- 公開日:
Core Web Vitalsを意識したスライダーのライブラリ選定と指標改善のためのチューニング
- Authors

- Name
- 代表取締役 宮永
UIとしてはアンチパターンと言われがちなスライダー(カルーセルやスライドショーとも呼ばれますが、今回はスライダーで統一)ですが、ファーストビューの「にぎやかし」として根強い人気があり、Web制作の現場でよく遭遇します。
大きな画像を何枚も読み込み、それをJavaScriptで制御するのは聞いただけでも重い機能です。2021年から検索順位に関係すると言われるCore Web Vitalsや、PageSpeedスコアといったフロントエンドパフォーマンス指標にも明らかに影響がありそうです。
ライブラリの種類が多いことも悩みの種です。今回、フロントエンドパフォーマンスの観点からはどのライブラリを選ぶべきか、また、指標をできるかぎり悪化させないためにどんな注意が必要か、いくつか実験してみました。
結論
時間の無い人向けに、今回の結論です。
- 特にファーストビューでスライダーを使うとCore Web VitalsやPageSpeedスコアは悪化する。当然!
- パフォーマンスについてはライブラリによる違いは意外と小さい。要件優先で選ぼう!
- ちょっとしたCSSによるレイアウト調整で指標(CLS)を改善できる。忘れずにやろう!
- PC用とスマホ用の画像をCSSで切り替えるのはNG。srcsetやpictureを使おう!
- 2枚目以降はloading="lazy"による遅延読み込みも効果的。簡単なので指定しよう!
- 画像が多いほどパフォーマンスが低下する。枚数はほどほどに!
実験の概要
