- 公開日:
【保存版】知らないと画質が落ちるWebP変換おすすめパラメーター設定例 JPEG/PNG編
- Authors

- Name
- 代表取締役 宮永
「WebPは軽いけど画質が悪い」と安易に誤解しないために
従来のJPEG画像やPNG画像をWebPに変換する代表的なコマンドがcwebp です。
ImageMagickのconvertコマンドのように多くの開発シーンで使われると予想されます。実際にWordPressなどのプラグインの多くも内部ではこのcwebpコマンドを使用しています。
このcwebpには意外と多くのパラメーターがあって、設定に迷ってしまいます。
企業サイトのWebP導入を支援する弊社が、現時点のおすすめパラメーター設定例を紹介します。
知らないと、「WebPは確かに軽いけど画質がいまいち...」という誤解を招いてしまいます。スムーズなWebPシフトのためにご参考ください!
まずは結論から
JPEG画像からWebPに変換するとき
元画像を input.jpg、WebP画像を output.webp とすると、
cwebp -q 75 -metadata icc -sharp_yuv -o output.webp input.jpg
-qの値はお好みですが、決め打ちならデフォルトの75から始めてよいです。ポイントは-metadata icc -sharp_yuv。詳しくは後述します。
PNG画像からWebPに変換するとき
元画像を input.png、WebP画像を output.webp とすると、
cwebp -lossless -metadata icc -o output.webp input.png
PNGはロスレス(可逆)圧縮方式なので、WebPにするときも-losslessを使うのが基本。
ただ、アルファチャンネルを使いたいがためにPNGにしていた写真調の画像は、JPEG画像と同じオプションで変換する方がグッと軽くなります。
GIF画像からWebPに変換するとき
GIF画像をWebPに変換するには同じく libwebp に同梱されている gif2webp コマンドを使うのですが、注意が必要でまた別の記事で触れたいと思います。
