- 公開日:
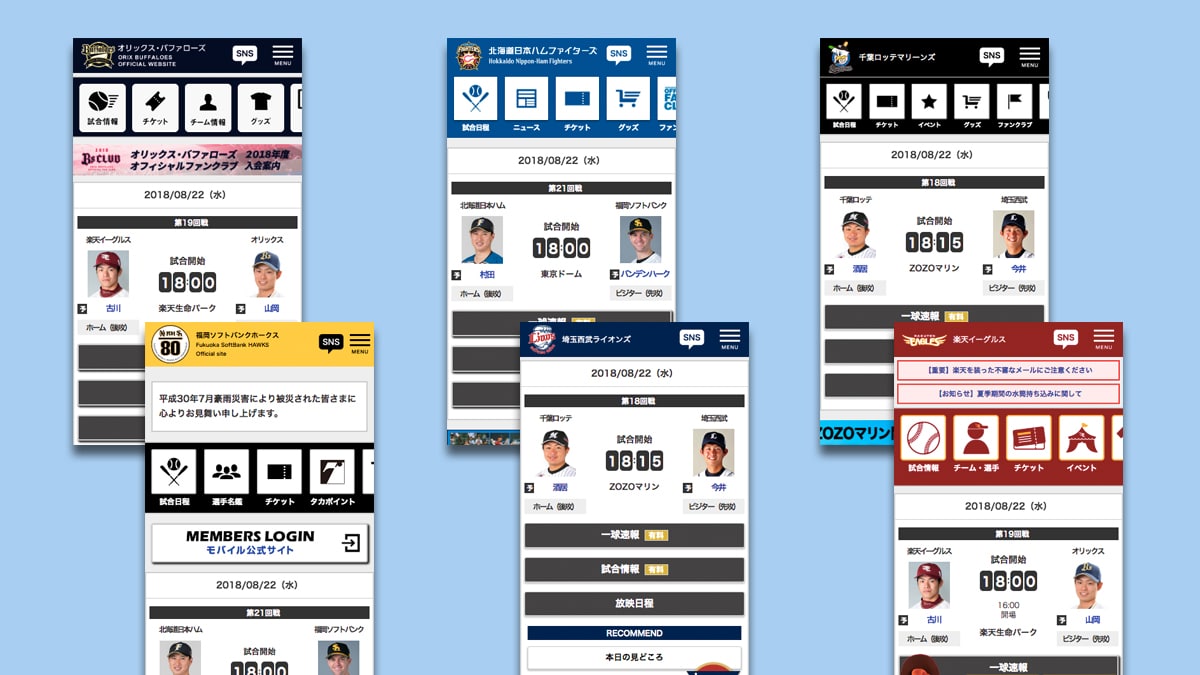
今回はパ・リーグ!スマホサイトはほぼ同じレイアウトだけど、画像軽量化は球団ごとに異なる!統一されているレイアウトは非常に見やすいのが特徴。
- Authors

- Name
- グロースハッカー能勢
セントラル・リーグだけじゃない!パシフィック・リーグ (パ・リーグ)も面白い!
