- 公開日:
ページの画像をまるごとWebP変換してPageSpeed Insightsスコアを今すぐ改善するチュートリアル
- Authors

- Name
- 代表取締役 宮永
先日公開したWebページのWebP変換シミュレータ、ページまるごとWebP変換ですが、たくさんの方に使っていただいています。
このツールで変換したWebP画像は、実際にあなたのWebサイトでお使いいただけます。その具体的な手順を紹介します。
WebP変換と言っても今の画像を置き換えるわけではありません。iPhoneなどのWebP非対応ブラウザには元画像が表示される安全な方法です。
なお、Apache Webサーバーを対象としています。レンタルサーバーのほとんどで適用できます。
サンプルページ
このチュートリアルでは、次のサンプルページを用意しました。
こちらのページでダウンロードできるCC BY 3.0のWebサイトテンプレートです。
WebP変換前のPageSpeed Insights
PageSpeed Insightsで成果を確認したい場合は、作業の前に計測しておきましょう。
サンプルページでは"52"というスコアでした。

タイミングによってばらつきが出るので、できれば数回の平均や中央値をとることをおすすめします。
まるごとWebP変換!
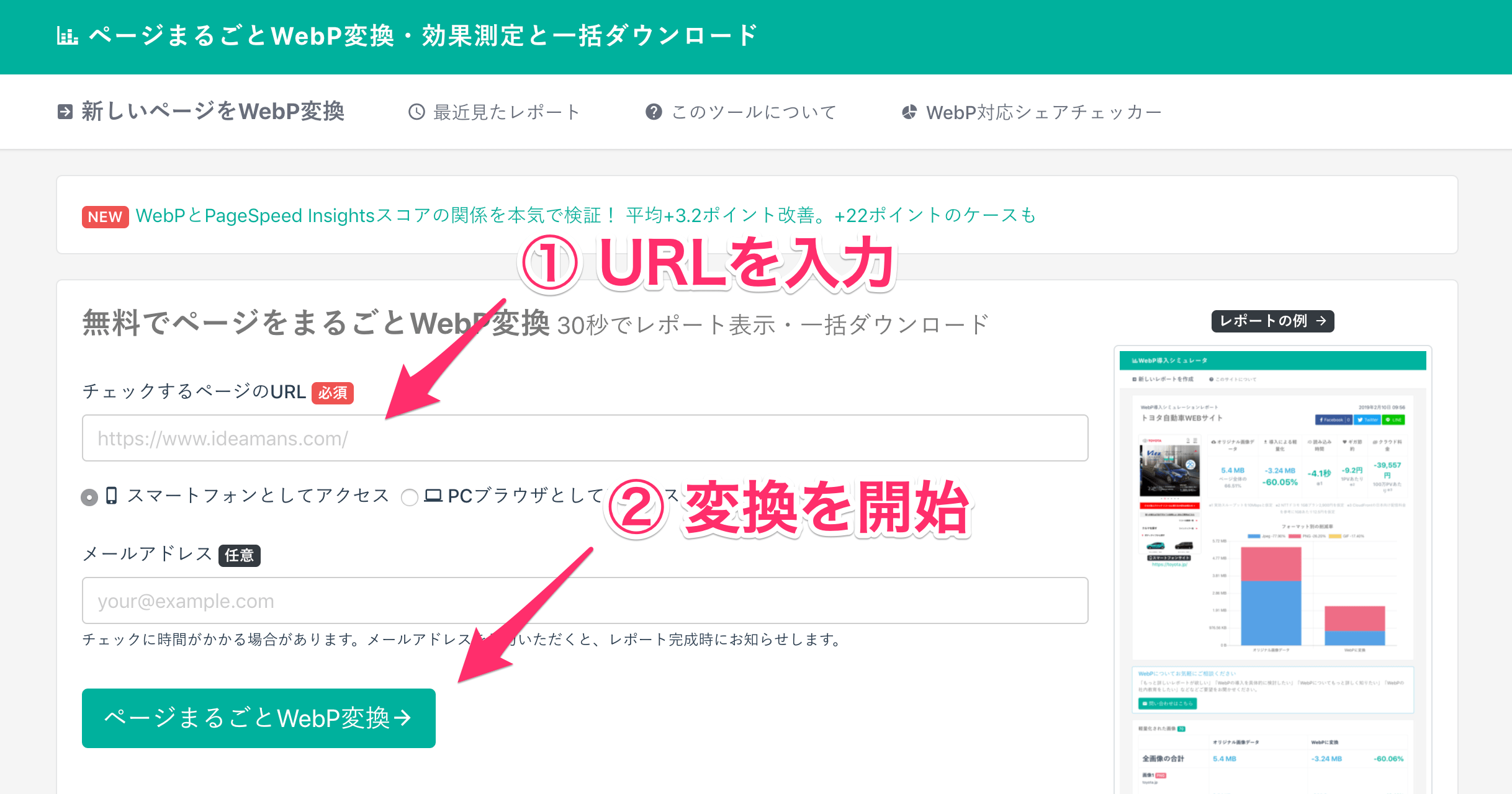
ページまるごとWebP変換にURLを入力して実行します。

変換とレポートの表示には30秒くらいかかるのでしばらくお待ちください。
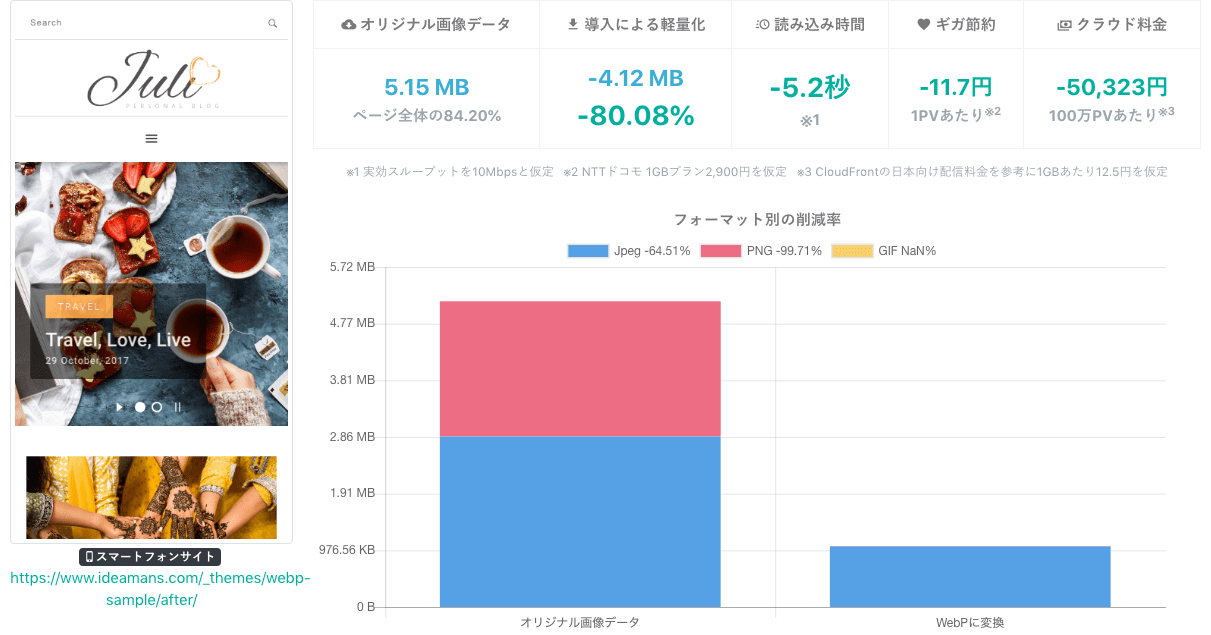
このようなレポートが表示されたら変換完了です!