GIF画像はWebPに変換することで、逆にファイルサイズが大きくなってしまうことがあります。
何よりモダンブラウザにおいてGIFの役割はもう終了していると言ってもよく、SVG+CSSアニメーションや、video要素+mp4の利用が推奨されています。
品質パラメーター -q
-q はJPEGでおなじみの 0〜100 で表す品質パラメーターです。高い数値ほど仕上がり画質がキレイになりますが、ファイルサイズが大きくなります。デフォルトは75です。
JPEG同様、本来は仕上がりの画質を見ながら画像に合わせて決めるのがベストですが、WebP変換を自動化する場合は決め打ちが現実的です。
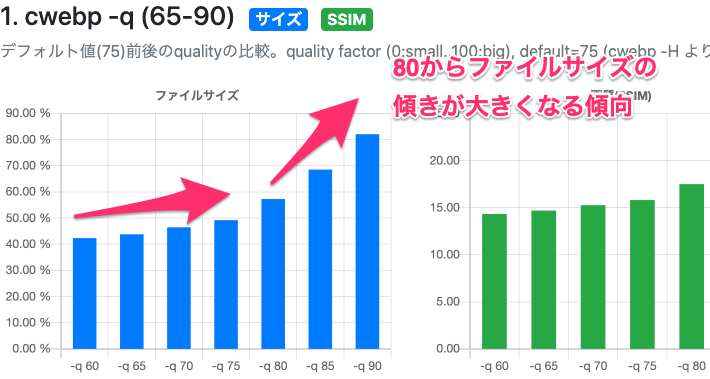
この-qパラメーターは、80あたりからファイルサイズ増加の傾きが大きくなる傾向があります。

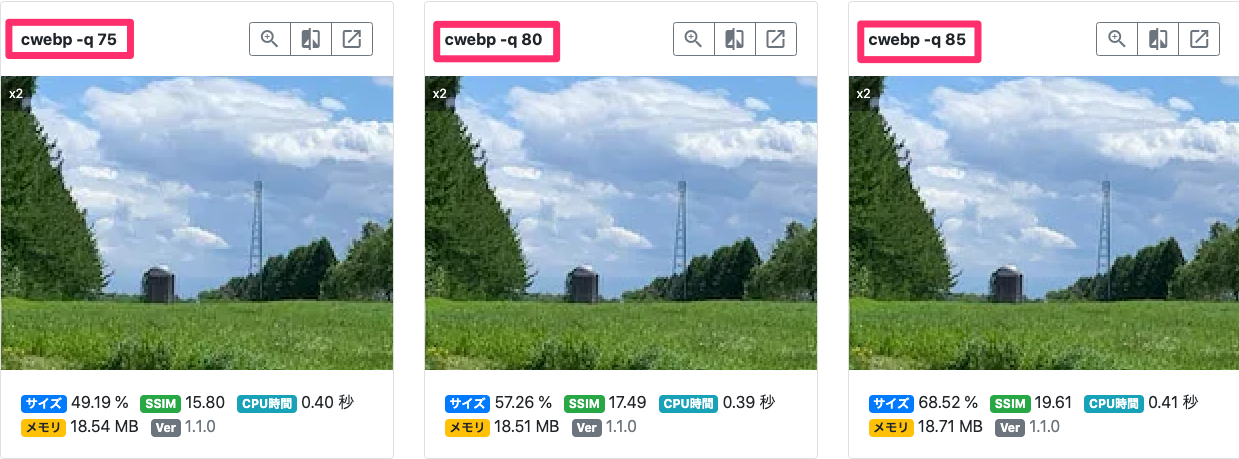
では-q 75、-q 80、-q 85で人間にとっての仕上がり画質に違いがあるかというと、ふつうの写真調の画像では知覚的・認知的にまずわかりません。

その意味で-q 75は決め打ちの値としては信頼性と軽量化のバランスがよく、その意味でもデフォルト値になっているのかもしれません。
迷ったら-q 75から実際に運用してみて、仕上がり画質が気になったら調整しましょう。
ICCプロファイルを保持する -metadata icc
画像ファイルには ICCプロファイル という色味の補正情報が含まれることがあります。
Web業界では馴染みがないのですが、紙媒体用の素材が回ってきたJPEG画像がときどきそれに該当します。
cwebpコマンドはデフォルトでこの**ICCプロファイルを捨ててしまうため、WebPにすると「なんか色味が違う」**ということが起こります。
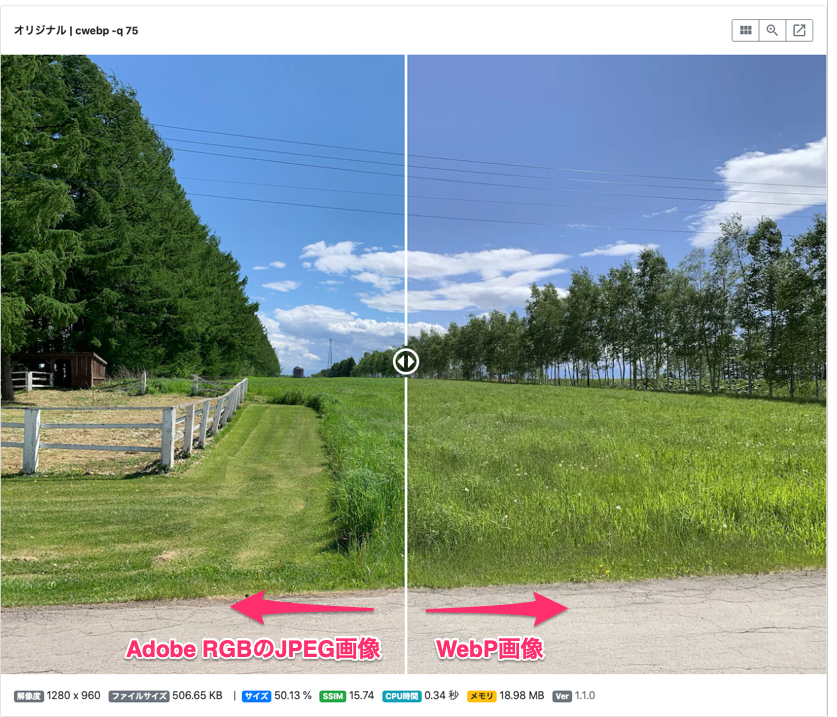
下の画像はAdobe RGBとして書き出されたJPEG画像を、デフォルトのパラメーターでWebPに変換した例です。左右で空や緑の色味が違うのがおわかりでしょうか?

