- 公開日:
iPhoneの非対応でシェア劣勢でも、いまWebPに対応する意味
- Authors

- Name
- 代表取締役 宮永
画像データを半分に軽くするWebP。普及に向けた最後にして最大の砦がiPhoneです。
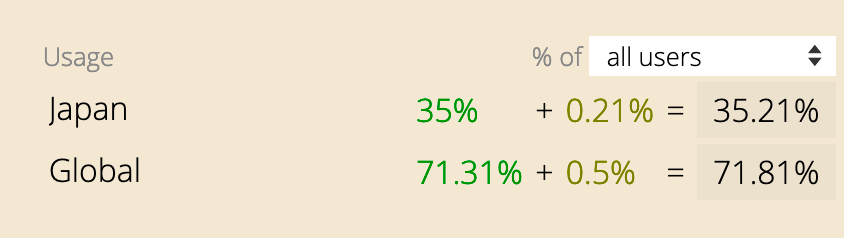
全世界で約72%のユーザーがすでにWebPを利用可能であるにも関わらず、日本ではそれが35%程度に留まっています(2019年2月現在)。
 [Can I use... Support tables for HTML5, CSS3, etcによるWebP対応シェア](https://caniuse.com/#search=webp)
[Can I use... Support tables for HTML5, CSS3, etcによるWebP対応シェア](https://caniuse.com/#search=webp) これはWebP非対応のiPhoneが日本でいかに人気かを物語る数値です。かく言う私もApple製品に囲まれた生活をしています。
Webサイトの提供者にすると「WebPはまだ考える必要はない」と思わせるシェアです。
そしてAppleが技術仕様に強いこだわりを持つことも知られており、「他の全ブラウザが対応したからそのうち対応するだろう」という見切り発車もできません。様子見が当然の姿勢です。
しかし私は、WebPを配信するサイトが増えることもメーカーの姿勢を変えることがあると信じています。
そこで日本ではシェアのうえで劣勢でも、いまWebPに対応する意味を主張したいと思います。
- PageSpeed Insightsのスコアを改善できる
- 非対応のユーザーではなく、恩恵をうけるユーザーに目を向けよう
- 自然にA/Bテストができる絶好の機会である
PageSpeed Insightsのスコアを改善できる
検索順位にはページのパフォーマンス(表示速度・待ち時間の短さ)も影響すると言われています。
そのパフォーマンスを測定し、数値化するツールがGoogleの提供するPageSpeed Insightsです。
PageSpeed InsightsはWebPへの対応に一定の評価をします。
実際に、画像をWebPにすることでPageSpeed Insightsのスコアは、7割の確率で1ポイント以上改善され、平均3.2、最大22ポイント改善された実地調査の結果があります。
正直なところ、スコアが上がったからと言って検索順位が上がる保証はありません。
しかしパフォーマンスが改善された分、新機能を追加する余地が生まれるという考え方があります(パフォーマンスバジェット)。
新機能を追加するとその分ページが重くなる(パフォーマンスが悪化する)リスクを、WebP対応で確実にヘッジするということです。
恩恵を受けるWebP対応ユーザーに目を向ける
WebPは従来の画像フォーマットと互換性が高く、対応するユーザーには軽いWebP、対応しないユーザーには重い従来のフォーマットを配信するという出し分けが容易にできます。
私たちはどうしてもWebP非対応ユーザーのシェアを気にしてしまいますが、恩恵を受ける対応ユーザーも確実にいます。
詩的に言うなら、WebPに対応したからと言って困るユーザーは現実のどこにもいません。いるのは喜ぶユーザーだけです。
彼らのメリットに目を向けたとき、対応しないのは誰のためでしょうか?
PCユーザーが多いサイトであればその最大シェアは多くの場合Chromeなので、むしろ対応ユーザーの方が多いでしょう。
WebPシェアチェッカーを使うと、アクセス統計に基づき、あなたのサイトで実際にどのくらいのユーザーがWebPの恩恵を受けられるか簡単に調べることができます。
自然にA/Bテストができる絶好の機会である
そもそも、画像の軽量化はあなたのサイトにとって本当に意味がありますか?
つまり画像が軽量化されると直帰率、滞在時間、コンバージョン率などのKPIが改善され、収益の増加につながるのかという、根源の疑問です。
YESの場合、それは事実でしょうか、それとも推論でしょうか。YESでもNOでも、事実がわかれば未来の悩みを排除できることだけは真実です。
そのためにはやはり同時期のA/Bテストが正確です。特に通販サイトは時期・商品・企画により指標が変動しやすいので、軽量化の前後ではなく、A/Bテストがより望ましいと言えます。
次の実にわかりやすい対立軸があるのがいまです。
- Android=WebP対応=軽い画像
- vs iPhone=非対応=普通の画像
OSをセグメントにアクセス統計を比較するだけで、画像の軽量化に関するA/Bテストの結果が得られます。
いまこの時期のアクセスログは、画像の軽量化が収益にもたらす影響を事実として示す資産です。
これがもしiPhoneもWebPに対応した仮定の未来ではどうでしょうか。
- なんらかのA/Bテストの仕組みを別途用意する必要がある
- WebP=普通の画像 vs 重い画像、というユーザーにとって非合理な実験が必要になる
そんな手間をかけずに事実を知る機会があるとしたら、次はいつでしょうか?
以上の3点がシェアが劣勢でもいま、WebPに対応する意味として伝えたいことです。一部でも共感をしてもらえたら幸いです!