- 公開日:
2018年8月現在の SVGのブラウザ対応状況を確認してみよう。SVGは透過PNGも変換できる軽量画像フォーマット。
- Authors

- Name
- グロースハッカー能勢
透過PNGも変換できる軽量な画像フォーマットのSVG (Scalable Vector Graphics) について、2018年8月27日時点でのブラウザ対応状況を調べてみました。

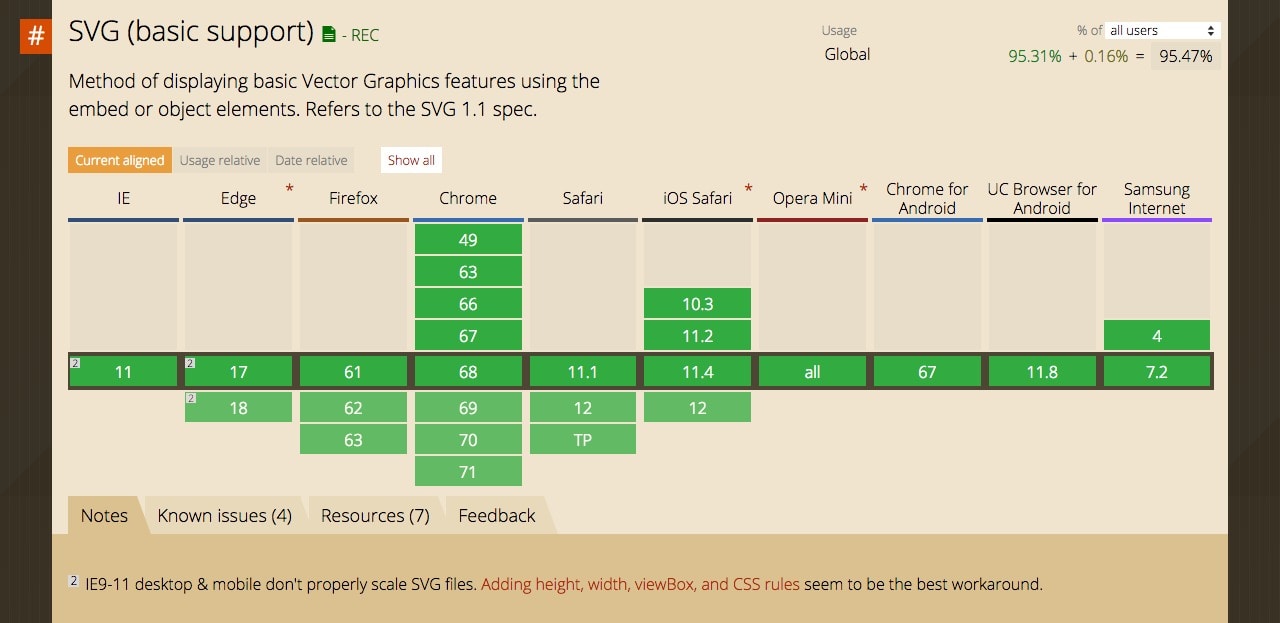
各ブラウザでも、最新版であればSVGはサポートされている。filterなどは一部未対応のブラウザも。
Can I use... でみてみると、基本的なSVGのサポートは、ほぼすべてのブラウザで対応しているのがわかります。IE11でもサポートされているので、導入に対する閾値は低い状況です。
現状、そこまで多くのウェブサイトがSVGやWebPを利用していないのには、技術的な障壁の影響が多いと考えられます。WebPについては、まだブラウザの対応が柔軟ではなく、iOSで表示できないのは致命的です。SVGについては、WebデザイナーさんのデファクトスタンダードのツールであるPhotoshopからSVGに書き出すのがスムーズにできないためでしょう。Illistrator からはSVGが書き出せますが、Photoshopからは書き出せません。
もちろん、Photoshopで全くできないという訳ではなく、「書き出し」>「書き出し形式」からSVGを選択することで書き出しが可能です。通常の書き出しフローではないので、手間がかかってしまいます。
JPGでは表現できない透過も、SVGは対応している
SVGが画像として優れているのは、透過もサポートしているところです。利用されている画像種類で、透過をサポートしていないのはJPGくらいです。しかし、PNG24はファイルサイズが非常に重いので、PNG8の色数で表現ができない場合は、かなり重いデータになってしまいます。そこで、SVGを利用することで、透過画像も軽いファイルサイズで扱えるようになります。必ずしも透過PNGよりもSVGの方が軽くなるわけではありませんので、ファイルサイズをチェックしながら比較してみてください。
SVGは、XMLファイルです。テキストエディタなどでひらくと、各項目の定義をみることができます。これらをJavaScriptで操作することもできるので、SVGはアニメーションや動きのある表現でも非常に重宝されるのです。
最後に
SVGは、積極的に利用していきたい画像フォーマットです。おすすめなのは、あまり変化しない画像 (ロゴやアイコンなど)はSVG化し、更新頻度が高いコンテンツの画像フォーマットはJPGを利用することです。こうすることで、軽量な画像フォーマットでのウェブサイト構築&運用が可能となります。
JPGの画像軽量化は、ぜひ弊社のLightFileをおすすめします。無料トライアルも2週間あるので、検証することも可能です。ぜひお問い合わせください。
JPGの最適化は、LightFile Core | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
