- 公開日:
美容ブランドのECサイトが収益を倍増させた6つの変革にある「ページの表示」について考えてみよう
- Authors

- Name
- グロースハッカー能勢
技術評論社さんの「Web+デザイン」で展開されている「週刊Webテク通信」ご存知ですか?今回はその最新号の週刊の中で、ECサイトで収益を倍増した話がピックアップされていました。
ECサイトの収益が倍増!という夢のような話なのですが、実際に行った「6つの変革」があり、その内容をmediumで公開しているというものでした。原文はこちら。
Tropic Isle Livingという美容ブランドのECサイトがあり、そこの人がコンサルタントをしている Larry Weru さんにコンサルを依頼したようです。ECのコンサルというのは「売上や収益の向上」を請け負っていることもあり、幅広い費指揮や経験、そしてアイデアが求められます。
技評さんのサイトでも、6つの原因を訳されています。今回はその中にある「ページの表示が遅い」部分をチェックしていきます。
ページ表示に関する課題
 Woo Commerce から Shopify に乗り換えたらウェブパフォーマンスが上がった?
Woo Commerce から Shopify に乗り換えたらウェブパフォーマンスが上がった?
ページの読み込みが遅い
Tropic Isle Living のECサイトは、画面に何かが表示されるまでに「10秒以上かかることがある」という状態だったそうです。さすがに昨今のECサイトでは厳しい表示速度の状況だったようです。Googleでは3秒という指標が提示されていますので、表示速度が遅いのはよいことではありません。
なぜ重要なのか
「ページ表示が遅いと、不必要な落ち込みや売れ残りに繋がる可能性がある」とのことです。また「ウェブの行動をするケースでは、みなが非常にせっかちであり、表示が速いほうが好まれる」ということ。経営的に重要な問題は前者の「売上の落ち込みや、売れ残り」であり、ユーザビリティの観点からすると後者は非常に重要です。
数%の離脱率がもたらすものは、巨大なアクセス数やページビューがある場合、その影響は無視できないレベルになります。
改善する実装