今回確かめたかったことは次の2点です。
- スライダーで一番「軽い」ライブラリはどれ?
- スライダーを使いつつ指標の低下を抑えるにはどうしたらよい?
そこで次の実験をしました。
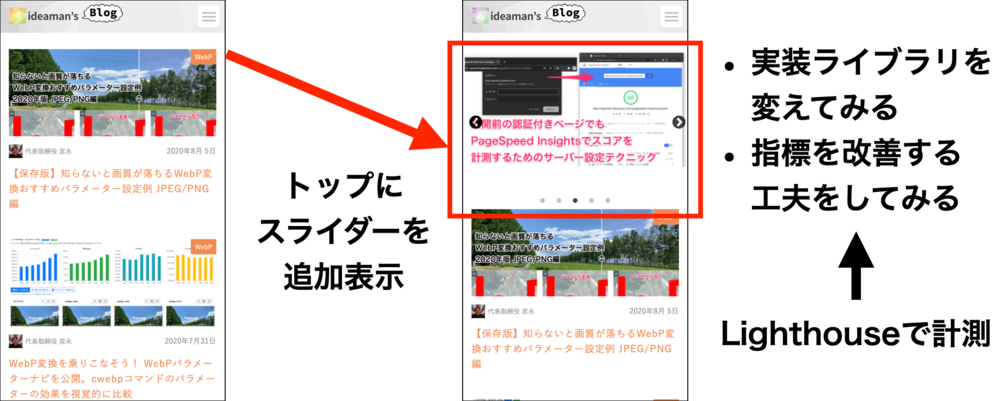
- このブログのトップページ(のコピー)に最近の記事バナー5枚によるスライダーを表示
- スライダーを実装するライブラリを変えて、Lighthouseで指標を測定
- SlickSlider を題材にチューニングを実施。Lighthouseで指標を測定
比較したライブラリ
次の9種類のライブラリを比較しました。
jQueryプラグインまたは依存ライブラリ不要の有名どころで、最終更新日が2年以内、GitHubスターが1000以上を基準にしました。
正直、トレンドに疎いので「このライブラリがない!」という見落としがあったら教えてください。
| Slick Slider | Glide | Swiper | tiny slider | Flickity | bxSlider | Flex Slider2 | Light Slider | Glider | |
|---|---|---|---|---|---|---|---|---|---|
| デモ | 開く | 開く | 開く | 開く | 開く | 開く | 開く | 開く | 開く |
| バージョン | 1.8.1 | 3.4.1 | 6.2.0 | 2.9.3 | 2.2.0 | 4.2.15 | 2.7.2 | 1.1.6 | 1.7.4 |
