- 公開日:
WebP画像を目立たせるChrome拡張機能 WebP Highlighter
- Authors

- Name
- 代表取締役 宮永
画像が意図したとおりWebPフォーマットで配信されているかを確認するとき、もちろん見分けがつかないのでDeveloper Toolsで確認してきました。
もっと楽な方法ないかなーと調べたところ、ちょうどいいChrome拡張機能がありました。
いま見ているページでWebPとして配信されている画像を蛍光色の枠でハイライトします。
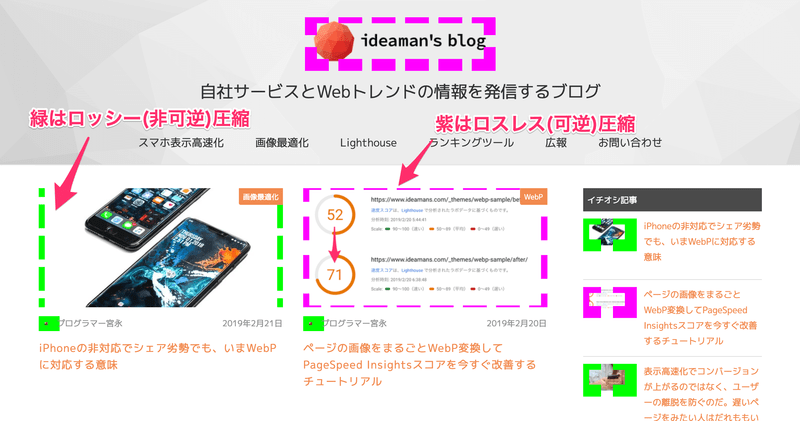
たとえばグローバルで積極的にWebP配信を行っているGAPではこのような表示になります。
この豪快なハイライト表示。デザイナーではなく開発者自身が決めたのだろうなーと想像しました。目には痛いですが、プログラマーとして親近感が湧きました。
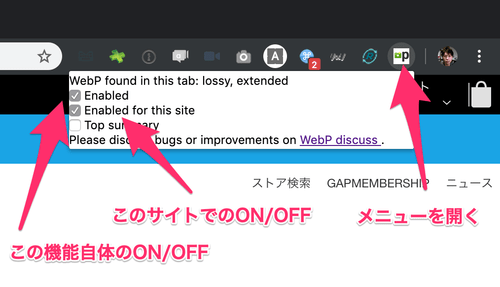
アドレスバーにはメニューボタンが表示されます。全体でON/OFFしたり、サイトごとにON/OFFできます。
ハイライトの色で圧縮方式を表現しているようです。
- 緑 = シンプルなロッシー(非可逆)圧縮。Jpegからの変換が多い。
- 紫 = シンプルなロスレス(可逆)圧縮。PNGからの変換が多い。
- 赤 = 拡張(透過やアニメーション、カラープロファイル)を含む。
デバッグにも便利ですが、WebPを採用しているサイトが一目でわかるので面白いです。