WebPの活用によるPageSpeed Insigntsのスコア改善を本気で検証
Googleの検索順位には、ページの表示スピード(パフォーマンス)も影響すると言われています。
その表示スピードを計測し、採点するツールが PageSpeed Insights です。 そのため多くのサイトが今、PageSpeed Insightsのスコア改善に取り組んでいます。
スコア改善には多くの手法があります。そのひとつが画像の最適化(軽量化)で、同じGoogleが推進する WebP は効果が期待できます。
では本当にWebPの活用によりPageSpeed Insightsのスコアが改善されるのか、実際に27種類のダミーサイトを用意して実験してみました。
画像のWebP変換により平均+3.2アップ!
詳しい手順は後述しますが、このようなレスポンシブデザインのダミーサイトを27種類用意しました。
結論からいうと27サイトの平均で+3.2、スコアが改善されました。
最大ではなんと22.6ポイントのスコア改善につながったページもありましたが、効果の小さいサイトもあります。
削減されるデータ量に応じてスコアが上がる傾向
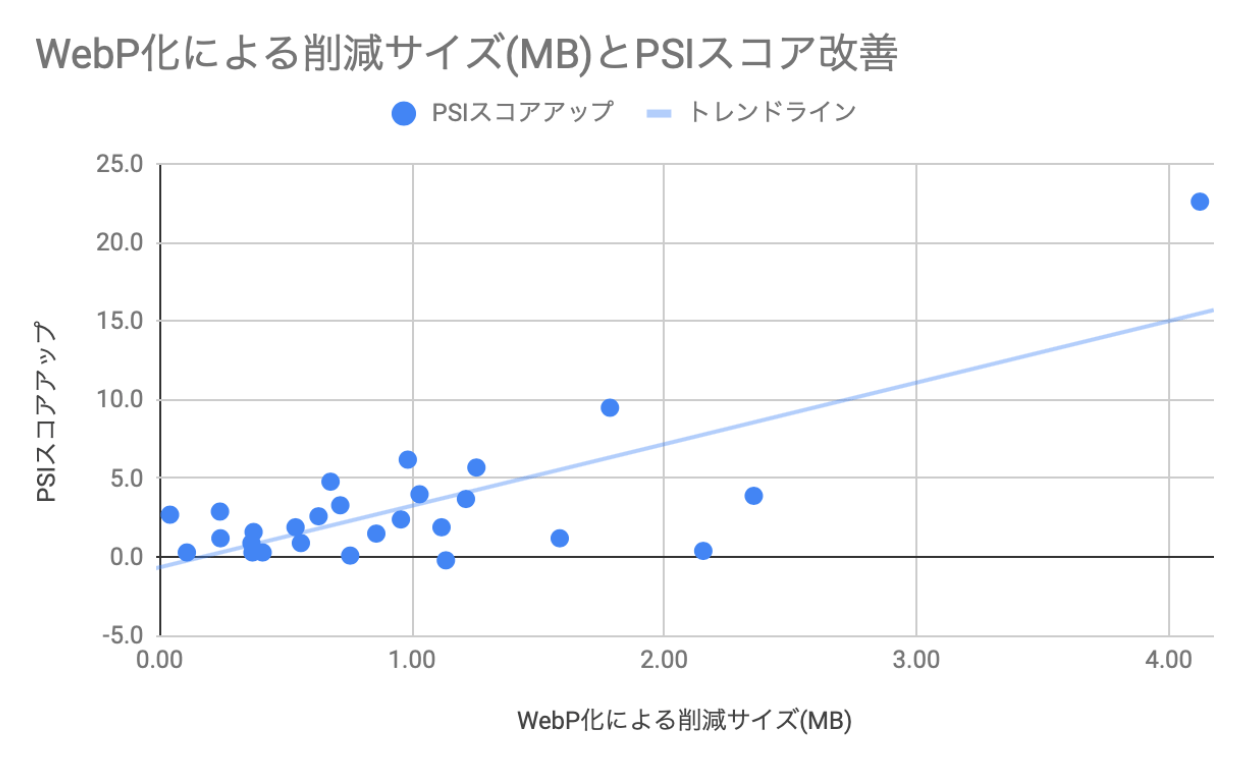
27サイトのWebP化によるデータの削減量と、改善スコアをプロットしたのが次のグラフです。

画像データを軽くするほど、PageSpeed Insightsのスコアが上がる傾向が見られます。
ページまるごとWebPファイル変換では、お好きなサイトでの効果を無料でシミュレートできます。
例えば上の例に挙げたページについては、WebP変換により約1.78MBのデータが削減され+9.5ポイントスコアが改善されました。
22.6ポイントという最大のスコア改善につながったケースはこちらです。WebP変換により4.12MBのデータ量が削減されています。
通販サイトやLPページなど、多くの画像を使用しているページでは同様の効果が期待できます。
詳細なデータを公開中
この調査データをまとめたスプレッドシートを公開中です。

ご覧になりたい方は、以下のフォームからお申し込みください。メールアドレスに共有URLをお送りします。
検証の手順
具体的な検証の手順は次の通りです。
ダミーページの用意とWebP変換
ダミーサイトを作るのは大変なので、無料テンプレートを拝借しました。
こちらのページで紹介されている中からCC BY 3.0で提供されているBootstrapのレスポンシブテンプレートを27種類ダウンロードしました。
それぞれ元のままのデータと、画像を全てWebPに変換したデータの2種類ずつ、ディレクトリを分けて公開しました。
スプレッドシートにはすべてのページのリンクを掲載しています。
WebP変換といっても非対応ブラウザでは画像が表示されないということはありません。対応ブラウザにはWebP、非対応のブラウザには元のフォーマットで画像が表示されます。
PageSpeed Insightsで10回ずつ測定
それらのダミーページを、今回は3時間おきに計10回、PageSpeed Insightsでスコアを測定しました。
これはPageSpeed Insightsの結果は、ネットワークの速度によって少しばらつきが出るからです。
PageSpeed InsightsはAPIを経由して実行しました。
WebP変換によるデータ削減量を可視化
WebP変換の成果はページまるごとWebPファイル変換で可視化しました。
フォローしませんか?