- 公開日:
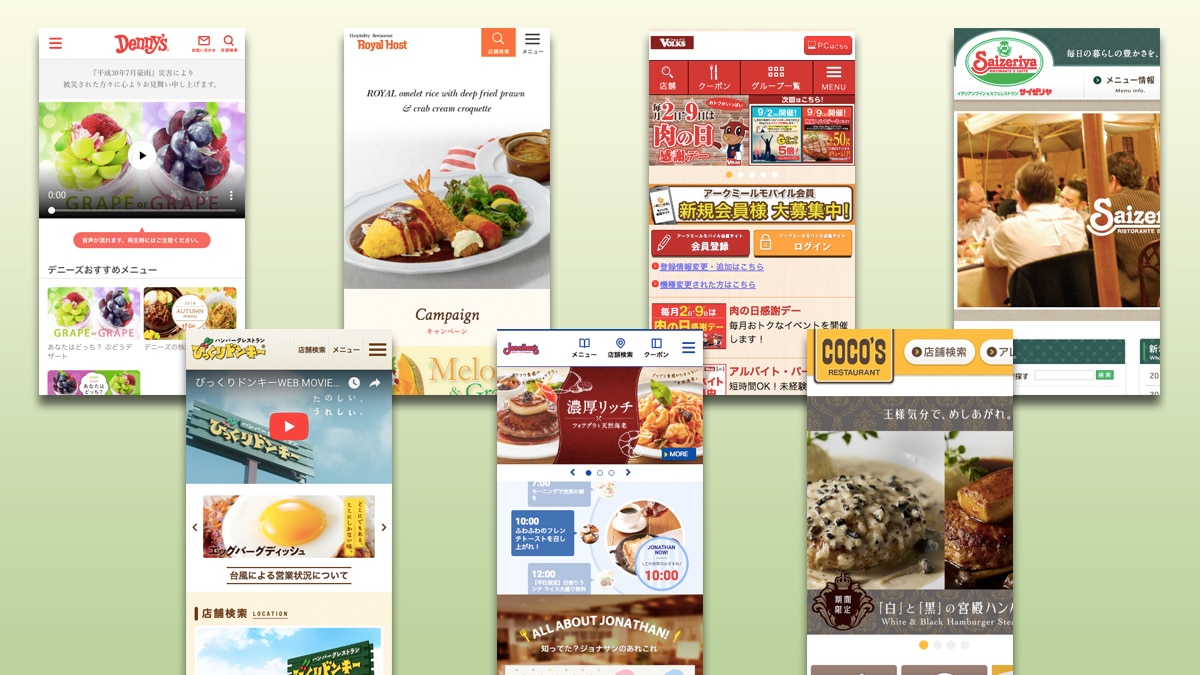
家族でも!グループでも!平日のランチでも!どんな時でも楽しい食事ができるファミレスの画像軽量化をチェックしてみたら、意外と差があった。
- Authors

- Name
- グロースハッカー能勢
ファミレスは、たくさんの人が楽しくておいしい食事を求めて来店します。気軽に利用することができ、接客も丁寧、日本のファミレスは水準高いのではないかと感じることも多いです。家族や仲間と過ごす食事の時間は、とっても楽しいですよね!個人的にはデニーズのデザート系は大好きです!
今回はたくさんあるファミレスの中からいくつかのウェブサイトをピックアップして、画像軽量化の状況をチェックしてみました。新商品が季節ごとに発表されることもあり、画像軽量化は手動では実現が難しいのではないかと予想します。販促系のバナーなどが多い場合は、自動化していない限り画像軽量化を徹底することは困難なのです。
総ダウンロード容量は、最大 6.45MB、最小 1.27MB。販促バナーなどは意外と少なく、画像軽量化は画像によってバラバラ。

子供が大好きなメニューが盛り沢山のファミレス。オムライスやハンバーグなどは鉄板メニュー。
季節ごとに新メニューが出たり、キャンペーンも実施しているファミレス。サイトの更新頻度は、高いところとそうでないところがありました。ウェブサイト経由での来店というのはもしかしたら考えづらいのかもしれません。食事をするには実際に店舗に来店する必要がありますし、毎回ウェブサイトを見ることもなく、ある程度メニューも頭にはいっています。味付けも一度行けば大体わかりますし、そうなるとファミレスのウェブサイトは「初回訪問時に必要な情報」や、キャンペーン情報を得るために往訪するケースが多そうです。
7つのファミリーレストランサイトを対象として、そのウェブサイトをチェックしました。各ウェブサイトのトップページのLightFile Simulator結果は、以下よりご覧いただけます。
以下、サマリーになります。総ダウンロード量は、比較的すくなく、スマホでの閲覧はそんなに重くないかもしれません。
| 対象 | 総ダウンロード量 | 総画像容量 | JPG容量 | JPG枚数 | LightFile効果 (ページ) | LightFile効果 (JPG) |
|---|---|---|---|---|---|---|
| びっくりドンキー | 2.64MB | 0.73MB | 0.44MB | 10 | -0.20MB (-7.75%) | -46.20% |
| ジョナサン | 3.24MB | 2.68MB | 1.01MB | 12 | -0.55MB (-17.03%) | -54.63% |
| ココス | 1.67MB | 1.40MB | 1.30MB | 11 | -0.69MB (-41.86%) | -53.77% |
| デニーズ | 2.01MB | 1.35MB | 1.01MB | 38 | -0.08MB (-4.17%) | -8.31% |
| ロイヤルホスト | 6.45MB | 6.18MB | 6.16MB | 79 | -2.57MB (-39.84%) | -41.72% |
| ステーキハウス フォルクス | 2.62MB | 2.49MB | 1.96MB | 13 | -0.99MB (-38.06%) | -50.87% |
| サイゼリア | 1.27MB | 0.81MB | 0.67MB | 12 | -0.03MB (-2.46%) | -4.61% |
※LightFileを実施した場合に効果が高いウェブサイトは、行の背景を緑にしています。
7つのうち2つのウェブサイトは画像軽量化が部分的に行われていました。部分的とはいえ、数点のJPG画像がもう少し画像軽量化できる程度となっており、デニーズとサイゼリアは素晴らしく軽量化されています。全体的な容量も3MBを大きく下回っているので、スマホ表示もすんなり閲覧できると思われます。
そのほかの5つのウェブサイトは、JPG画像は40%以上の軽量化が可能な状況でした。全体的にファイルサイズが少なめなので削減容量は少ないですが、画像軽量化は体感できるレベルで表示高速化が行われますので、ユーザーの快適な閲覧のために実施するようにしましょう。
また、PNG画像を多用しているサイトもありました。PNGはJPGに比べると重いファイル形式ですので、透過を利用しておらず、色数が多い画像はJPGを利用するようにしましょう。
最後に
ロイヤルホストを除くと、画像の点数はとても少ないです。TinyPNGなどのウェブサービスはインストールも不要ですぐに利用できます。まずは手動で画像軽量化を行ってみましょう。
画像の軽量化は人間ではなくプログラムが行ったほうが効率がよく、LightFileは画質の判定も行うので、画質の心配もいりません。仕組み化して自動化することができるのです。
「ウチもチェックしてほしい!」という方は、お気軽にお問い合わせください!下のLightFileのフォームよりお問い合わせいただけます。
JPEG画像を多く利用している際の場合、LightFileなどの画像最適化ツールを利用することで、より軽量化することが可能です。軽量化すれば、閲覧者も表示を待たされることも軽減され、サーバ負荷もさげることができます。画像の不要なファイルサイズを削減して、より高速表示するようにしましょう。
JPGの最適化は、LightFile | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
では!
