- 公開日:
「画像できるだけ軽くして!」曖昧な指示はもうやめよう・具体的な基準のために統計的に考える画像の軽さ
- Authors

- Name
- 代表取締役 宮永
画像を軽くって言われても
デジタルなWeb制作の現場でも**「画像できるだけを軽くして!」**というフワっとした指示が飛び出します。
画像の内容によって圧縮効率は違うし、知覚的な画質とファイルサイズの兼ね合いも人によって違うので正直、正解はありません。**指示のようで指示でないのが「画像軽くして!」**なのです。
逆に、**「日本のWeb画像の半数より軽くして!」**という指示なら、難解なようで逆に統計的に基準を考えられます。今回はそんな調査のお話です。
Web画像肥満チェッカー
いきなりですがこんなツールを作ってみました。
お持ちの画像ファイルのピクセル数とファイルサイズを入力してみてください。その画像が統計的な観点で軽いか重いか判定します。
なぜそのような判定ができるのか、70万点の画像を調査したレポートを交えて紹介します!
Web画像には肥満問題がある
当然ですがWebの画像は、画質に違和感がなければ軽い(データ効率が高い)ほうがいいに決まっています。ダウンロードも早いし、モバイル通信コストも安くすみます。
しかし画像は一定の画質以上になると、その良し悪しを人間の目ではほとんど判別できません。しかし過剰に高画質な画像ファイルは、その人間にとって無駄なデータをたっぷり含んでいます。

100×100ピクセルあたりの画像ファイルサイズでデータ効率を測る
通販サイトでは画像ファイルが多く、テキスト中心のメディアサイトでは少ないといったようにWebサイトによって画像ファイルの数には違いがあります。
しかし画像ファイル自体を高いデータ効率で配信できているかはすべてのサイトに共通の問題です。
そのデータ効率を統計的に考えるため、有名サイトの約70万ファイルの画像について100×100ピクセルあたりのファイルサイズを集計してみました。
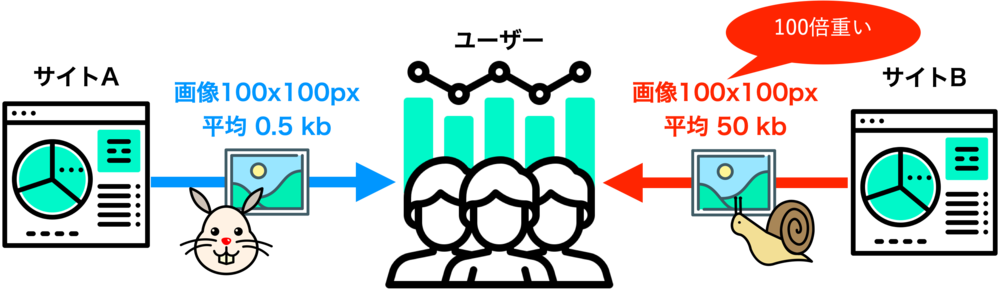
サイトによってデータ効率に最大100倍もの差
今回の調査で驚いたのが、サイトによって画像の「重さ」には数十倍、最大で100倍も開きがあったことです。Web画像肥満にはここまで際限がないとは。