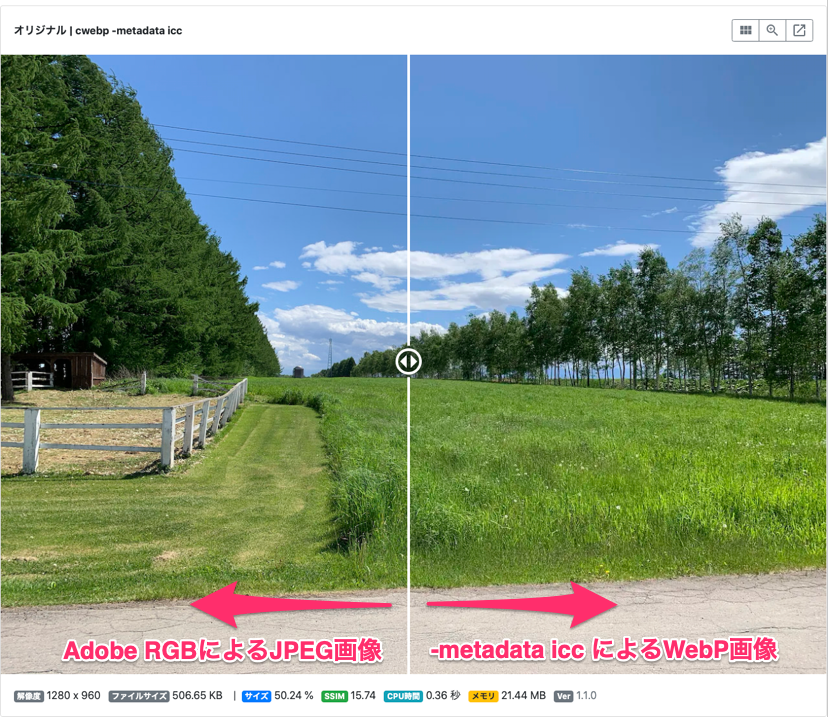
パラメーター -metadata icc を付加することでICCプロファイルを維持するため、色味が維持されます。

Web用のJPEG画像は本来sRGBにしておくべきですが、企業ではいろいろなデータソースがあるのでそう行かないこともあるでしょう。
大半の画像はICCプロファイルを含まず、その場合に副作用はないので、保険としてこのパラメーターを付けておくと安心です。
PNGにICCプロファイルが含まれることは実際ほとんどありませんが、いちおうサポートされているのでパラメーター設定例に付加しました。
ちなみに Exif もデフォルトで捨てられます。もし維持する場合は -metadata exifを付けましょう。