もともとWoo Commerceで実装されていたので、これをShopifyに移行したそうです。また、ページの読み込みで利用するリソースを外部リソースにすること。Shopifyは昨年くらいから日本でも展開が広まってきており、Ruby製のECプラットフォームです。
そして、「画像も画質を落とさずにファイルサイズを削減している」とのこと。ECでは画像を多用しますし、商品画像を多く掲載したい、大きく見せたい、などのユーザービリティ向上(商品をより伝える)を行うには、画像軽量化はまず第一に取り組むべき課題になります。
画像軽量化について、Woo CommerceとShopifyの事例でチェック
個人的にはどちらのプラットフォームも興味本位で触ったことがある程度しか、知識がありません。なので、ここはインターネット上に公開されている事例をチェックして、画像軽量化をチェックしてみます。
ECアパレルをチェック
ではそれぞれのECプラットフォームで公開されている事例をチェックしていきます。
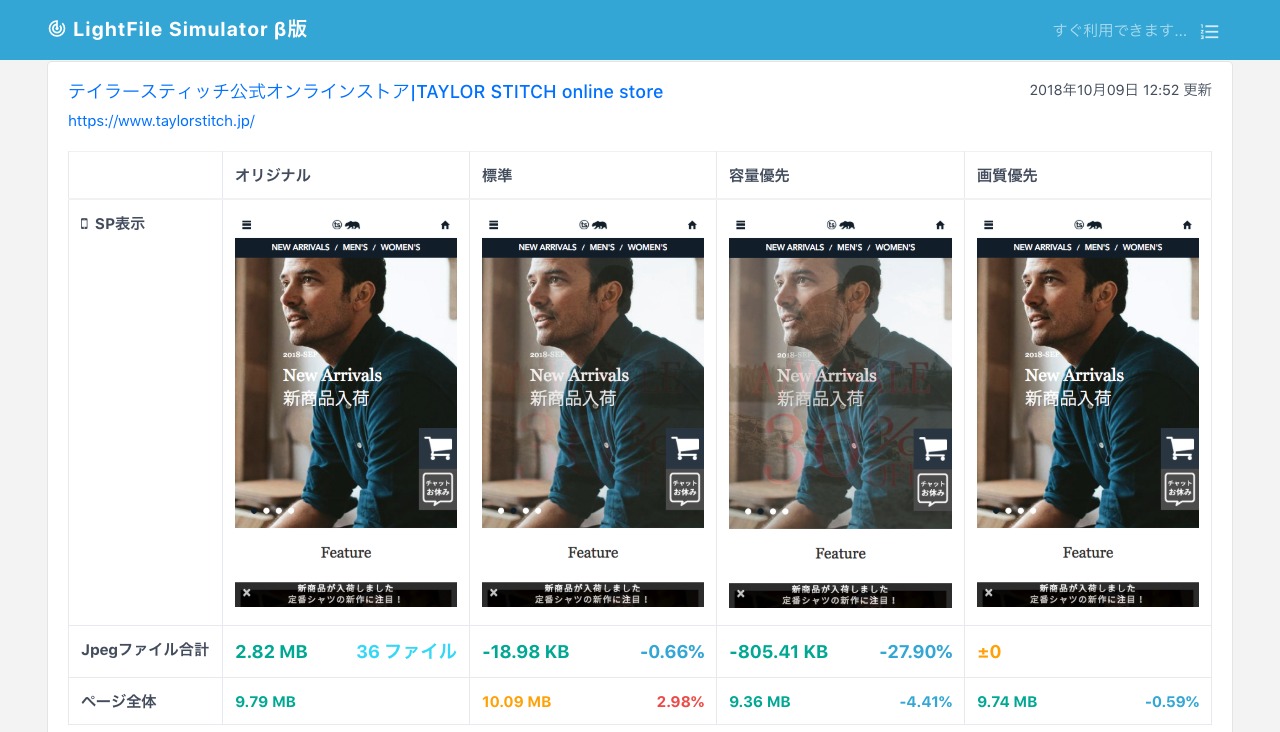
Woo Commerce Shopifyは「テイラースティッチ」というブランドの公式ECサイトをチェックします。
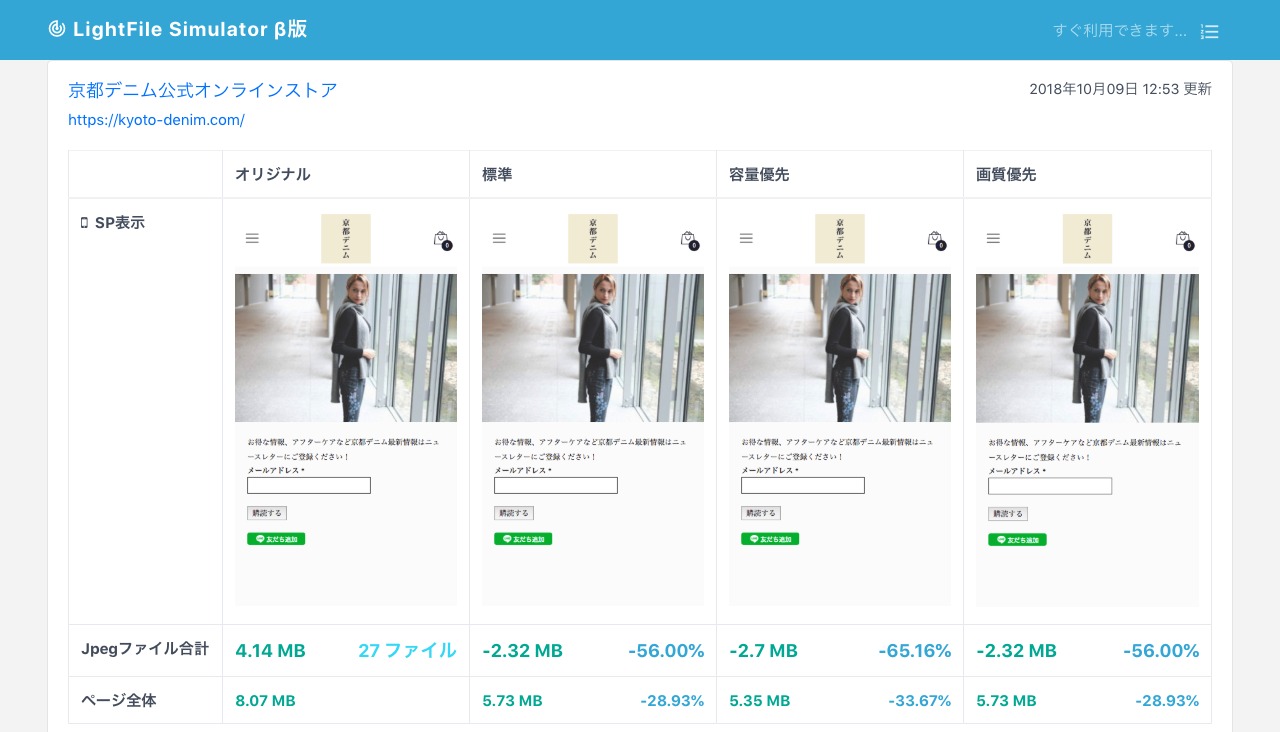
Shopify Woo Commerceは「京都デニム」の公式ECサイトをチェクします。
※Shopifyの方より、利用しているECプラットフォームが逆とのご指摘をいただきました。誤解された方に心よりお詫び申し上げます。
チェックしたLightFile シミュレータの結果はこちら
いつもどおり、LightFile シミュレータを使ってチェックしていきます。無料で利用できますので、ぜひぜひご利用ください。
対象は以下の3ページに対して行いました。
- トップページ
- 商品一覧ページ
- 商品詳細ページ
Woo CommerceとShopifyのECサイトは、Woo Commerce Shopifyの方が画像軽量化される?
結果としては、Shopify Woo Commerceで構築された「京都デニム公式オンラインストア」は、まだまだ画像軽量化する余地が大きく残っていました。3ページ全てで、50%以上の軽量化が可能な状況です。ということは、Shopify Woo Commerceには標準で画像軽量化機能はない?のかもしれません。