| 最終更新日 | 2019/11/27 | 2019/9/24 | 2020/9/8 | 2020/7/28 | 2020/5/18 | 2018/5/3 | 2019/5/8 | 2018/4/1 | 2020/7/25 |
| GitHubスター | 26,000 | 5,600 | 24,700 | 3,300 | 6,300 | 4,200 | 5,000 | 1,900 | 2,300 |
| CSSサイズ(kb) | 4.8 | 2.0 | 13.4 | 2.1 | 2.4 | 2.9 | 6.8 | 5.4 | 1.8 |
| JavaScriptサイズ(kb) | 41.9 | 22.7 | 136.3 | 31.2 | 52.8 | 23.0 | 22.5 | 15.6 | 7.8 |
| 合計サイズ(kb) | 46.6 | 24.8 | 149.7 | 33.3 | 55.2 | 25.9 | 29.3 | 21.1 | 9.6 |
| 依存ライブラリ | jQuery | - | - | - | - | jQuery | jQuery | jQuery | - |
| CSSアニメーション | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓※1 |
| 自動再生 | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | × |
| ループ再生 | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | × |
| インジケーター | ✓ | ✓ | ✓ | ✓※1 | ✓ | ✓ | ✓ | ✓ | ✓ |
| 左右ボタン | ✓ | ✓ | ✓ | ✓※1 | ✓ | ✓ | ✓ | ✓ | ✓ |
| モバイル表示 | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| スワイプ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| 画像数 | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| レスポンシブ | ✓ | ✓ | ✓ | ✓ | × | × | ×※1 | ✓ | ✓ |
| CSSのみでの体裁 | × | ✓ | ✓ | × | × | × | ×※2 | × | × |
| 備考 | ※1 要CSS | ※1 レイアウト崩れあり | ※1 resizeイベントで自作すれば可 ※2 画像も表示されない | ※1 スクロールによる実装 |
測定と指標の値について
ネットワーク性能の誤差を除いてフロントエンドパフォーマンスを計測するため、ローカルネットワーク内で完結する形でLighthouse → Webサーバーに対して測定を行いました。
ライブラリや比較対象による指標の違いがわかりやすく出るよう、パラメーターも少し調整しています。
なのでスコアはPageSpeed Insightsと異なります。指標の絶対値にもあまり意味はありません。**「対象同士で相対的に高いか低いか」**に着目してください。
ライブラリ比較編 - ベストチョイスはどれ?
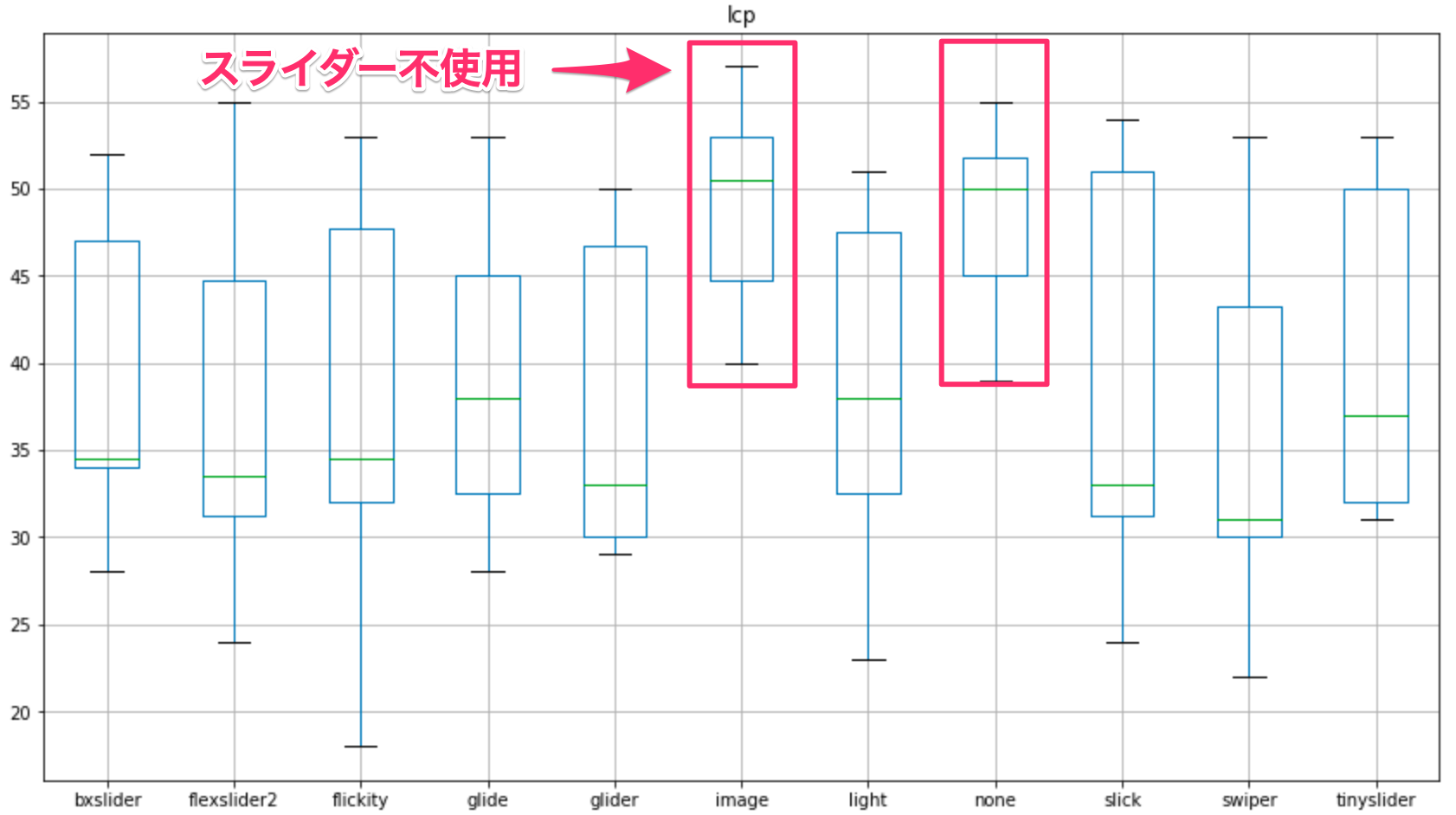
スライダーの実装に9種類のライブラリを使い分けたときのLCPです。それぞれ10回測定した結果の箱ひげ図です。