あなたのサイトは大丈夫でしょうか?

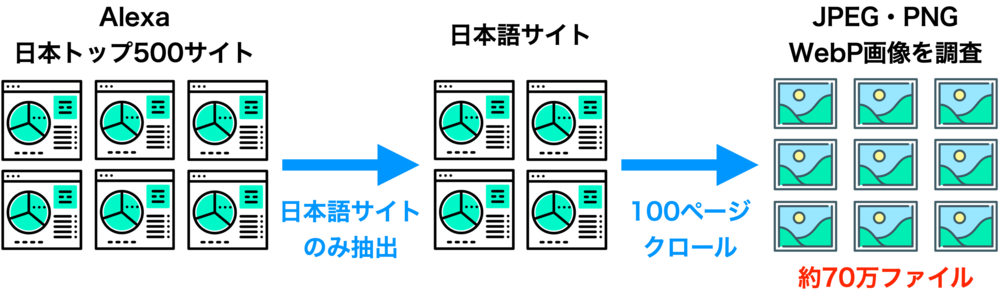
Alexaの日本トップ500サイトを元に約70万画像を調査
Alexa - Top Sites in Japan - Alexa では日本のトップ500サイトを公表しています(ややこしいですがスマートスピーカーのAlexaとは別物です) 。
このリストが残念ながら少し雑で、中国語のサイトなどもかなり含まれています。そこで日本語のサイトのみを抽出し、それぞれ100ページを目標にクローリング。JPEG・PNG・WebP画像を調査しました(GIFは多くがアニメーションで複数フレームが含まれると推測して省略)。

サンプル数としては次の通りです。
- ページ数 301,100ページ
- 画像ファイル数 JPEG 379,737ファイル + PNG 271,856ファイル + WebP 40,562ファイル = 692,155ファイル
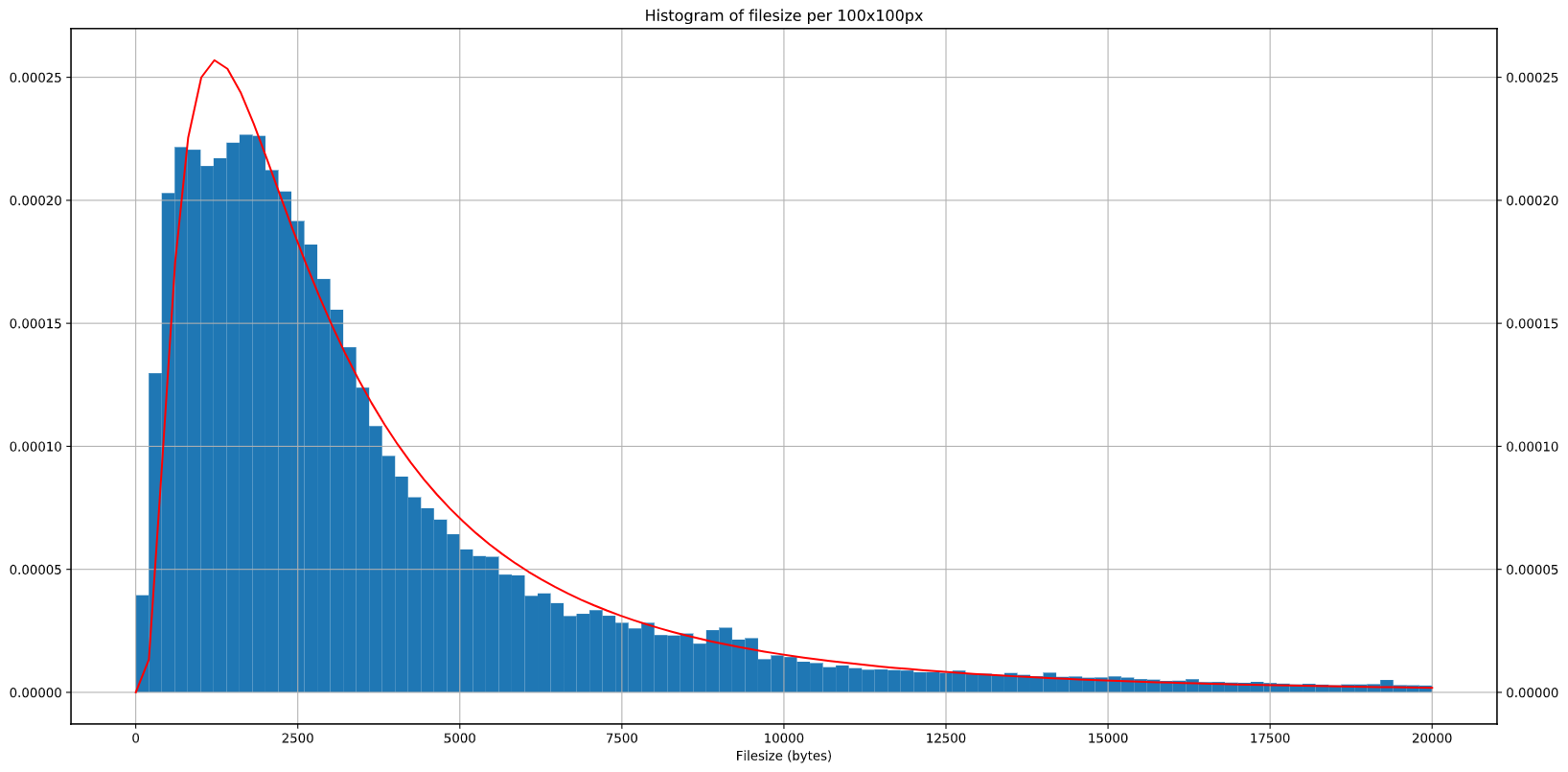
100x100あたりのファイルサイズは中央値2.6キロバイト
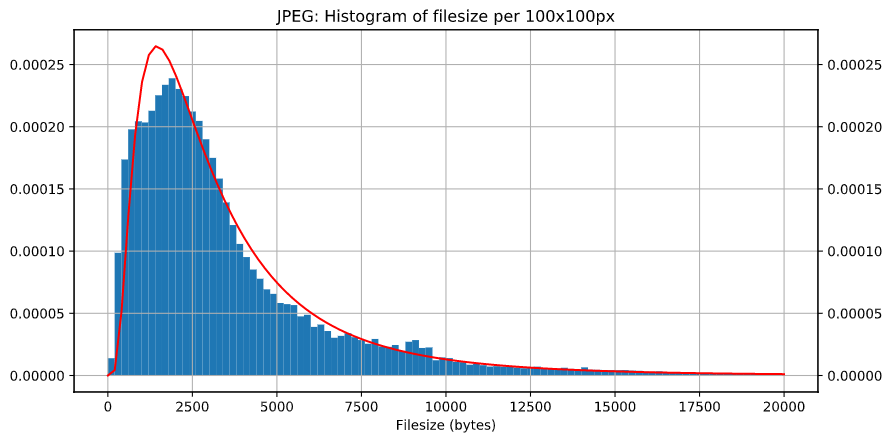
約70万件の画像ファイルの100x100ピクセルあたりのファイルサイズのヒストグラムがこちらです。青い領域が実際の分布、赤い線が対数正規分布によるモデルです。

対数正規分布
偏りのある正規分布。人間の体重は正規分布ではなくこの対数正規分布に従うと言われています。PageSpeed Insightsでもスコアの推定と計算に用いられます。
ピークがちょっと欠けてしまいましたが、四分位の誤差を見ても対数正規分布でほぼ表現できています。
| 分位 | 測定値(bytes) | モデル(bytes) | 誤差 |
|---|---|---|---|
| 25% | 1432.6 | 1402 | -2.1% |
| 50% | 2632.4 | 2600 | -1.2% |
| 75% | 4872.2 | 4822 | -1.0% |