サンプルページでは80%削減され、4.12MBもダイエットできました。
WebP画像を一括ダウンロード
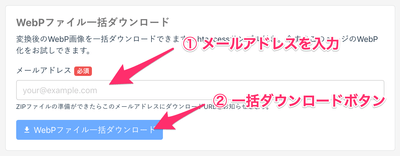
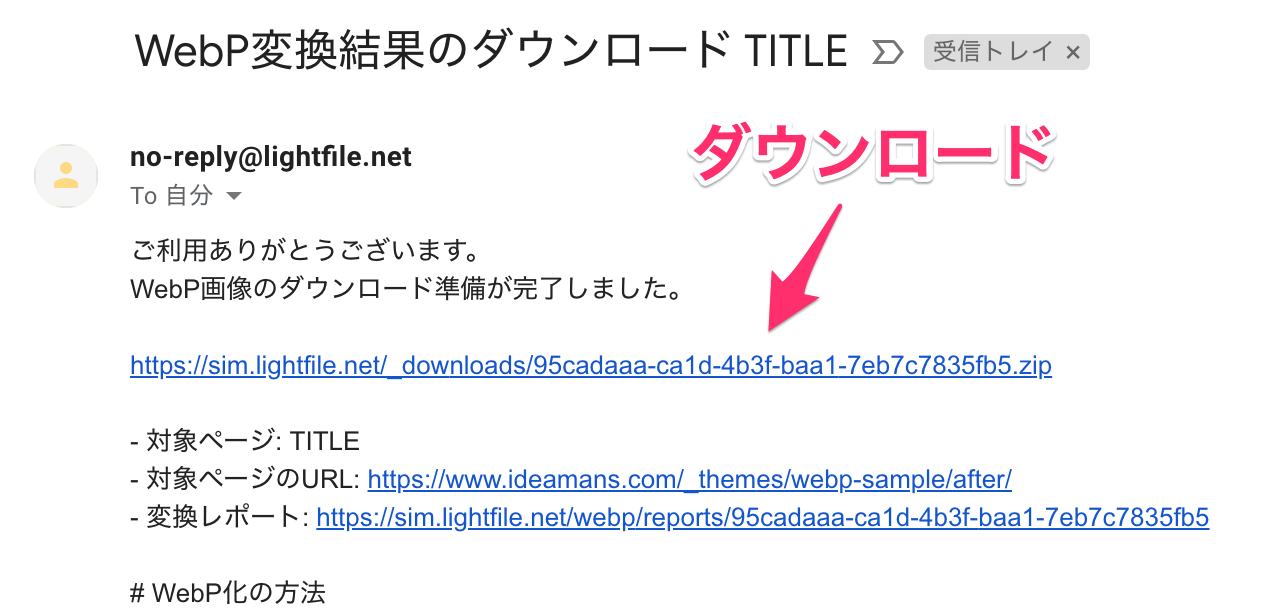
レポートの下にダウンロードフォームがあります。ここにメールアドレスを入力し、一括ダウンロードボタンを押してください。
こちらも30秒〜1分程度で入力したメールアドレスにダウンロードURLが送信されます。zipファイルをダウンロードして展開してください。

WebP画像をWebサーバーにアップロード
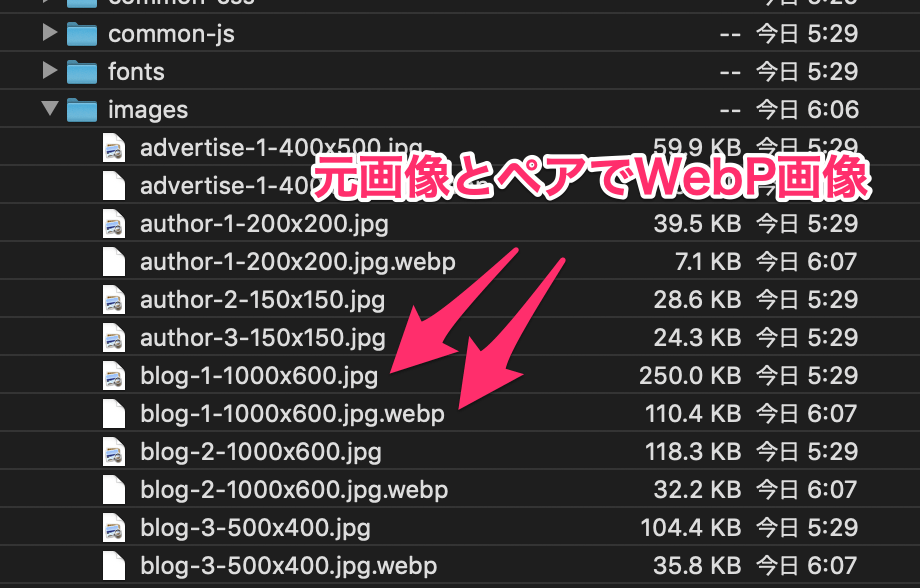
変換後のWebP画像は、元画像のドメインとフォルダ階層を再現し、"元のファイル名.webp"という別名で作成されます。
なのでお使いのFTPサーバーにフォルダごとアップロードしても、既存のファイルを上書きすることはないようになっています(とはいえバックアップをとってから作業ください!)。