LCP = Largest Conentful Paint
緑のライン(中央値)と、青のボックス(第1四分位〜第3四分位)に着目ください。
比較対象として、スライダー自体を表示しないパターン none と スライダーを使わず画像を1枚だけ表示するパターン image も含みます。

スライダー不使用のimageおよびnoneに対し、各スライダー利用時はLCPスコアが総じて低下しています。
一方で、ライブラリ間では著しい違いは見られません。ライブラリによってコード量も違うのでもっと指標に違いが出ると予想していましたが、それには反した結果でした。
現在はどのスライダーライブラリもJavaScriptによる力技ではなく、高速なCSSアニメーションで実現されています。そういった理由で性能の差がないのかもしれません。
PageSpeedスコアもほぼ同様でした。「ベストチョイスはこれだ!」と言い切りたかったですがちょっと残念でした。**「使わずに済むなら一番だけど、使うなら好きなライブラリでいいんじゃない?」**というのが今回の結論です。
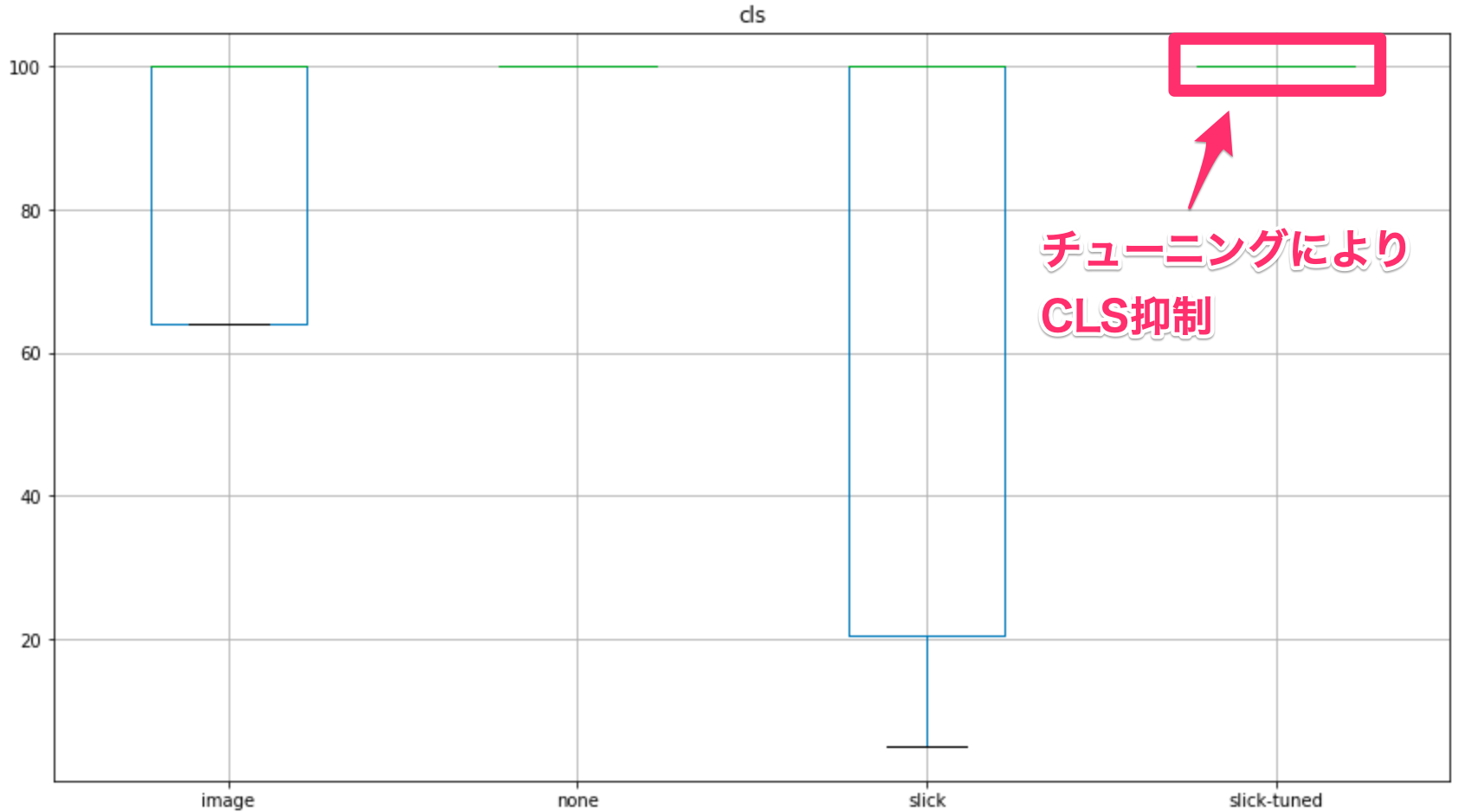
CLSは大きく悪化
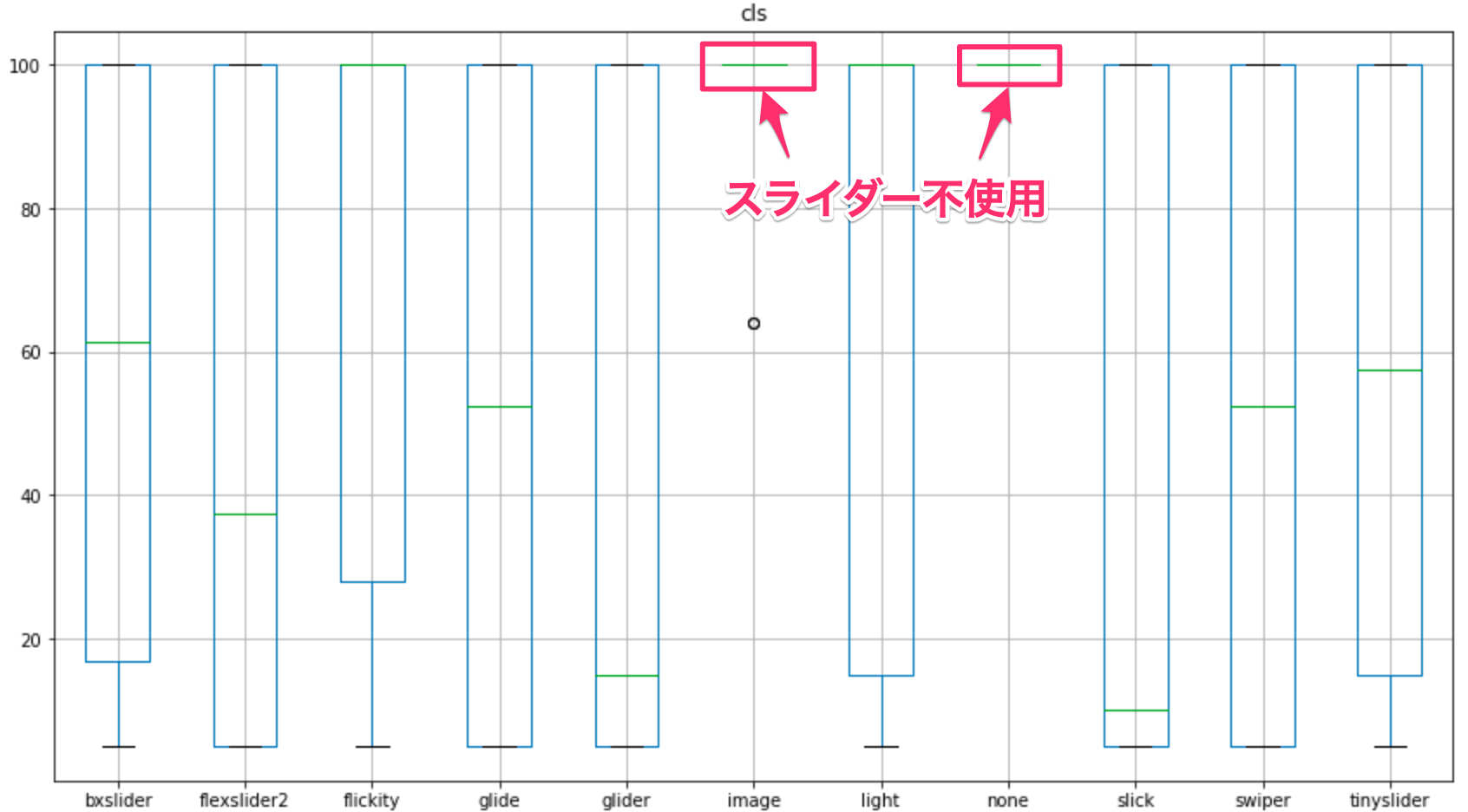
CLSへの影響は深刻です。10回の測定結果の箱ひげ図です。
CLS = Cumulative Layout Shift

スライダー不使用のnoneとimageではCLSは100点(レイアウトのズレは発生しない)ですが、スライダー使用時はスコアに大きなバラつきが生じています。
