- 公開日:
2018年8月現在の WebP (ウェッピー)のブラウザ対応状況を確認してみよう。WebPはJPGにかわる軽量画像フォーマット。
- Authors

- Name
- グロースハッカー能勢
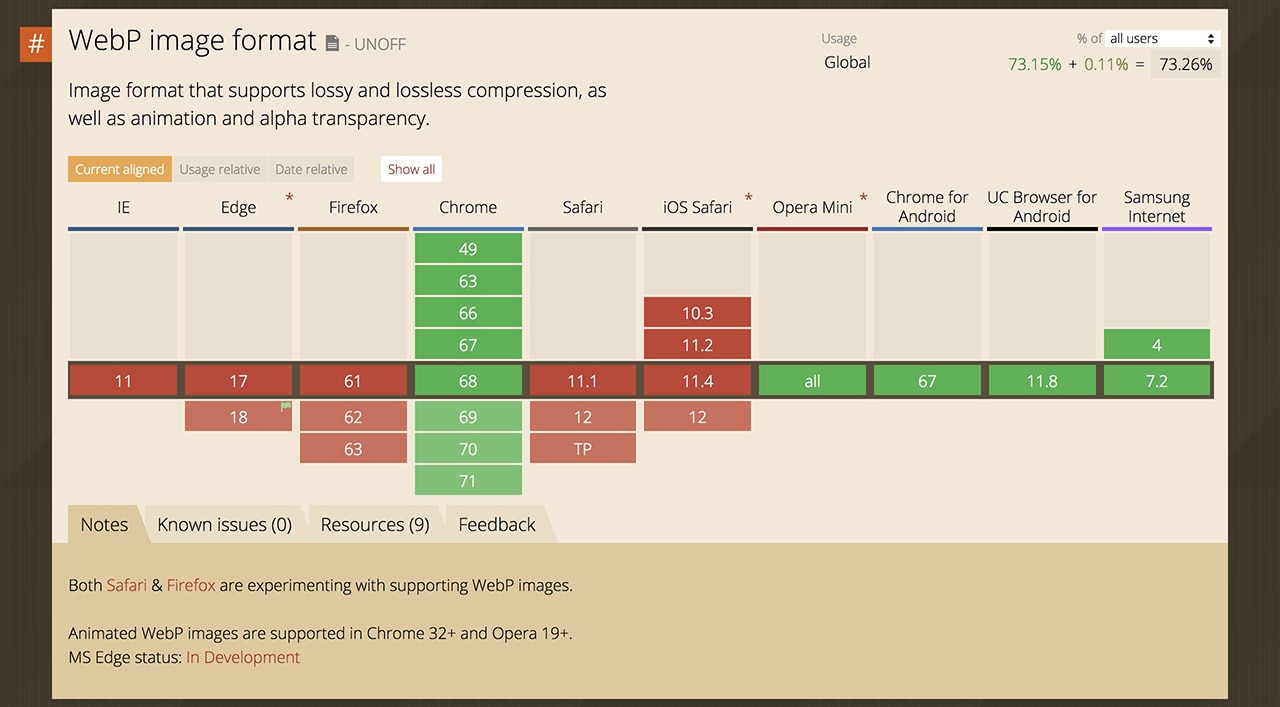
JPGよりも軽量な画像フォーマットの WebP (ウェッピー)について、2018年8月10日時点でのブラウザ対応状況を調べてみました。
 Can I use... はいろいろなものの対応状況が確認できるので便利
Can I use... はいろいろなものの対応状況が確認できるので便利
依然としてGoogle勢のブラウザ Chrome はサポートしていますが、Microsoft、Appleのブラウザは非対応のままです。今のところ、WebPをサポートするというアナウンスもでていないため、引き続きUserAgent判定での出し分けなどが有効な手段となります。
すべてのウェブブラウザで対応するには、まだまだ時間がかかりそうです。JPGやPNGをWebPで出し分けするには、鯖サイド化、JavaScriptでの実装を行うようにしましょう。その際、処理レスポンスが悪くならないようにし、WebPの恩恵を最大限に得られるようにするのが重要です。
WebPの実装は共通パーツのみに実装し、更新頻度が高いところはJPGやPNGで代用するというのも、ステップとしては有効だと思います。
Chromeのシェアは40%前後
弊社のランキングウィジェットサービス「Ranklet」のサービスサイトの、ブラウザシェアについて先日調査しました。Chrome単体で見ると約40%のシェアとなり、ブラウザシェアとしては最も多かったです。スマートフォンアプリでのWebViewや、Samsung Internetなどのブラウザを合わせても、WebP対応ブラウザのシェアは50%弱となります。まだ半分以上がWebP未対応な状況のため、UA判別による画像の出し分けは必要になります。
参考サイト
- WebP - Webを速くするためにGoogleがやっていること Make the Web Faster 01 | HTML5Experts.jp
- WebP Image Galleries
- A new image format for the Web | WebP | Google Developers
- WebPってなに?Googleが作った新しい画像フォーマットは、軽くてアルファチャンネルもサポート!表示高速化するなら検討してみよう! | アイデアマンズブログ
最後に
WebP対応は、表示高速化にこだわるサイトでは非常に有効です。そうでない場合は、JPGやPNGをしっかりと軽量化することで、問題になるようなファイルサイズにすることが可能です。しっかりと軽量化すれば、WebPとほぼ同等の軽量化することもできるので。
JPGの画像軽量化は、ぜひ弊社のLightFileをおすすめします。無料トライアルも2週間あるので、検証することも可能です。ぜひお問い合わせください。
JPGの最適化は、LightFile Core | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
