- 公開日:
WebP変換を乗りこなそう! WebPパラメーターナビを公開。cwebpコマンドのパラメーターの効果を視覚的に比較
- Authors

- Name
- 代表取締役 宮永
cwebpコマンド はJpegやPNG画像をWebPに変換するCLIコマンドです。WebP画像の中核ライブラリ libwebp に同梱されており、ImageMagickの convertコマンドのように多くの開発シーンで今後使われていくと予想されます。
このcwebpコマンドには多くのパラメーターが用意されています。それぞれのパラメータにどういう効果があり性能にどのような影響があるのか、視覚的に確認するためのツールを公開しました。
これであなたもWebP変換のプロフェッショナルに!
WebPパラメーターナビ
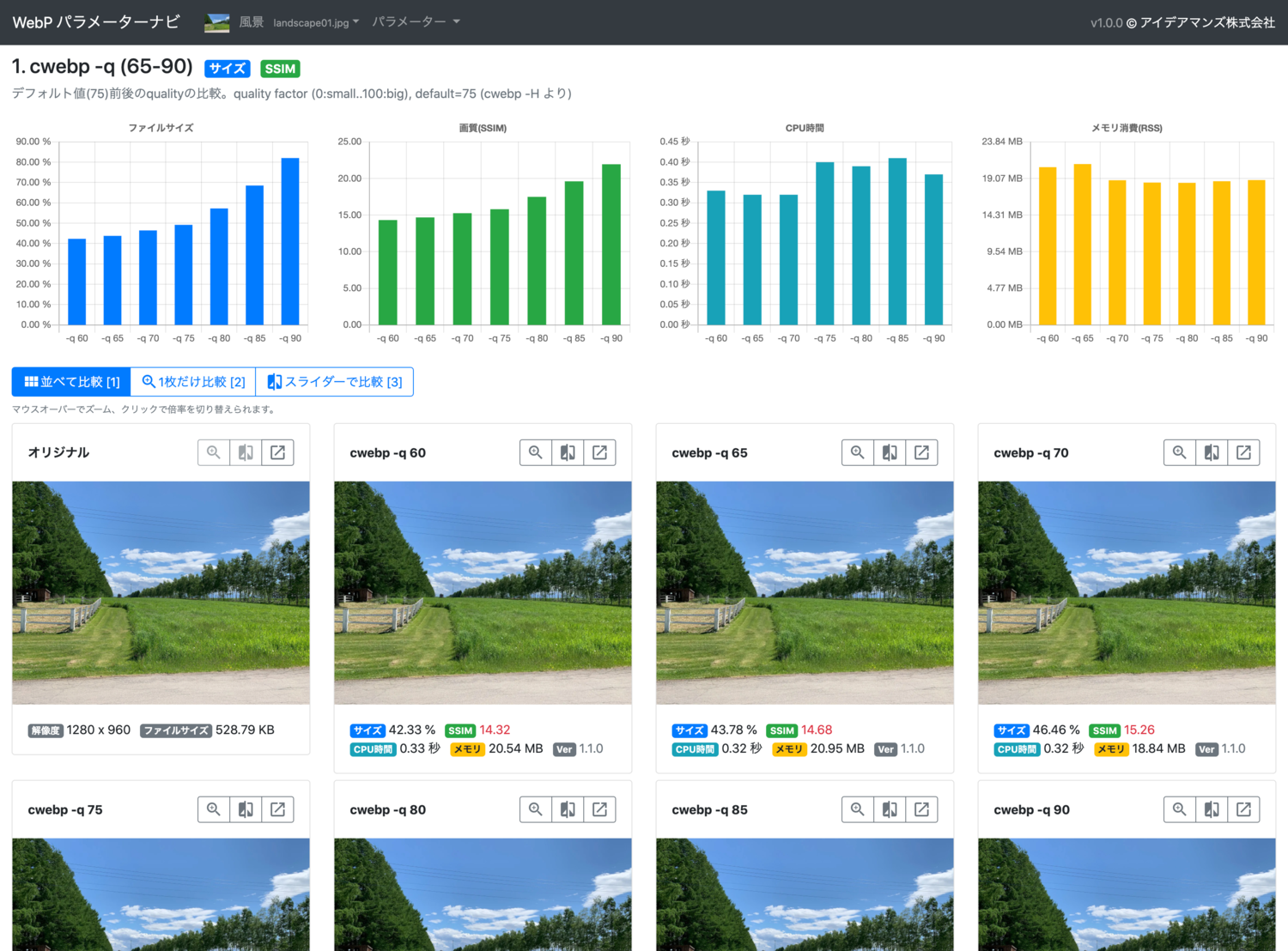
WebP パラメーターナビ - libwebpによるWebP変換の適切なパラメータ選定をお手伝いします。
こんな感じで、各パラメーターについてファイルサイズや処理時間、仕上がりの画質を比較できます。

元々は内部の研究用ツールでしたが、AppleのWebP対応発表 を受けてWebPの導入を検討している企業も多いと思います。大幅にブラッシュアップして公開しました。cwebpを納得して乗りこなすためにお役に立てば幸いです。
あとこちらは、以前公開したページまるごとWebP変換して、軽量化の効果を確認できるツールです。変換されたWebP画像をまるごとダンロードもできます。合わせてご参考ください!