サンプルページのケースでは、アップロードの結果このようになりました。

元画像とペアでWebPファイルがアップロードされます。もちろん元画像は無傷です。
.haccessのアップロード
最後にWebP画像と元画像を出し分ける設定をします。
WebP対応ブラウザにはWebP画像、非対応ブラウザには元画像を表示させます。この設定によって画像のリンク切れが発生しないようにしっかりWebP対応ができます。
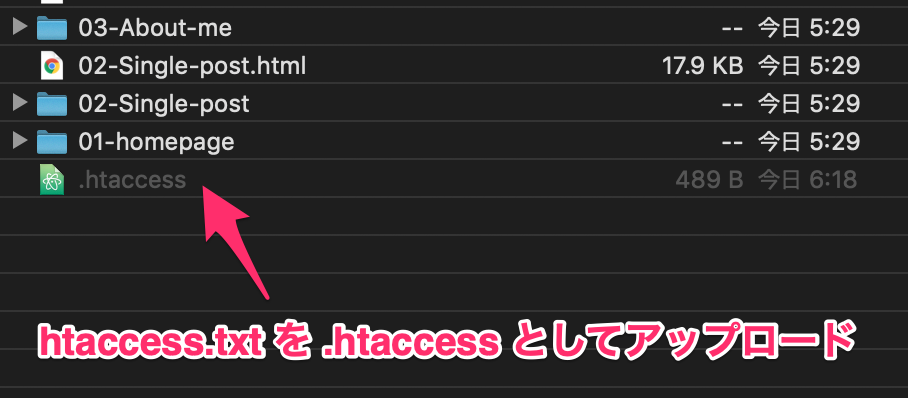
設定と言っても簡単で、ダウンロードしたファイルに含まれる"htaccess.txt"ファイルをそのまま".htaccess"ファイルとしてアップロードするだけです。

アップロード先はトップページのHTMLと同じルートディレクトリでもよいですし、もし画像が"images"フォルダにしかない、ということであればimagesディレクトリでも結構です。
上書きにご注意!
