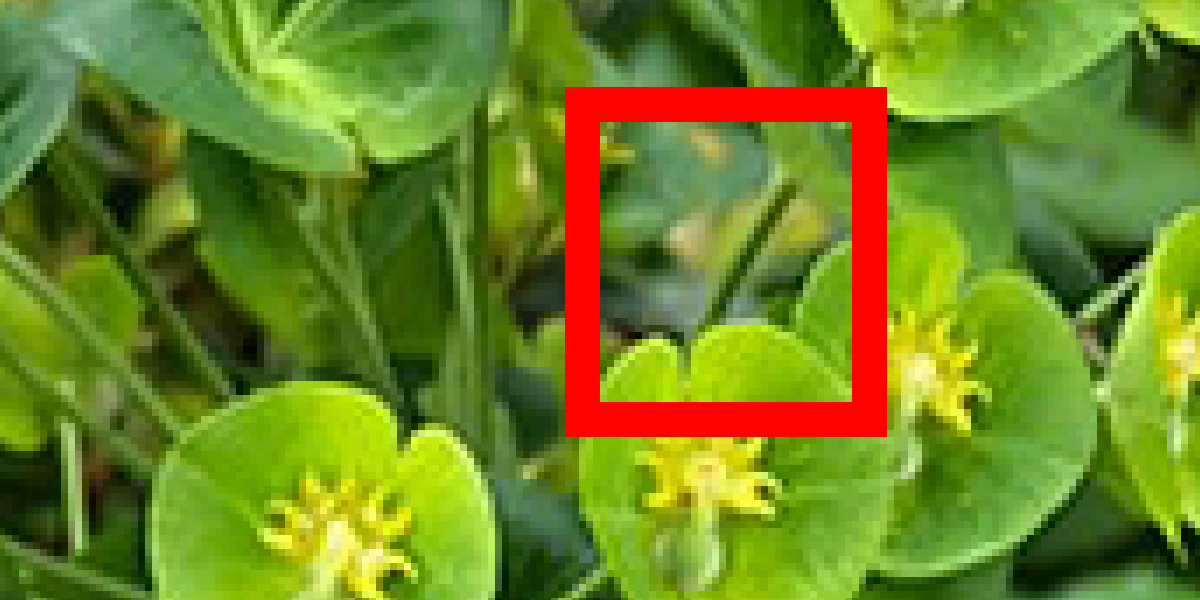
 LightFileの容量優先の処理。葉の上に白い部分はあるが、周囲となじんでいるのがわかる
LightFileの容量優先の処理。葉の上に白い部分はあるが、周囲となじんでいるのがわかる
JPEGはブロックノイズが発生するので、画質を落とす場合はしっかりと拡大しながら確認することで荒れは把握することができます。多くの場合は画質85でも問題ない気はしますが、ECなどの購買する商品だったり、作品、美しさを重視するものは、画質のコントロールが不可欠です。軽量化と画質はトレードオフなので、しっかりと確認しましょう。
LightFileは、この画質の確認を自動で判断して処理を行います。SSIM値での判別なので、人間の目でみているのと同等の判断をすることができるのです。
最後に
Webデザイナーさんは日々大量の画像ファイルを書き出していると思います。しかし、画質調整は一つ一つチェックして書き出すのは非常に労力がかかる作業です。たいていは、画質を固定して書き出すことが多いでしょう。画質を優先する人は90くらい、あとは85や80にすることが多いと思います。
画像圧縮ツールは、それぞれに画質の数値を持っているので、85が同じというわけではありません (処理エンジンが異なる場合)。手間はかかりますが、しっかりとチェックしながら画質とファイルサイズを確認していきましょう。
LightFileは無料シミュレータがあるので、画像やウェブページのURLを入力していただくだけでどのぐらい軽量化できるのかを確認することができます。ぜひ利用してみてください。
無料で使える画像最適化チェックシミュレータ。チェック結果がレポートになるので、URLを共有すればみんなでみれる。
画像に関してお困りの方は、以下のフォームからお問い合わせください!
