- 公開日:
運動するならまずは見た目から!スポーツアパレルメーカーのウェブサイトは、スマホでみてもかっこいい!オンラインショップでは必ず商品の画像軽量化をしよう!
- Authors

- Name
- グロースハッカー能勢
運動している時は、普段とは異なる格好をしてそれが「スイッチ」になってやる気アップすることも多いですね。夜間でも視認性が高い蛍光色や反射板がついているもの、濃色で引き締まってみえるもの、ストレッチ素材で動きやすくなど、見た目と機能性が見事に両立されているのがスポーツアパレルです。
マラソンブームも引き続き順調ですし、スポーツ人口は増えています。週一回でも運動することで、しない場合よりも肉体的にも精神的にも、良好な状態を保つことができるようになります。
スポーツアパレルもコラボレーションモデルが多く発売されており、本当に洗練されたアイテムが多数発売されています。自分の好みのブランドで統一したり、組み合わせを楽しんだりと、スポーツをより楽しむようにしましょう!今回はそんなスポーツアパレルを取り上げます。
総ダウンロード容量は、最大 7.55MB、最小 2.28MB。画像軽量化対応しているウェブサイトも。

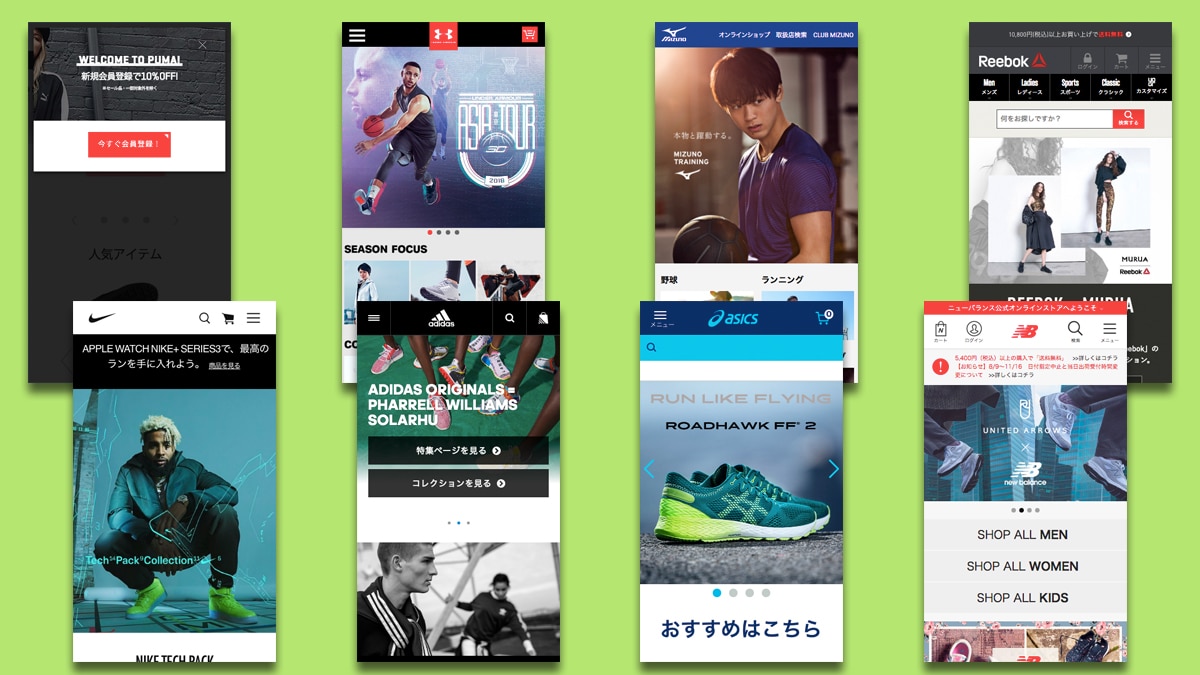
スポーツアパレルのウェブサイトは、とてもスタイリッシュなデザイン。
今回は、日本でおなじみのブランドに関するウェブサイトをチェックしました。スポーツアパレルといっても、登山や水泳などさまざまなスポーツを含めることができるため、比較的馴染みのあるところをチョイスしています。また、オンラインショップの場合と、コーポレート総合サイトの場合に分かれてしまいました。そのため、今回はGoogle検索した際に上位に表示されたURLでのチェックとさせていただきました。
8つのスポーツアパレルサイトを対象として、そのウェブサイトをチェックしました。各ウェブサイトのトップページのLightFile Simulator結果は、以下よりご覧いただけます。
以下、サマリーになります。総ダウンロード量は、平均的なファイルサイズのところが多く、軽いところでは3MBというウェブサイトもありました。
| 対象 | 総ダウンロード量 | 総画像容量 | JPEG容量 | JPEG枚数 | LightFile効果 |
|---|---|---|---|---|---|
| ナイキ | 6.86MB | 0.60MB | 0.28MB | 13 | -0.05MB(-0.79%) |
| アディダス | 6.33MB | 2.32MB | 2.32MB | 95 | -0.45MB(-7.02%) |
| アシックス | 7.55MB | 2.44MB | 2.41MB | 65 | -1.14MB(-15.11%) |
| ニューバランス | 5.59MB | 3.90MB | 3.82MB | 94 | -1.09MB(-19.51%) |
| プーマ | 5.48MB | 1.16MB | 0.39MB | 24 | -0.05MB(-0.97%) |