中央値が約2.6キロバイトです。なのでもしあなたがWebの画像を出力したとき、100x100ピクセルあたり2.6キロバイト相当のファイルサイズだと、その画像は日本において重くも軽くもない標準的なデータ効率だと推測できます。
四分位を元に4.9キロバイトを超えるとデータ効率が悪い疑いがあり、1.4キロバイトを下回ると画質の改善余地があるかも...そういった根拠のひとつに使えます。
この性質をモデルを利用したものが冒頭の計算ツールです。
あくまで目安! データ効率は内容によって違う
これはもちろん統計的な目安にすぎず、「とにかく100x100ピクセルあたり2.6キロバイトにするのがデータとして正解」という指標では決してありません。
画像ファイルは内容(画素の乱雑さ)によってファイルサイズが大きく違うのが当たり前です。その正解を決めることはできません。でも基準がないから冒頭で述べたようにサイトによって何十倍、百倍もの効率の差が出てしまう。だったら他のサイトの画像との競争力でデータ効率の目安を考えてみようという試みです。
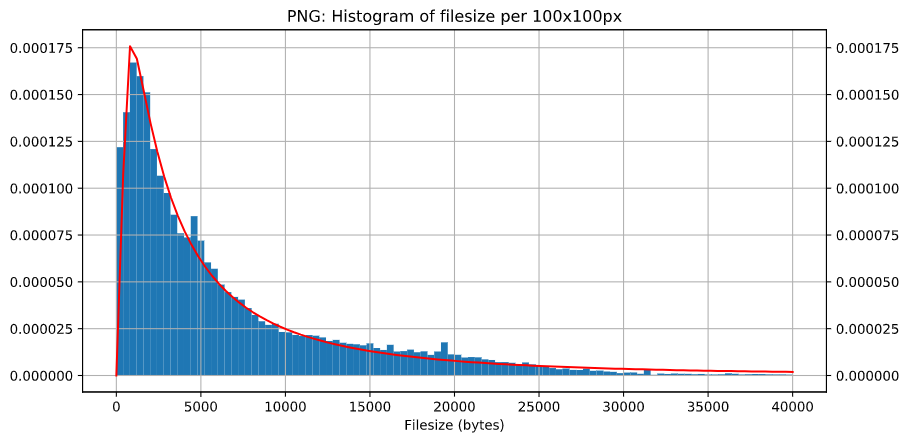
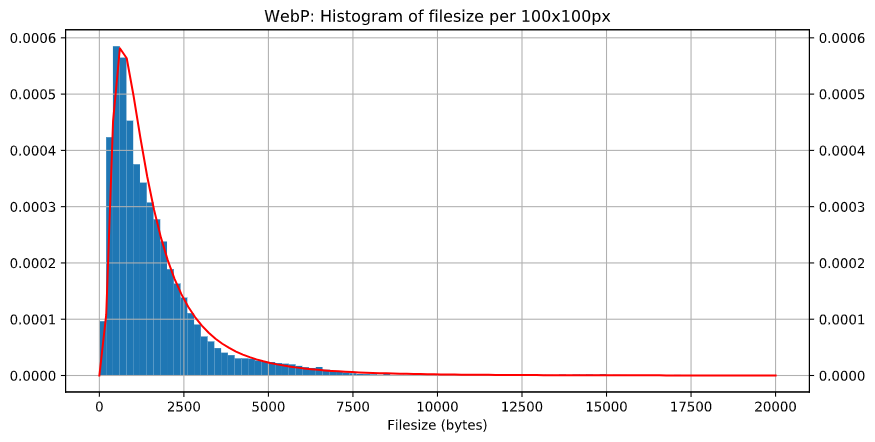
フォーマットごとの分布
上記のヒストグラムでは、JPEG・PNG・WebPを区別せずに集計しました。というのも、情報量やユーザーの体験を測るのは画素数であって、フォーマットの違いはユーザーにとってはどうでもよいことだからです。
ただ、各フォーマットの特性を調べるためにそれぞれのデータ効率の分布も見てみましょう。フォーマットを固定するとよりきれいな対数分布曲線を描いています。
WebPはJPEGの2倍以上軽く、PNGは使い所が大事
四分位ごとのデータ効率が次の通りです。
| 四分位 | JPEG | PNG | WebP |
|---|---|---|---|
| 25% | 1545 | 1727 | 649 |
| 50% | 2659 | 4265 | 1206 |
| 75% | 4529 | 9800 | 2096 |
WebPがJPEGに対し約2.1〜2.4倍のデータ効率を実現しています。WebPは可逆・非可逆の区別をしていないのですが、不利になりがちな可逆圧縮を含めてもこの差です。