どんな機能やコンテンツもWebページに追加すると、パフォーマンスへの影響はゼロではありません。スライダーも同様で、使用するならCore Web Vitalsの低下が引き換えになることがわかりました。
次はその低下をできるだけ抑えるチューニングについて考えてみます。
チューニング編 - Slick Sliderの指標悪化を抑えてみる
最もGitHubスター数が多く名前を耳にすることも多いSlick Sliderを題材に、Core Web Vitalsに関係しそうな次の実験を行いました。
- 画像を5枚から減らす(試験的に1枚)とスコアが上がる? slick-1image
- 逆に5枚から10枚に増やすとスコアが下がる? slick-10images
- 画像の読み込み優先度(
loading属性)を活用するとスコアが上がる? slick-loading - CSSでレイアウトを整えてCLSを抑制するとスコアを改善できる? slick-css
LCPの改善
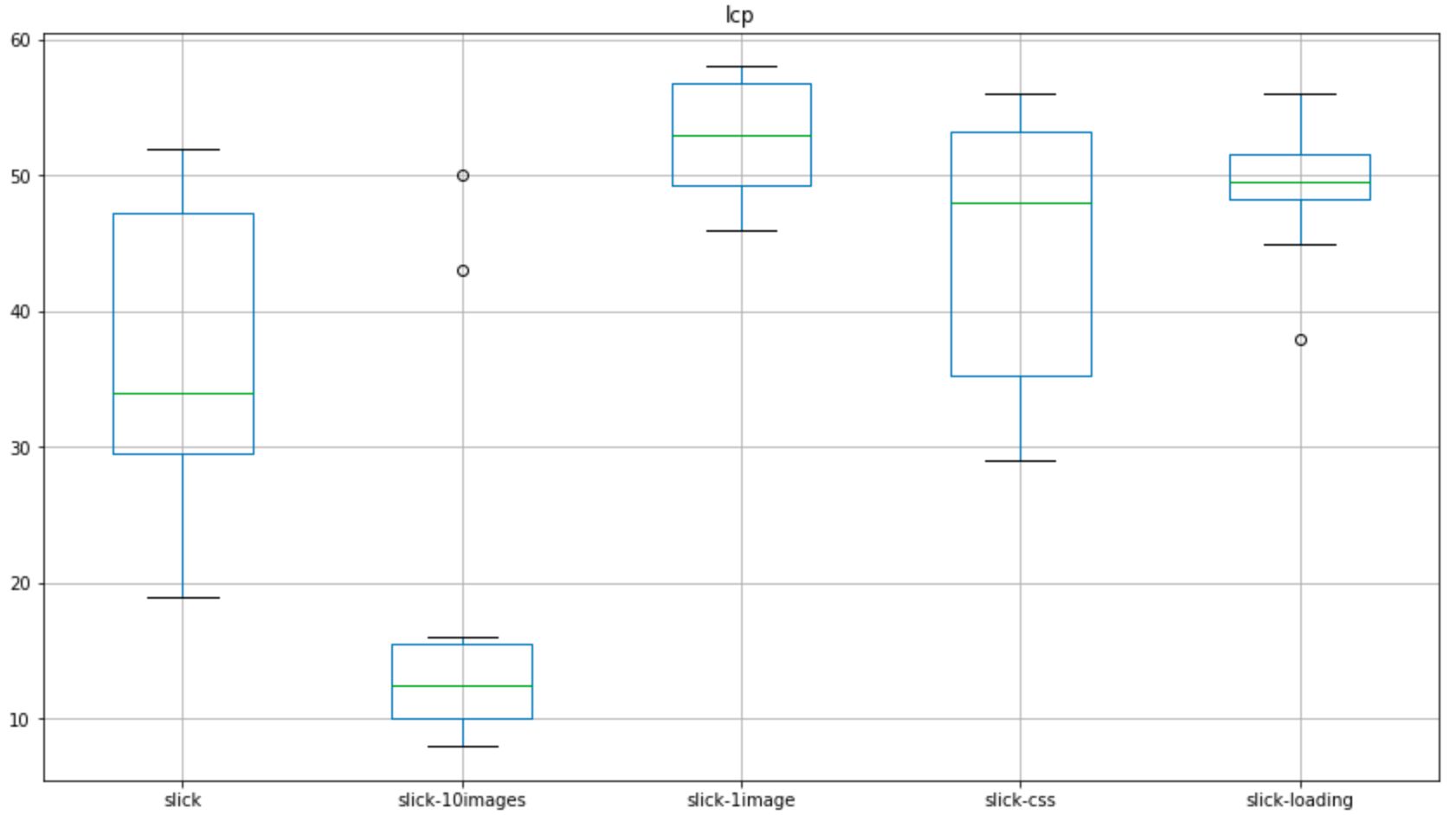
まずはLCPの変化です。これまでと同様に10回計測した結果の箱ひげ図です。

概ね予想通りです。画像を5枚から10枚に増やす(slick-10images)と大きくLCPスコアが低下しますが、1枚に減らしたり(slick-1image)、CSSを調整したり(slick-css)、loading属性を活用する(slick-loading)とLCPスコアが改善されました。
CLSの改善
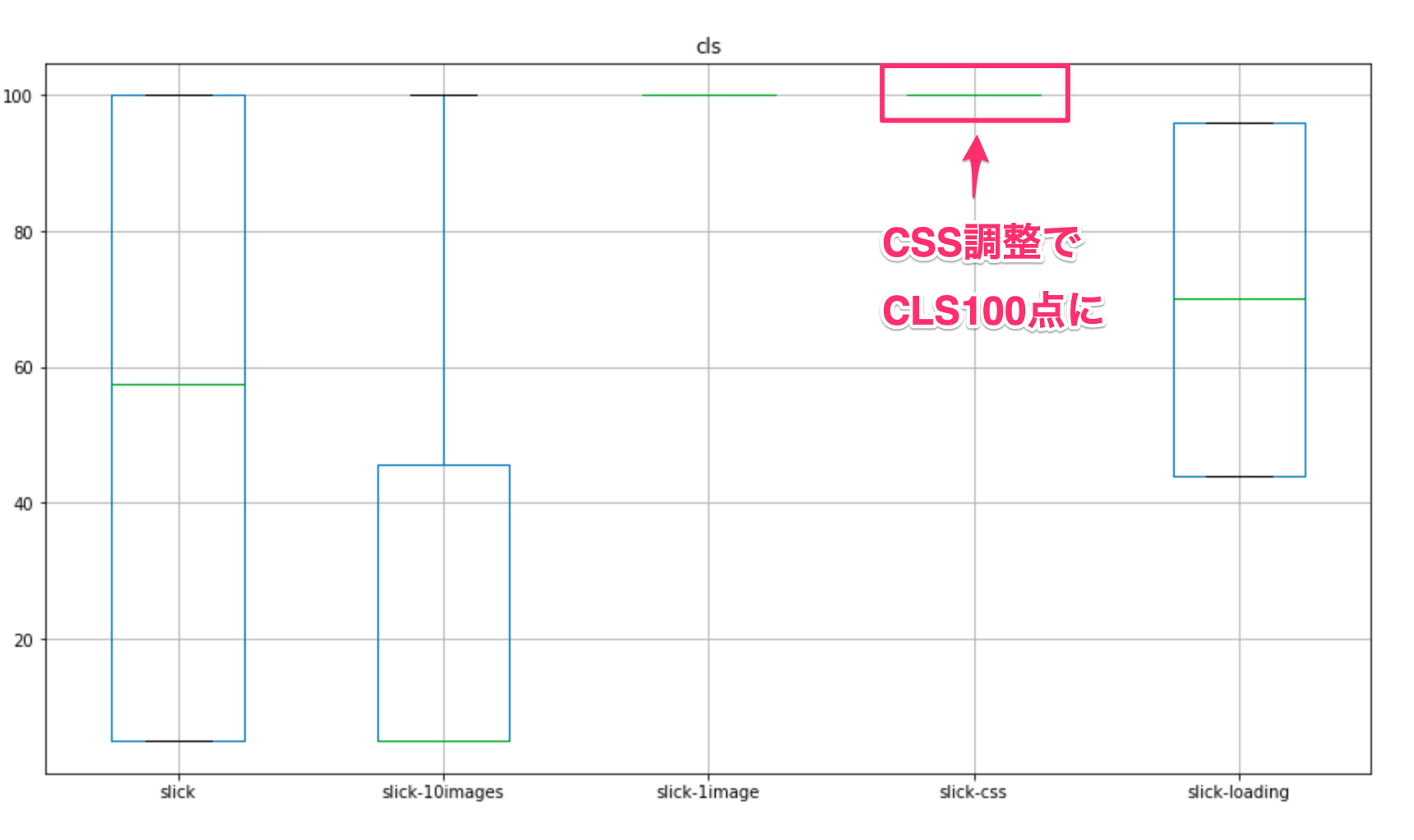
次にCLSの変化です。

CSSの調整で、目論見通りCLSスコアを100点にすることができました!