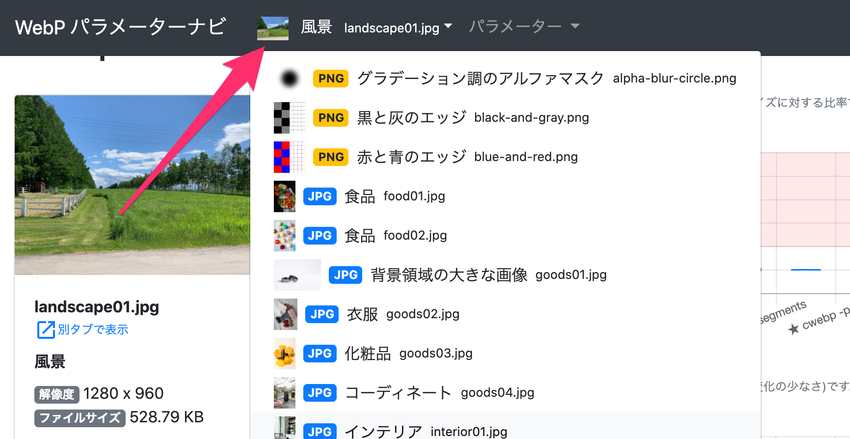
画像の選択
ヘッダーのプルダウンから画像を選択できます。

サマリー
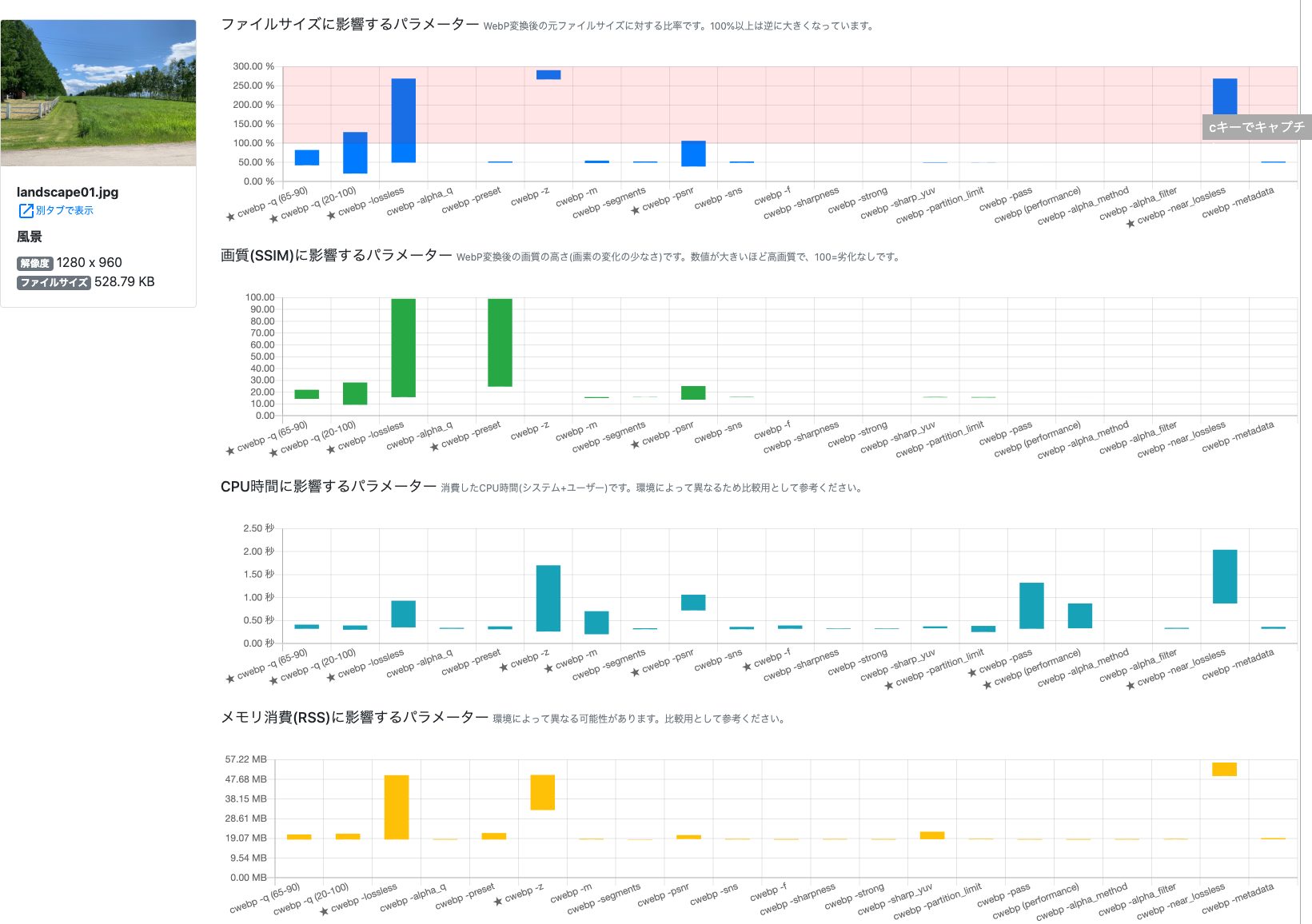
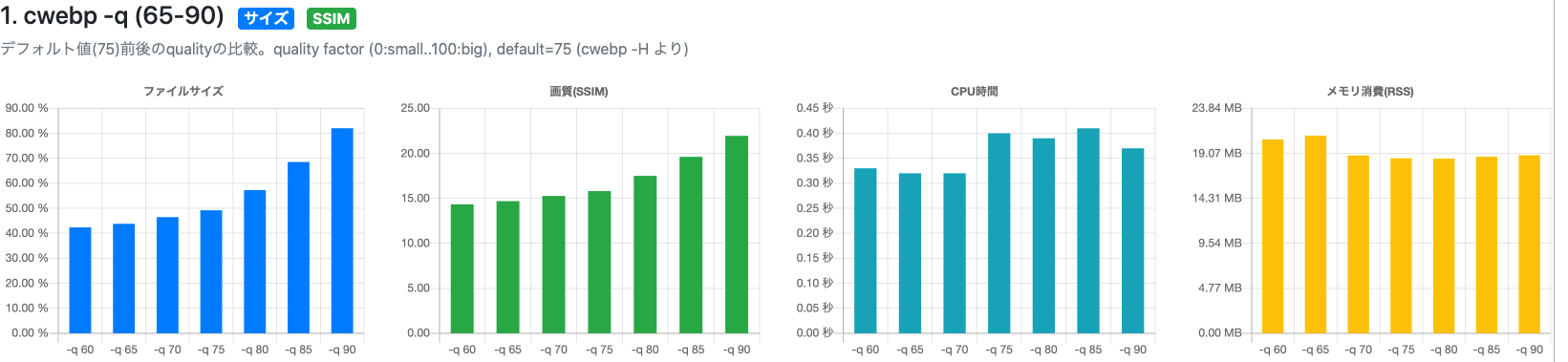