すでに.htaccessがサーバー上に存在する場合があります。その場合、上書きには十分ご注意ください。
すでに存在する場合は、既存の.htaccessファイルの末尾にhtaccess.txtの内容を追記すれば大抵のケースでは問題ありません。
動作確認
ChromeなどのWebP対応ブラウザで、強制的に再読込するようにShiftキーを押しながらページを再読込してください。これで画像がすべてWebPになっているはずです。
そこが良い点ではあるんですが、ぱっと見わかりません。
Developer Consoleに慣れている方は、ネットワークタブですぐ確認できます。
不慣れな方はこのような拡張機能を使ってみましょう。
Developer Consoleで確認する方法
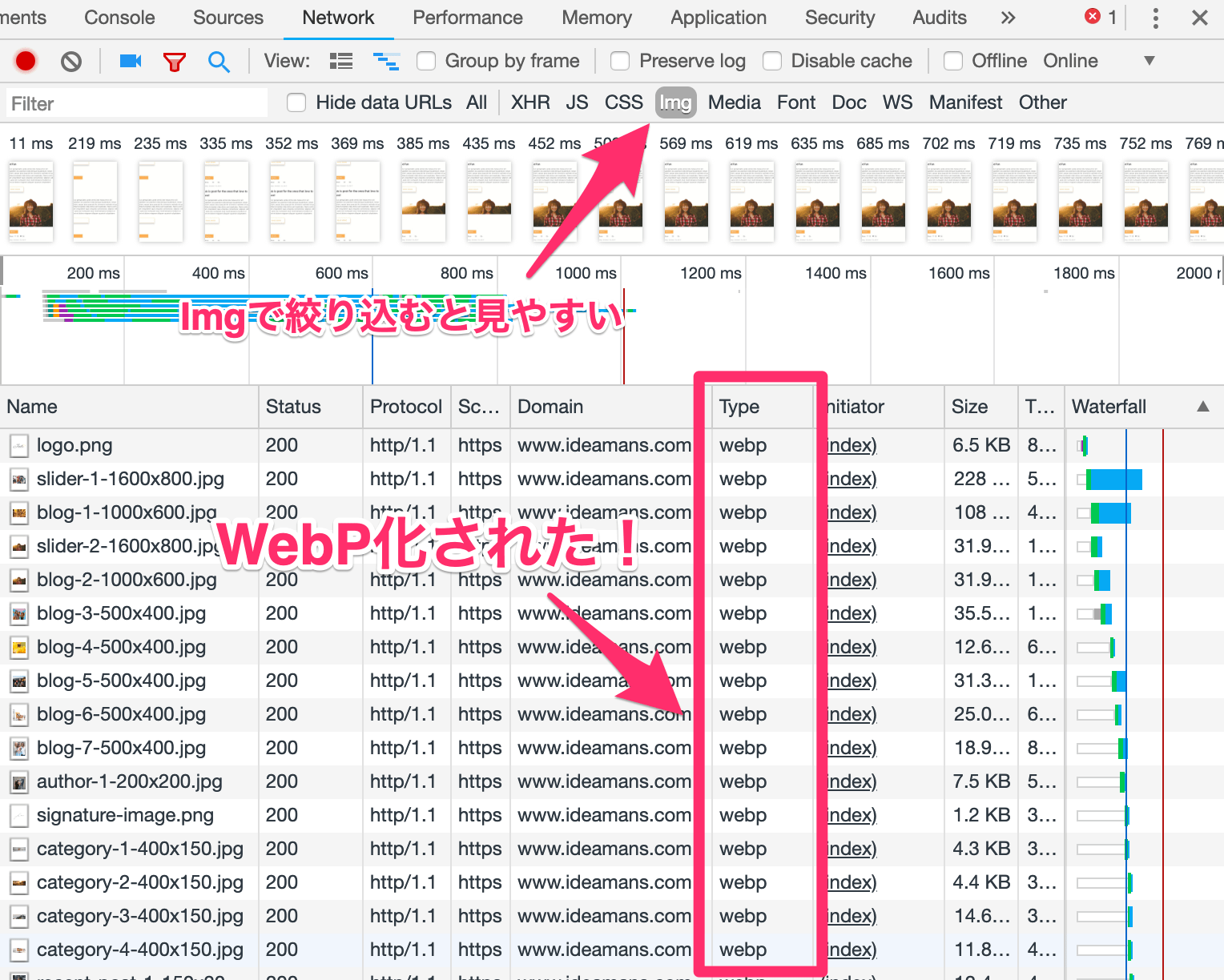
"Network"タブを開きます。何も表示されない場合はページをまた再読込してください。
画像リソースのType列が"webp"になっていれば完了です!

