- 公開日:
東京駅でランチ!まだお店が決まってなければ「東京駅 ランチ」で検索!その表示されたサイト、画像軽量化されてる?
- Authors

- Name
- グロースハッカー能勢
職場の人や、友人、つながりのある人とのランチは楽しいですよね!一緒に食事を食べる仲は、ちょっと家族感が出てきたり、プライベートな話もしやすくなったりします。行きつけのお店や、いろいろなお店に行ったりと、充実したランチの時間は重要です!もちろん、お弁当派の人もみんなで一緒に食べたり、同じ空間で食事することがいいんです!
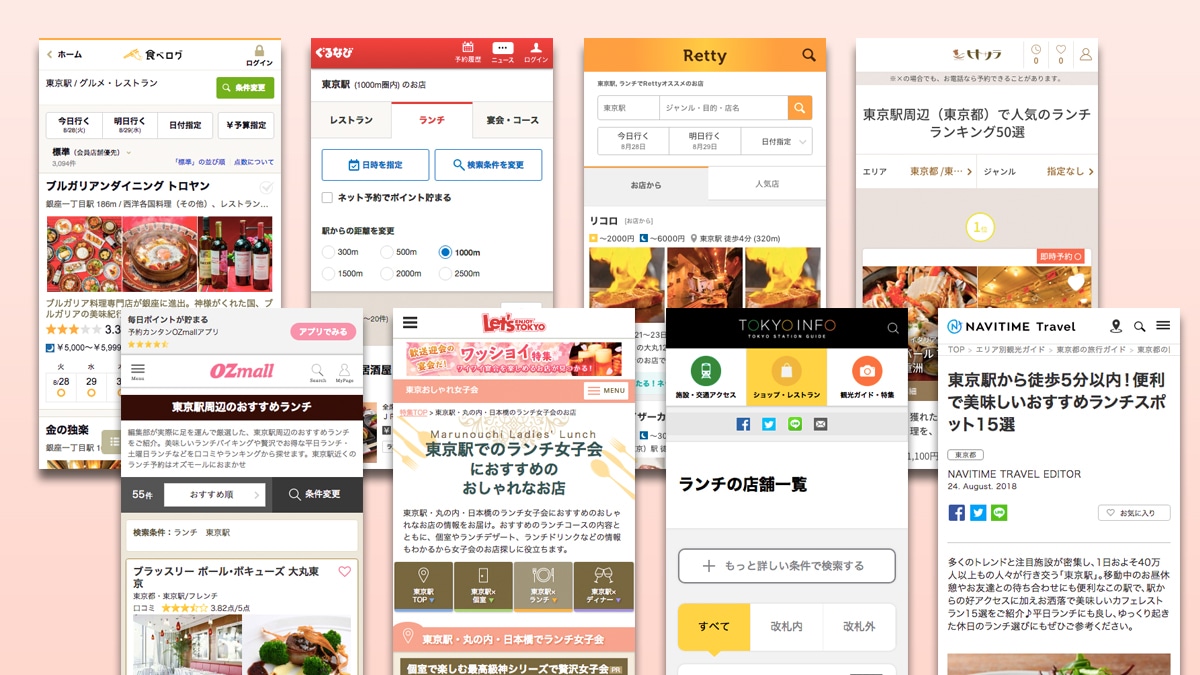
お店が決まっていない場合、スマホアプリやGoogle検索などでお店を探すことも多いです。今回は、「東京 ランチ」で検索した際に検索上位に表示されるウェブサイトをピックアップしました。いつもはウェブサイトトップページですが、今回は特集ページだったり一覧ページだったりするので、いつもとは傾向が異なるかもしれません。
すぐにお店を見つけたい!さて、画像軽量化の実施状況はいかに?
総ダウンロード容量は、最大 22.62MB、最小 1.52MB。大手食レポサイトは画像軽量化に取り組んでいる。

お店探しは「駅名+ランチ」などの複合ワードで検索するのが多い
今回は「東京 ランチ」で検索した結果のページを、それぞれチェックしてみました。検索ワードがある程度明確なものなので、実際の用途にあった結果のシミュレーションになっていると考えます。あまり行ったことがない土地の場合、「駅名 居酒屋」とかでも検索しますよね!
8つの「東京 ランチ」検索結果上位ページを対象として、そのウェブサイトをチェックしました。各ウェブサイトのトップページのLightFile Simulator結果は、以下よりご覧いただけます。
以下、サマリーになります。総ダウンロード量は、各ページで大きく差があります。21MBもの差がありました。
| 対象 | 総ダウンロード量 | 総画像容量 | JPEG容量 | JPEG枚数 | LightFile効果 |
|---|---|---|---|---|---|
| 食べログ | 3.98MB | 0.84MB | 0.73MB | 65 | -0.04MB(-0.98%) |
| ぐるなび | 1.52MB | 0.38MB | 0.29MB | 21 | -0.09MB(-5.90%) |
| Retty | 7.00MB | 1.59MB | 0.47MB | 37 | -0.04MB(-0.64%) |
| ヒトサラ | 22.62MB | 20.26MB | 20.02MB | 222 | -11.86MB(-52.43%) |
| OZmall | 5.16MB | 3.42MB | 3.37MB | 57 | -0.97MB(-18.36%) |
| Let's ENJOY TOKYO | 4.84MB | 2.58MB | 2.48MB | 19 | -1.09MB(-22.51%) |
| TOKYO INFO | 5.36MB | 2.41MB | 1.18MB | 40 | -0.36MB(-6.65%) |
| NAVITIME Travel | 3.65MB | 0.74MB | 0.16MB | 2 | -0.07MB(-1.94%) |
※LightFileを実施した場合に効果が高いウェブサイトは、行の背景を緑にしています。
いわゆる大手の食レポサイトは、しっかりと画像軽量化されている印象です。CMSなどのツールでも、サムネイル画像生成時に軽量化を行いますので、一覧ページで表示するサムネイル画像については、ツールで処理されていると考えられます。
PNGの利用割合が高いページもありました。しっかりと透過PNGとして利用されている場合もありましたが、透過のない写真画像がPNGになっているケースも存在しました。PNGは基本的には重いデータフォーマットですので、別のフォーマットで代替できるかどうか検討することが重要です。
月末は歓送迎会を行うことも多いと思います。人数が多いとお店が固定されがちですが、一軒目はいろいろなお店で行って、二軒目はいつものお店!というのがおすすめですよ!
最後に
検索結果で上位表示するためには、コンテンツが充実していることが重要です。表示速度がSEOに大きく貢献することはまだありませんが、著しく遅いサイトは順位が下がることも事例が上がっています。画像軽量化すると、表示速度は劇的に変わりますので、ぜひ取り組むことをおススメします。ユーザーが「すぐお店をみつけられる!」ためにも、表示速度は重要なファクターとなります。
画像の軽量化は人間ではなくプログラムが行ったほうが効率がよく、LightFileは画質の判定も行うので、画質の心配もいりません。仕組み化して自動化することができるのです。
「ウチもチェックしてほしい!」という方は、お気軽にお問い合わせください!下のLightFileのフォームよりお問い合わせいただけます。
JPEG画像を多く利用している際の場合、LightFileなどの画像最適化ツールを利用することで、より軽量化することが可能です。軽量化すれば、閲覧者も表示を待たされることも軽減され、サーバ負荷もさげることができます。画像の不要なファイルサイズを削減して、より高速表示するようにしましょう。
JPGの最適化は、LightFile | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
では!