境界の色味をできる限り補正する -sharp_yuv
JPEG向けのLossy(-losslessオプションなしの非可逆)圧縮では、色の境界がぼやけたり色味が変化することがあります。いわばJPEGから引き継いだ特性で、高い圧縮率を実現する上で避けられない宿命のようなものです。
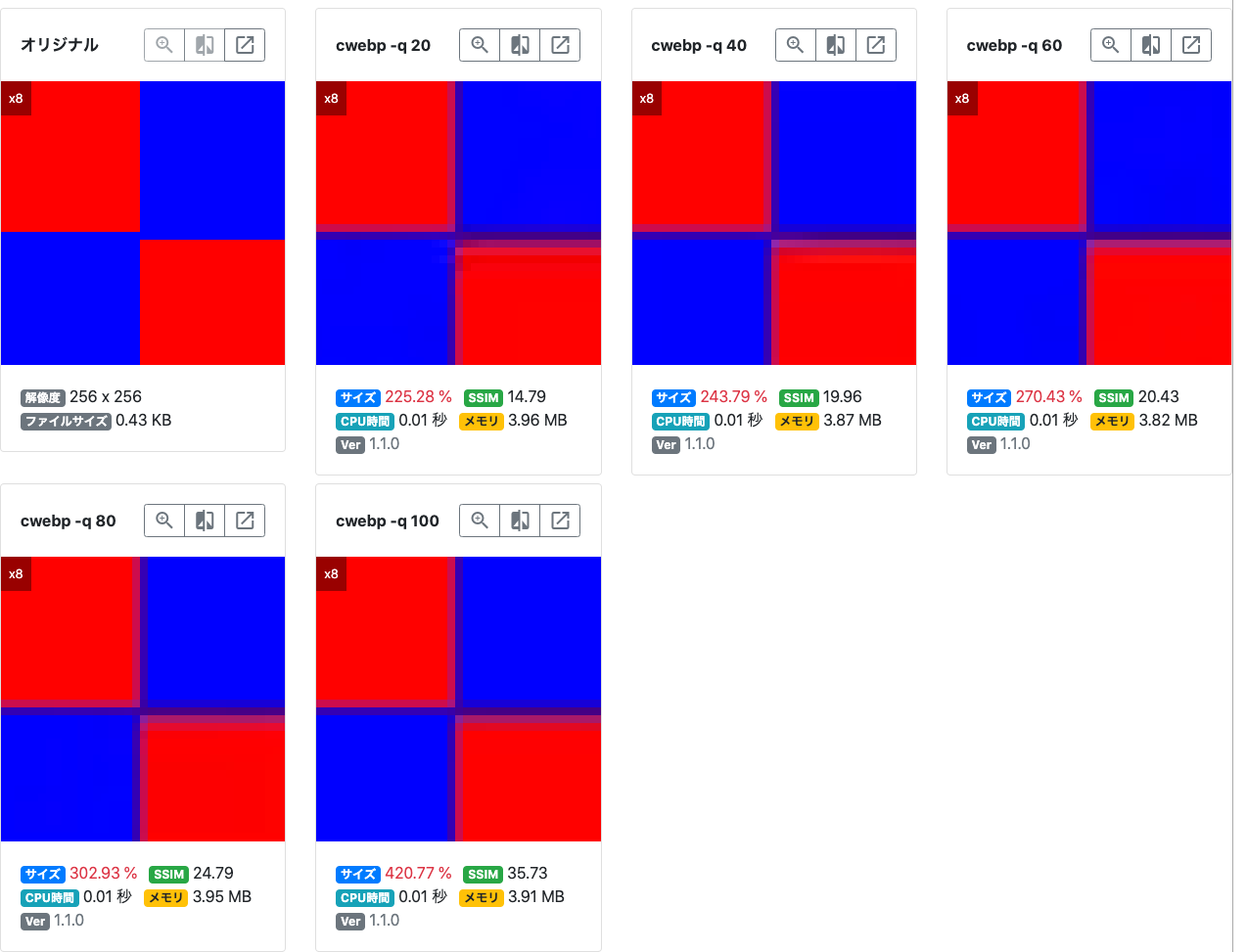
例えばこのような赤と青のソリッドな境界には、WebPでは縞模様が発生します。最高品質の-q 100を指定しても逃れることはできません。

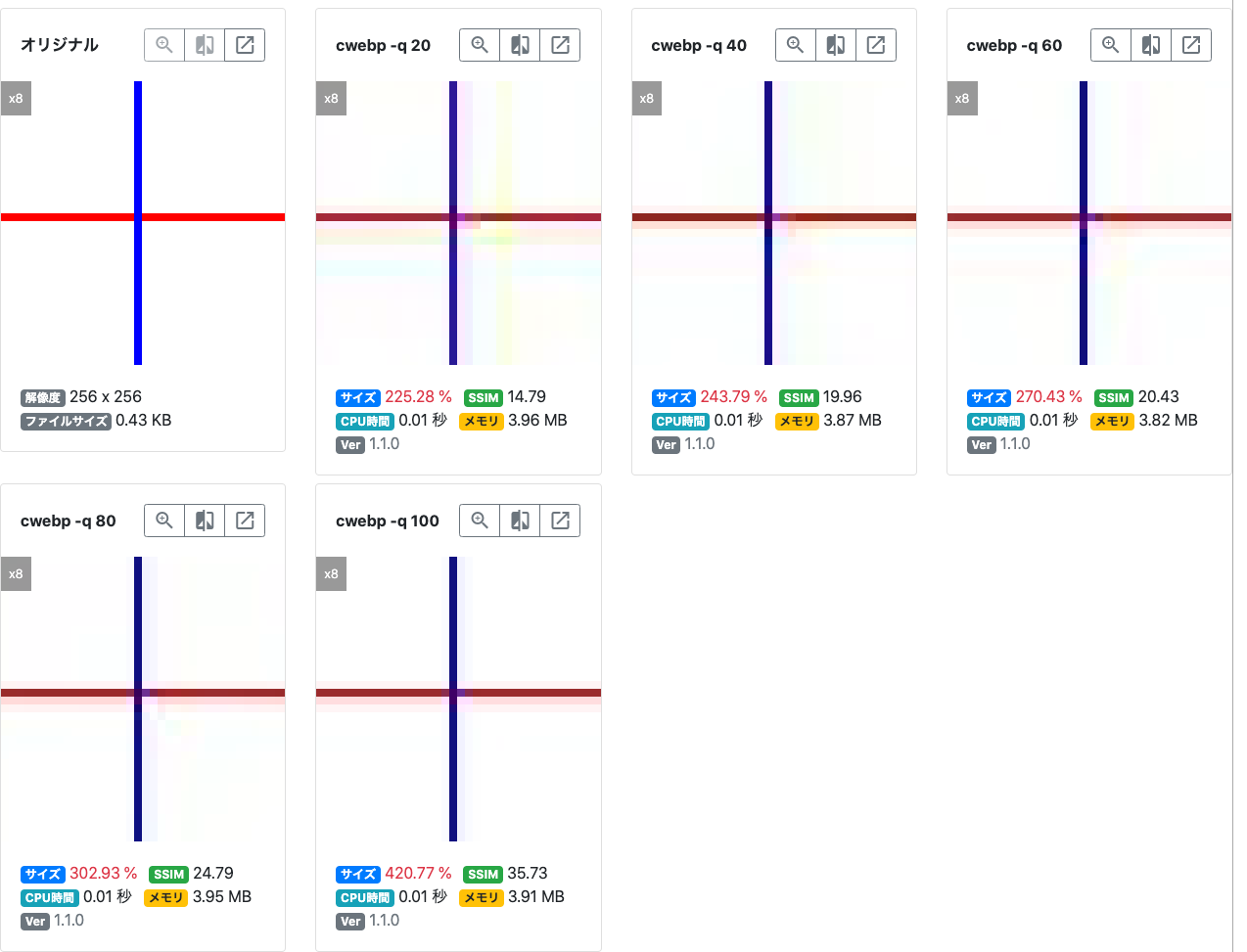
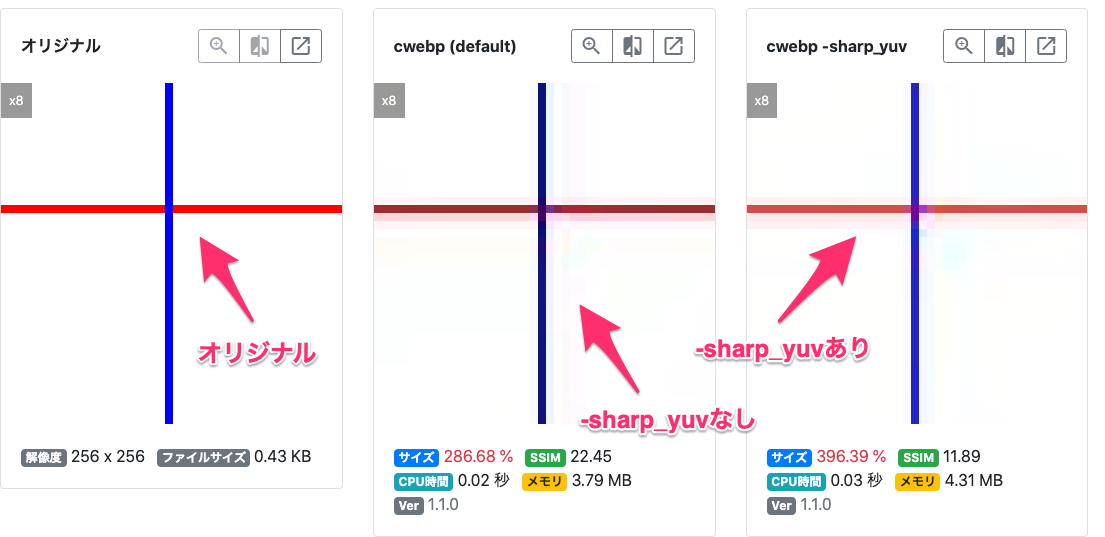