セ・リーグの球団とは異なり、独自色が強いパ・リーグの各球団。プロ野球球団のオーナーが、ソフトバンクを始めとして、IT系企業がオーナーの球団が増えていますね。パ・リーグには、ソフトバンクと楽天の2社があります。セ・リーグとの交流戦もあるので、パ・リーグの球団の試合も観戦できる機会があります。地元密着のパ・リーグですが、プロ野球は本当にファンが多いなと感じます。
今回はプロ野球のうち、パシフィック・リーグ (パ・リーグ)の球団ウェブサイトをチェックしてみました。
総ダウンロード容量は、最大 11.55MB、最小 7.53MB。統一したレイアウトでも画像軽量化の差が出る。

セ・リーグに負けず熱烈なファンが多いパ・リーグ。ファンが多いというのはスポーツにとって本当に重要。
今回は、日本のプロ野球のうち、パシフィック・リーグに所属するチームのウェブサイトをチェックしました。セ・リーグと同じく、試合の実況や結果は、他チームの動向も気になるので、スポーツ情報サイトなどを閲覧している人も多いと思います。最近はウェブ上でもほぼリアルタイムで状況が見れるので、TVを見なくても試合の状況をチェックしたりできますね。
6つのパ・リーグの野球チームサイトを対象として、そのウェブサイトをチェックしました。各ウェブサイトのトップページのLightFile Simulator結果は、以下よりご覧いただけます。
以下、サマリーになります。総ダウンロード量は、各野球チームであまり差がありません。どの球団のウェブサイトも統一されたレイアウトでした。
| 対象 | 総ダウンロード量 | 総画像容量 | JPEG容量 | JPEG枚数 | LightFile効果 |
|---|---|---|---|---|---|
| 福岡ソフトバンクホークス | 7.53MB | 5.65MB | 5.48MB | 64 | -2.77MB(-36.75%) |
| 埼玉西武ライオンズ | 9.42MB | 2.49MB | 2.28MB | 36 | -0.55MB(-5.74%) |
| 東北楽天ゴールデンイーグルス | 9.17MB | 7.35MB | 5.89MB | 30 | -3.31MB(-36.11%) |
| オリックス・バファローズ | 11.55MB | 3.58MB | 3.18MB | 75 | -0.95MB(-8.06%) |
| 北海道日本ハムファイターズ | 9.69MB | 2.90MB | 2.50MB | 36 | -1.06MB(-10.95%) |
| 千葉ロッテマリーンズ | 9.83MB | 3.20MB | 2.93MB | 74 | -0.98MB(-9.80%) |
※LightFileを実施した場合に効果が高いウェブサイトは、行の背景を緑にしています。
今回調査した6つのウェブサイトでは、スマートフォン表示は統一されたレイアウトとなっていました。PC版のデザインは球団ごとに異なるところもあるものの、スマートフォンサイトはほぼ同じレイアウトです。印象的なのは「今日の試合が何時からどこで始まるのか」がファーストビューでわかること。先発投手も顔写真付きでひと目で分かります。最も欲しい情報がファーストビューに表示されているので、非常に使いやすさを感じました。
バナーが多いウェブサイトでは30%以上のファイルサイズ軽量化が可能でした。同じレイアウトで容量の差がでるということは、画像の枚数もさることながら、画像軽量化は手動で実施されているということが考えられます。販促用のバナーなどに画像軽量化の余地が非常に多いので、こまめに画像軽量化を行うか、自動化してしまうかがよいでしょう。
試合の前後やファンクラブ招待など、非常に多くのアクセスが集中する時間帯もありそうです。できるだけ不要なファイルサイズを削減することで、ファンがよりアクセスしやすいウェブサイトにすることができます。ファイルサイズの削減は、同時アクセス対策にも非常に有効なのです。
最後に
セ・リーグ、パ・リーグと、日本のプロ野球を取り上げました。セ・リーグのスマートフォン用ウェブサイトは独自デザインで、各球団ごとに様々なアプローチを行っていました。パ・リーグは統一されたレイアウトであり、みやすさや使いやすさに非常に優れていました。PCよりもスマートフォンでの閲覧が非常に多そうですし、球場ではみんなスマートフォンを見ていると思います。SNS連携や、ホームページで球場にいる方とオンライン上でイベントをするなども楽しいかもしれません。
球団ウェブサイトは何かしらのCMSが利用されていると思うので、プラグインを導入してみたり、弊社のLightFileを導入することをおすすめします。
画像の軽量化は人間ではなくプログラムが行ったほうが効率がよく、LightFileは画質の判定も行うので、画質の心配もいりません。仕組み化して自動化することができるのです。
「ウチもチェックしてほしい!」という方は、お気軽にお問い合わせください!下のLightFileのフォームよりお問い合わせいただけます。
JPEG画像を多く利用している際の場合、LightFileなどの画像最適化ツールを利用することで、より軽量化することが可能です。軽量化すれば、閲覧者も表示を待たされることも軽減され、サーバ負荷もさげることができます。画像の不要なファイルサイズを削減して、より高速表示するようにしましょう。
JPGの最適化は、LightFile | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
では!