まずはパラメーターが結果のファイルサイズ、画質、処理時間、メモリ消費にどのように影響するのかを示すグラフです。例えば**「もう少しファイルサイズを抑えるパラメーターはないかな」**といった課題に応じてご覧ください。

パラメーター比較の詳細
続いてそれぞれのパラメーターについての、入力値とファイルサイズ、画質、処理時間、メモリ消費の関係を示す詳細なグラフがあります。

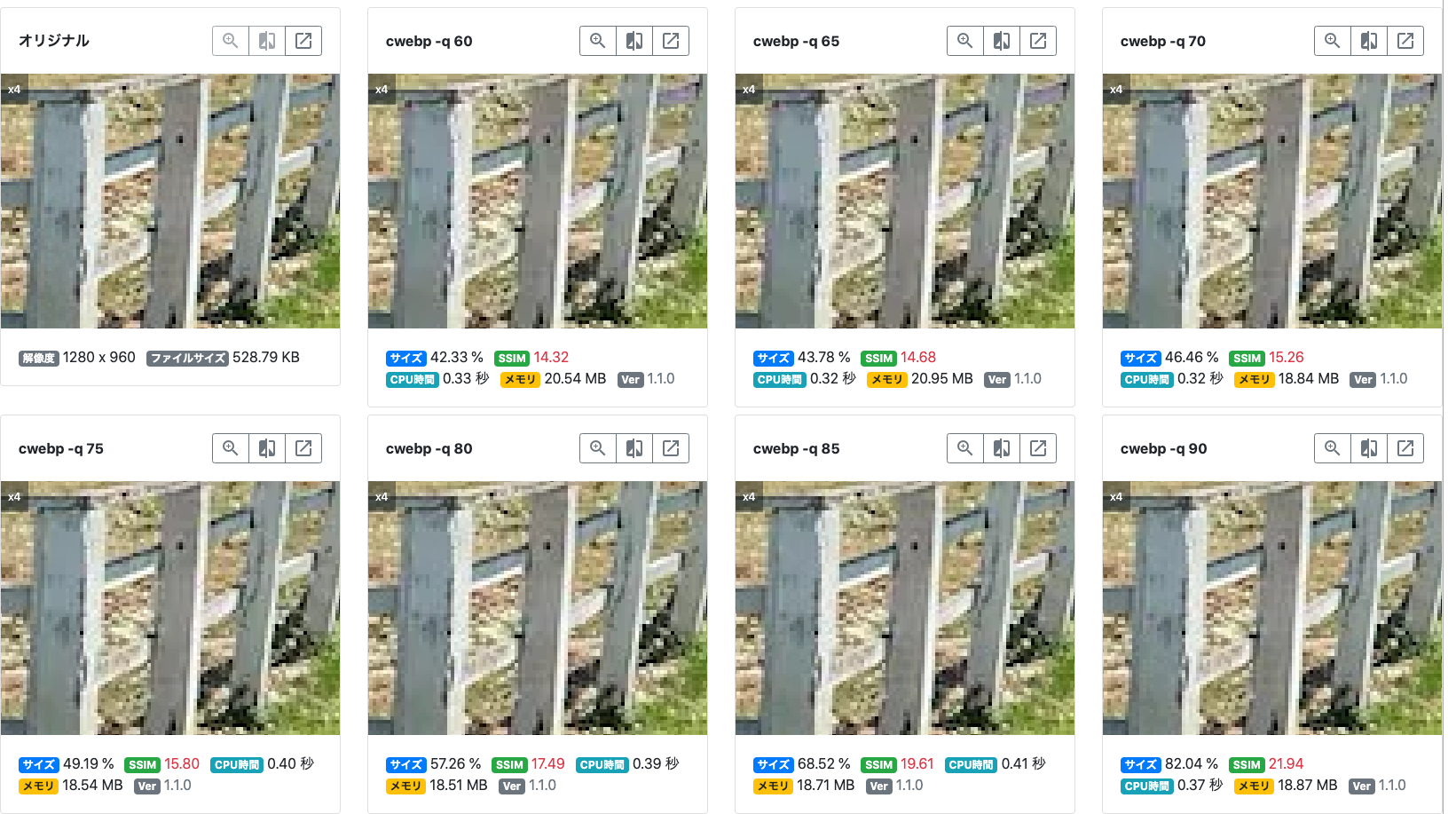
画質比較
次が目玉機能、ピクセル単位での画質比較です。画像にマウスオーバーすると、拡大表示で画質の劣化具合を詳しく比較できます。

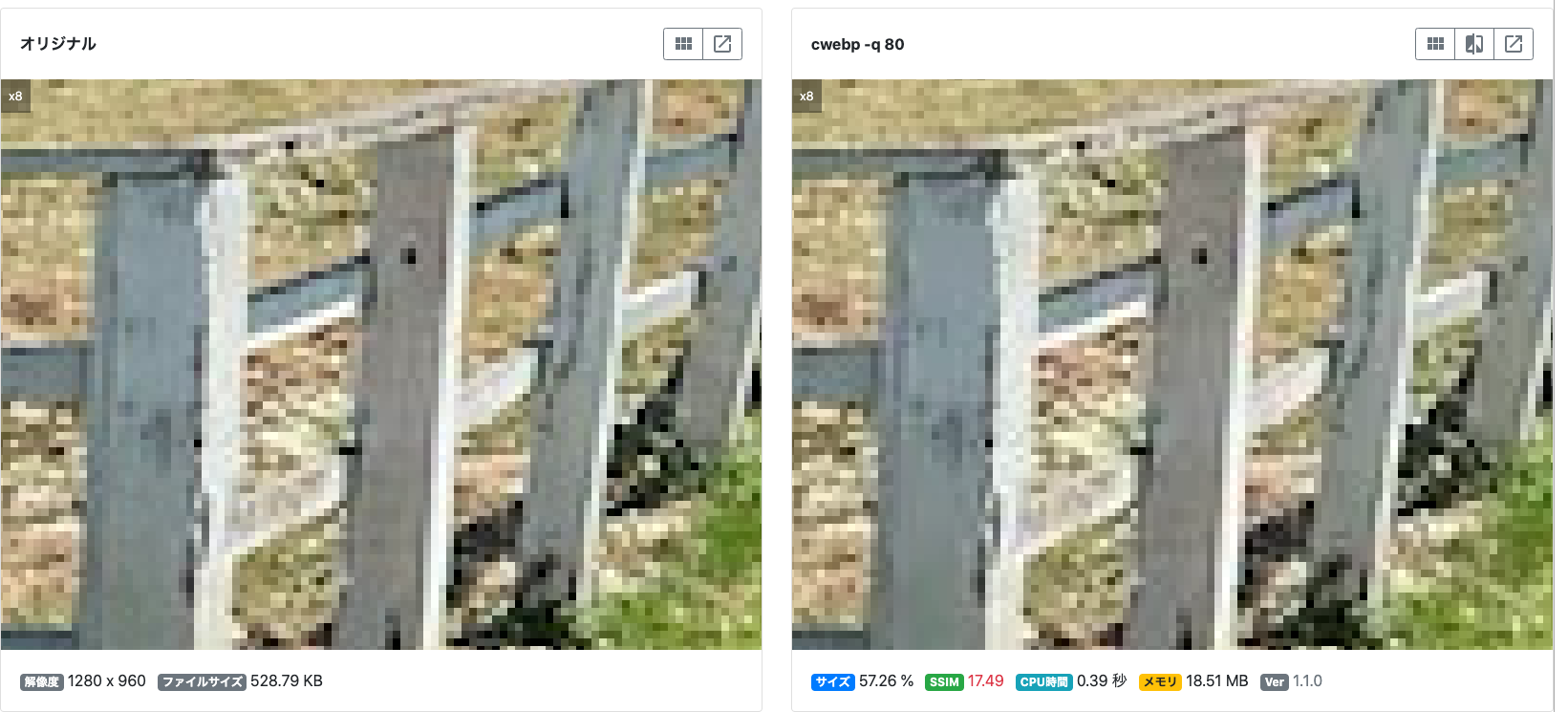
1枚だけ比較で拡大表示