| アンダーアーマー | 2.95MB | 2.55MB | 1.43MB | 33 | -0.68MB(-22.69%) |
| ミズノ | 2.28MB | 1.36MB | 1.07MB | 20 | -0.48MB(-20.90%) |
| リーボック | 3.14MB | 0.87MB | 0.83MB | 78 | -0.02MB(-6.25%) |
※LightFileを実施した場合に効果が高いウェブサイトは、行の背景を緑にしています。
今回調査したウェブサイトでPNGの利用率が高いサイトがいくつかありましたが、大きくファイルサイズに影響をするような利用の仕方はありませんでした。速さや強さの追求だったり、グローバルな企業が多いせいか、画像軽量化への取り組みは非常にしっかりやっていると感じました。
オンラインショップでの計測の場合は、アイテムのサムネイルなどはしっかりと画像最適化されているケースが多いのであまり問題にはなりません。販促用のバナーのほうが、画像軽量化対象になることがとても多いです。もし商品画像の画像最適化を行っていない場合は、総ダウンロード容量が非常に大きなものになることが一般的です。オンラインショップの場合は、セールなどの同時アクセスにも耐える必要があるので、画像最適化はしっかりと取り組まれていることが多いです。LightFileも導入先はECアパレルが多いので、調査しながら画像軽量化がしっかりされているなと感じていました。
透過でないPNGを利用しているケースもいくつかあったので、その場合はJPEG画像を利用したほうが基本的には軽量化されます。商品画像の軽量化は、ささげからECのサイトにどのような流れで掲載まで進むのかでタイミングが異なりますので、アパレルの場合は一度弊社にご相談いただく方がよいと思います(ささげや撮影などのフローを見た上で判断することが望ましいため)。
最後に
お気に入りのアイテムを身につけると、なにかスイッチが入ったかのように集中することができます。リストバンドや活動量計バンドなどの小物、靴紐を結んだりするとスイッチが切り替わることが多いですね。健康な体があっての人生ですので、夏は過ぎましたが引き続きトレーニングしていきましょう!
画像の軽量化は人間ではなくプログラムが行ったほうが効率がよく、LightFileは画質の判定も行うので、画質の心配もいりません。仕組み化して自動化することができるのです。
「ウチもチェックしてほしい!」という方は、お気軽にお問い合わせください!下のLightFileのフォームよりお問い合わせいただけます。
JPEG画像を多く利用している際の場合、LightFileなどの画像最適化ツールを利用することで、より軽量化することが可能です。軽量化すれば、閲覧者も表示を待たされることも軽減され、サーバ負荷もさげることができます。画像の不要なファイルサイズを削減して、より高速表示するようにしましょう。
JPGの最適化は、LightFile | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
では!