Woo Commerceで構築された「テイラースティッチ公式オンラインストア」は、画質優先で処理された画像になっている可能性が高いです。シミュレータの結果では、3ページともいちばん右の「画質優先の処理」ではこれ以上のファイルサイズ削減はできない結果となりました。Woo CommerceはWordPressのプラグイン型のECプラットフォームですので、WordPressの画像軽量化プラグインを導入している可能性も高いですね。

Woo Commerce Shopifyで構築されたテイラースティッチでは、画質優先で処理されているのがわかる

Shopify Woo Commerceで構築された京都デニムは、まだまだ画像軽量化で表示高速化できる可能性がある
Woo Commerceは、それようの画像軽量化ツールがあるのではなく、多種多彩なWordPressプラグインの中にある画像軽量化プラグインを入れていると考えられるので、ここはWordPressを利用するメリットの一つですね。
ShopifyはSaas型のサービスであり、インフラを用意しない、システムの保守も不要という、ECプラットフォームです。これは、Woo Commerceなどで構築するオンプレ環境やレンタルサーバ環境とは異なり、インフラスペックについて悩むことはありません。ECシステムの保守に悩んでいる場合は、Saas型のECプラットフォームは選択する価値はあると思います。
最後に
いかがでしたでしょうか。いまのところ、ECプラットフォームに画像軽量化ツールが標準搭載されているものは聞いたことがありません。これは、「商品をより良い画質で見せたい」というマーケ側の意見と、「画像処理してファイルサイズを軽くする」というエンジニア側の意見がわかれているためではないかと考えています。
LightFileは「画質そのままで軽量化」するためのツールです。マーケ側の意見とエンジニアの意見を融合したツールですので、画質にもファイルサイズにも妥協しない方にオススメです!
大手ECアパレルでは、ゾクゾクと導入されています。多くのアパレルECで表示高速化に貢献していますよ!