1ピクセルの直線は、ぼやけるうえ赤と青の色味も暗い感じに変化してしまいます。

これをできる限り補正するオプションが -sharp_yuv です。完璧ではないものの、赤と青の色味がオリジナルに近づいてますね。

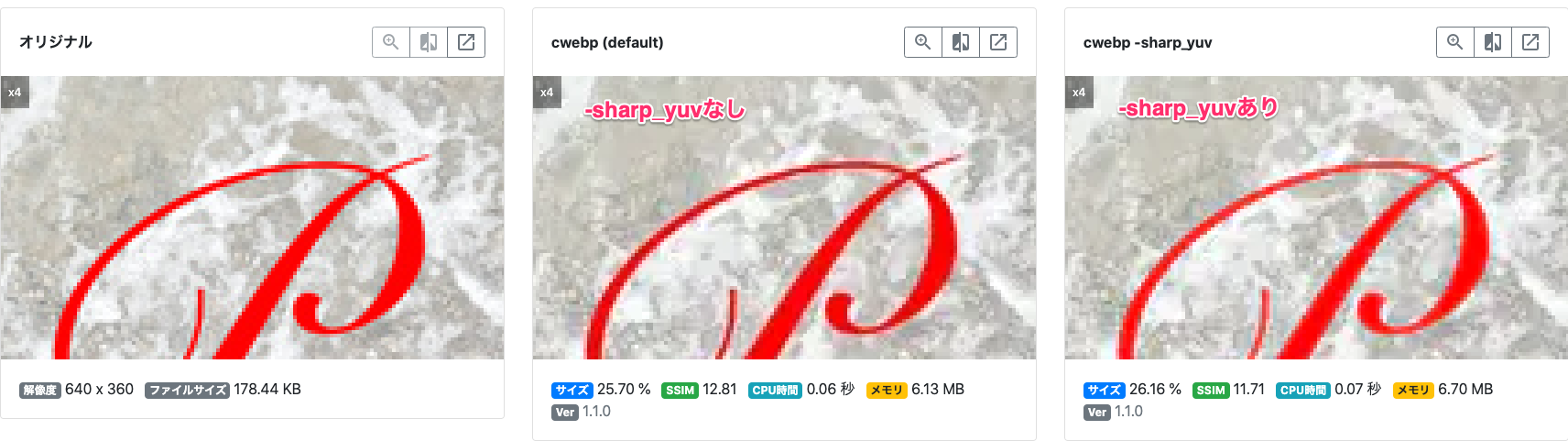
実用的な画像では、写真と文字の表現で再現性を向上してくれます。

デメリットはファイルサイズが若干増えることと、CPUやメモリの負荷がかかることです。この-sharp_yuvは必須ではありませんが、多くのWebサイトでは総合的にメリットの方が大きいかな...という印象です。
ちなみにこちらの記事 WebP の色劣化問題の改善 - Qiita がわかりやすく、比較用のパターンも参考にさせてもらいました。
その他のパラメーターについて
その他のパラメーターは、デフォルト値が結局最適だったり、画質や性能には影響が現れない(弊社も今のところ効用が正直わからない...)ので例には記載していません。
当初は仕上がり画質をPSNRで評価して品質 -q を調整してくれる -psnr が「いいかも!」と思ったのですが、ちょっと実用化に至りませんでした。そのあたりこちらに書きました。
cwebpコマンドの-psnrオプションの罠と-qrangeがやってくる! - Qiita
以上、現時点でベストと思えるWebP変換パラメーターでした。
libwebpも日々進歩しているので、引き続きウォッチしてこのブログで紹介していきます。
スムーズなWebPシフトで、快適なWebサイトづくりを一歩進めましょう!