Googleは25%〜34%軽量と説明しています。しかし自分の感覚としても2倍以上軽量化できることが多く、今後ますます普及を期待したいところです。
PNGは、25%の時点ではJPEGといい勝負ですが、75%ではJPEGに対し2.2倍重くなっています。連続パターンの多いPNG向きの画像に使ううちは力を発揮しますが、間違えると途端に重たいデータとして負担を増やすことがよくわかります。
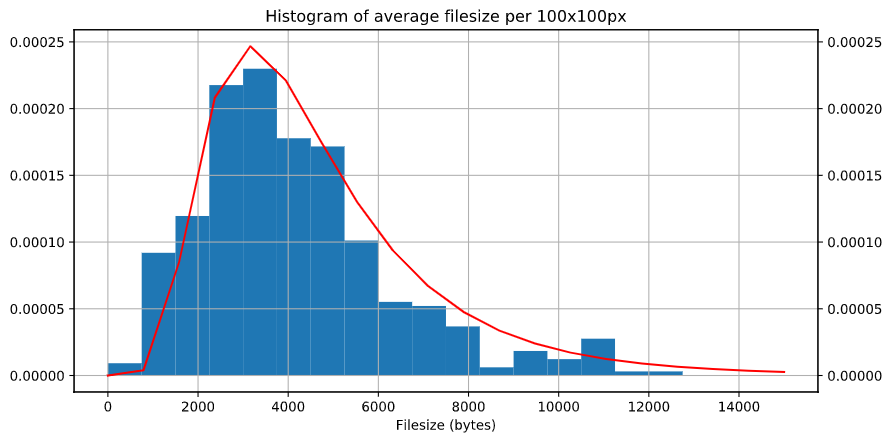
サイトごとの平均データ効率
最後にサイト(ドメイン)ごとの平均画像データ効率を見てみましょう。
サンプルが219ドメインと少ないのでいびつですが、こちらもおおよそ対数正規分布に従うと予想できます。

このデータで最もデータ効率が軽いサイトが100x100ピクセルあたり0.5キロバイト、最も重いサイトが59キロバイトとなっています。これが冒頭に紹介した、画像データ効率には100倍以上の開きがあるという事実です。
サイト全体の平均としては、100×100ピクセルあたりの画像ファイルサイズの中央値は約3.7キロバイトです。やはりひとつのサイト内にもいろいろな種類の画像があり、その混成により画像単体の中央値より底上げされると推測します。
まとめ
今回、画像ファイルの適度なファイルサイズについて考えてみました。
100×100ピクセルあたり2.6キロバイトは、繰り返しになりますが、統計的に重くも軽くもないというだけの目安です。画像の内容によってデータ効率は違って当たり前。厳密にこだわるのは逆に間違いです。
ただ、その目安から大きく外れるようなら(75%位にあたる4.9キロを超えるなら)、PNGをやめてJPEGにしたり、品質パラメータを下げるといった軽量化を考えるきっかけにしてほしいと思っています。
補足
JPEGとPNGではファイルサイズはピクセル数にほぼ比例する性質を以前調査しました。
検証 Web画像のファイルサイズは画素数にほぼ比例する - アイデアマンズブログ
「画素数が増えるとファイルサイズは曲線的に変化するかも。だとしたらピクセル数あたりの分析は意味ないのでは?」と、自分も最初疑問に感じたので補足します。