Core Web Vitalsを意識したスライダーのチューニング
Core Web VitalsやPageSpeedスコアなどのフロントエンドパフォーマンス指標を低下させずにスライダーを使用するには次のポイントを参考にしてください。
ポイント1 画像数はほどほどに
スライダーの画像数がスコアに直結します。冒頭で参照した記事「アンチパターンと言われるカルーセルを改善するポイント」では5枚以内を推奨しています。ついでに言うと**「スライダーの2枚目移行をクリックする人は訪問者の0.16%」**という数値も紹介されています。
ポイント2 CSSでの画像出し分けはダメ絶対
レスポンシブWebデザインを採用するサイトでは、スライダーで表示する画像をPC用とスマホ用に分けているサイトが少なくありません。
文字の可読性を考えると賢明な対応なのですが、十中八九のサイトがCSSとMedia Queriesによって画像を出し分けています。しかしこれは誤った対応なので是正しましょう。
<!-- CSSで出し分けると画像が両方ダウンロードされてしまう -->
<img class="sp" src="path/to/banner1-sp.jpg">
<img class="pc" src="path/to/banner1-pc.jpg">
この方法ではブラウザはスマホ用バナーbanner1-sp.jpgとPC用バナーbanner1-pc.jpgの両方をとにかくダウンロードしてしまいます。その上で表示・非表示を制御します。
5枚のスライドなら10枚の画像をダウンロードすることになるので、先ほど検証した画像の枚数が多いほど指標が悪化する事態を招きます。
モダンブラウザ向けの対応としてはsrcset属性やpicture要素を利用するのが正解です。例えばsrcsetを使った以下の記述なら、意図したとおりスマホ向けにPC用の画像をダウンロードすることはありません。
<!-- srcsetなら表示しない画像をダウンロードしない -->
<img srcset="path/to/banner1-sp.jpg 480w, path/to/banner1-pc.jpg" src="path/to/banner1-pc.jpg">
ポイント3 loading属性を指定する
モダンブラウザではSafariが未対応ですが、img要素にloading属性を指定することで画像の読み込み優先度を制御できます。
今回の例では、1枚目の画像に優先的に読み込みをさせるloading="eager"、2枚目以降の画像は優先度を下げるloading="lazy"を指定しました。
<!-- 1枚目だけ eager、2枚目以降は lazy -->
<ul class="slider">
<li><img src="path/to/banner1.jpg" loading="eager"></li>