1枚だけ比較 を選択すると、オリジナル画像と特定の画像を大きく比較できます。

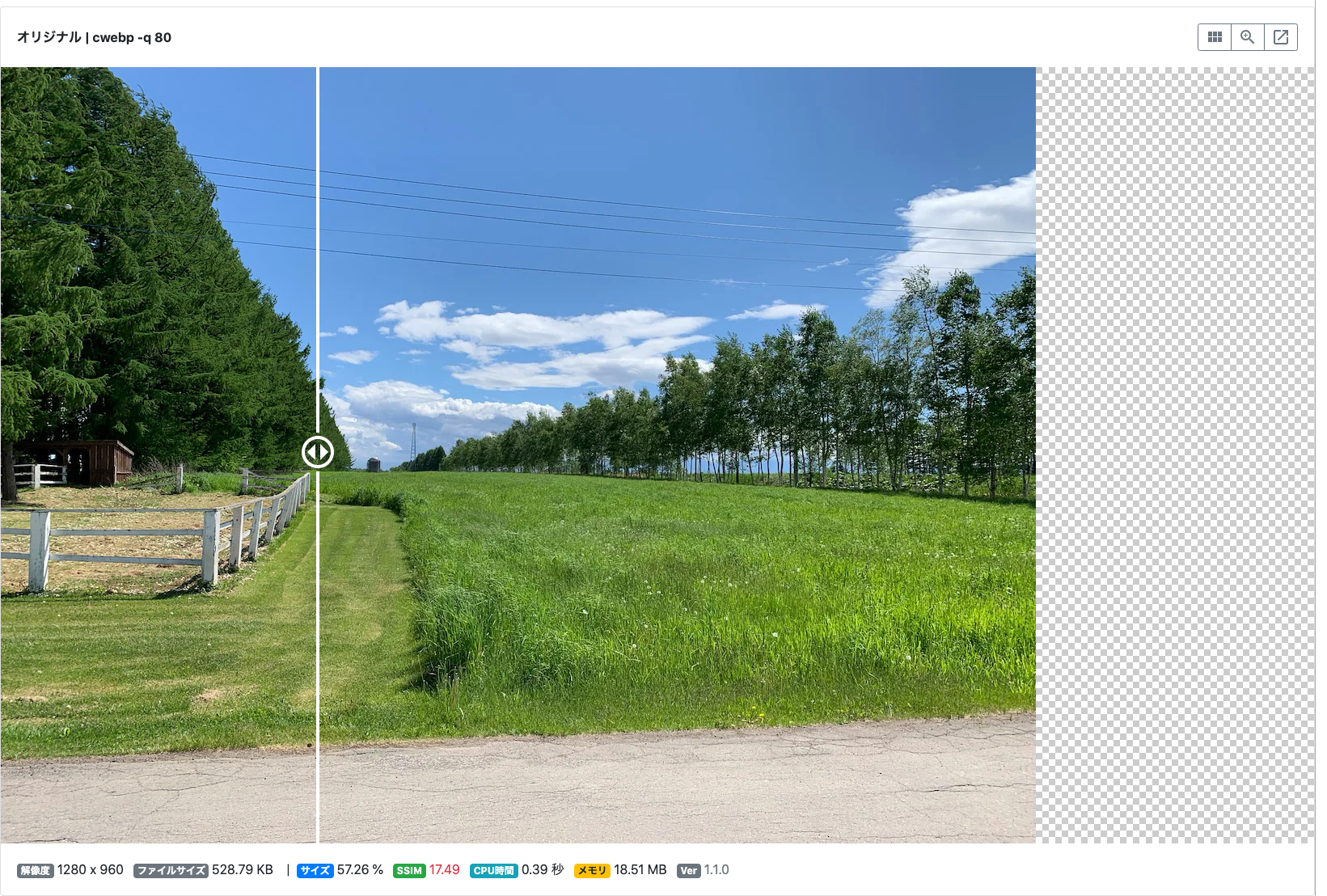
スライダーで比較で劣化部分を視認
スライダーで比較 はオリジナル画像と比較対象を重ねて配置し、スライダーで境界を操作しながら比較できます。どこが変化(劣化)したか確認するのに便利です。

キャプチャ機能
個人的に一番お気に入りのやりすぎ機能、キャプチャ機能です。マウスオーバーしたときに右上にcキーでキャプチャと表示される領域は、文字通りcキーを押すだけで部分キャプチャできます。
これで資料作成やブログ記事執筆が捗る!
このキャプチャ画像はご自由に利用ください。元画像の引用元はページ左上にあります。引用元がない画像は弊社の独自画像なので、そちらはお気遣い無用です。