拡張機能で確認する方法
WebP Highlighterをインストールしてページを再読込します。
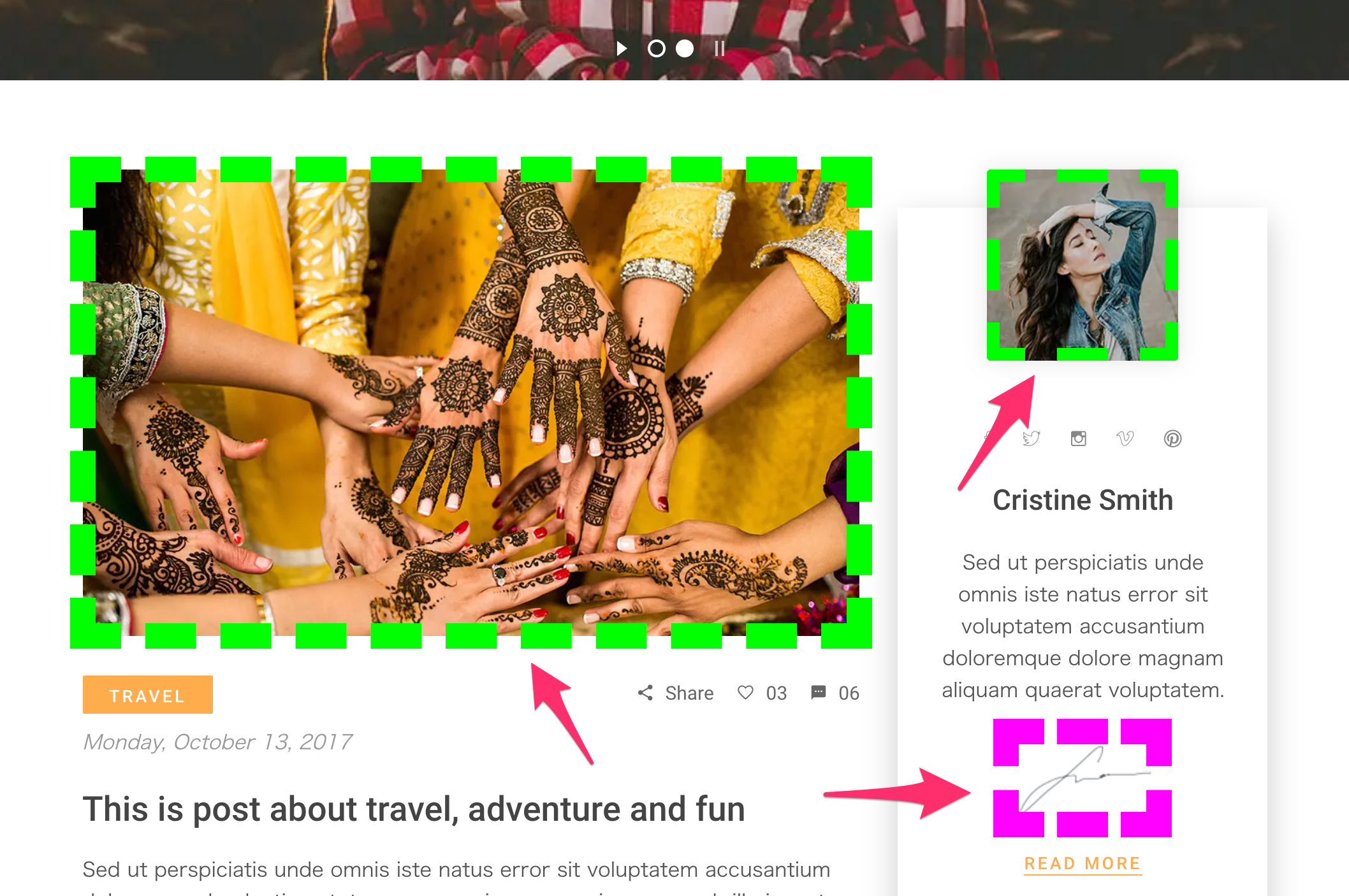
画像が破線で強調されていれば、それはWebP画像ということです。

非対応ブラウザもチェック
iPhone、Safari、Internet Explorerなどの非対応ブラウザでもチェックをお忘れなく。
非対応ブラウザでも画像がしっかり表示されていれば、.haccessファイルによる出し分けがしっかりできているということです。
PageSpeed Insightsをもう一度チェック
WebP対応ができたら、PageSpeed Insightsで成果を確認したい場合は、作業の前に計測しておきましょう。

WebP変換後は"71"でした。作業前が"52"だったので、なんと19ポイントも改善されました!
ちなみにこのサンプルページは、以前の記事でPageSpeed Insightsへの効果が特に高いことがわかっていました。それでチョイスしたのですが、同じように画像が多く使われているサイトでは高い確率でスコアが改善されます。
いかがでしょうか。1ページのランディングページであればこの方法で今すぐページ表示の高速化ができます。
ぜひ試してみてください!