<li><img src="path/to/banner2.jpg" loading="lazy"></li>
<li><img src="path/to/banner3.jpg" loading="lazy"></li>
<li><img src="path/to/banner4.jpg" loading="lazy"></li>
<li><img src="path/to/banner5.jpg" loading="lazy"></li>
</ul>
2枚目以降の画像は実際に表示されるまで時間的な猶予があります。しかしHTMLの上部にimg要素があるため、他の大事な画像やリソースより早くダウンロードが始まってしまいます。loading属性で交通正整理をするような意図です。
想像以上の効果があったのは上記の箱ひげ図の通りです。テンプレートで実装されていれば導入は簡単なのでぜひ試してみましょう!
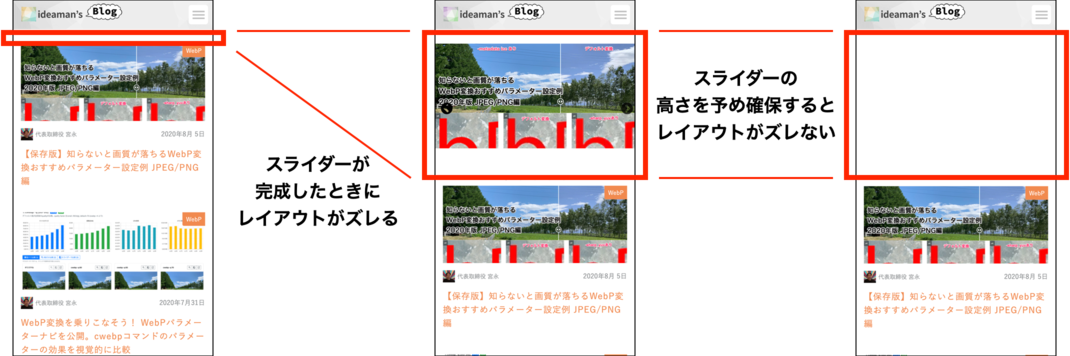
ポイント4 スライダーの領域を予め確保する
スライダーの最終的な領域をCSSで予め確保しておくと、CLSの発生を抑制できます。
また、CSSが適用されてからJavaScriptが起動してスライダーが完成するまでの間、一瞬ですが画像が5枚とも表示されてしまいます。チラツキとして目に映るときもあります。
JavaScriptの起動前でも1枚だけ表示するようにCSSを調整することでCLSを抑制できます。
今回のSlickSliderの例では次のようなCSSを記述しました(もうちょっといい方法があるかもしれません)。
.slider {
height: 64vw;
margin-bottom: 30px;
}
.slider>.slide.followers {
display: none;
}
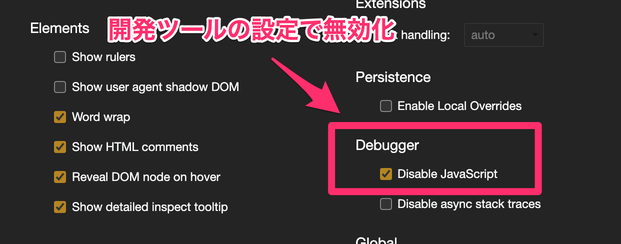
これらのCSSの調整は、一時的にJavaScriptを無効にすることで作業しやすくなります。
ちなみに今回紹介したライブラリの中では、Glide と Swiper がこのあたりのチラツキやCLSの抑制に配慮しています。CSSのみでスライダーの1枚目の見栄えが再現されるので、基本的にCSSの調整が不要です。
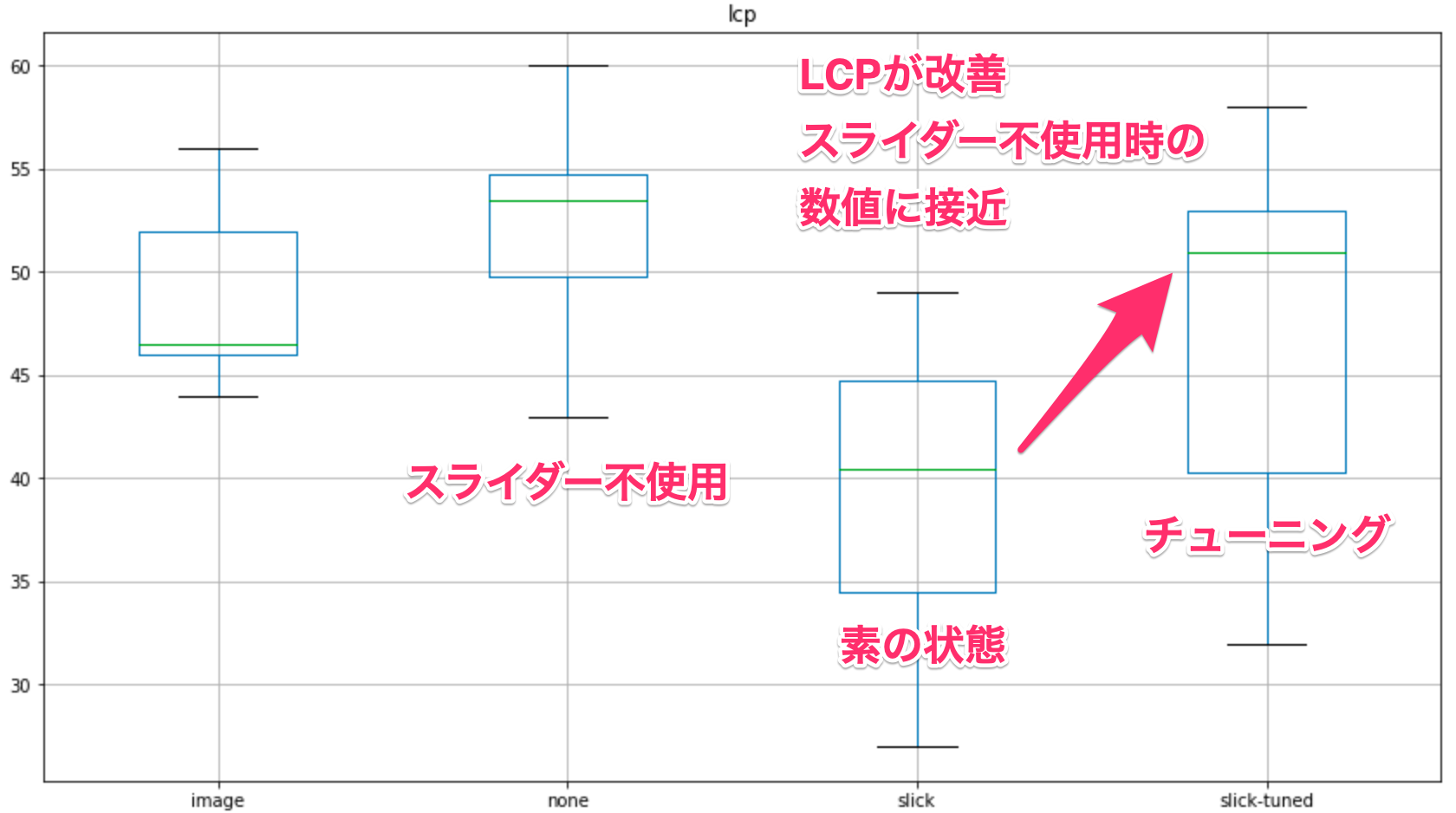
フルチューンでどこまで改善できるか
上記のチューニングを一通り行った結果が次の通りです。スライダー不使用のimage、none、チューニング前のslick、画像を5枚→3枚、loading属性を指定、CSSでレイアウトを調整したslick-tunedの比較です。


スライダー不使用時noneのスコアまでとは行きませんが、チューニングを施すことでLCPスコアがしっかり改善され、CLSスコアも100点になりました。
スライダーに関してはライブラリ選びより地道なチューニングが有効ということがわかりました。