- 公開日:
Core Web Vitals (コアウェブバイタル) 競合調査の手順を紹介・無料のデータポータルでプログラミングも不要
- Authors

- Name
- 代表取締役 宮永
2021年から検索順位に加わるとされるCore Web Vitals (コアウェブバイタル)。その関係でSearch Console (サーチコンソール)での自社データ閲覧がよく知られていますが、元々はChrome Ux Reportとして全サイトの情報が公開されているパブリックデータです。
だから気になる他社のデータも簡単に閲覧できます。
BigQueryの利用例が多く、APIでもアクセスできるのですが、GoogleのBIツール「データポータル」に予めしっかりしたレポートが用意されています。SQLやプログラミングも不要でお手軽なので、自社以外の競合調査の方法として紹介します。
データポータルでデータソースChrome UX Reportを選択
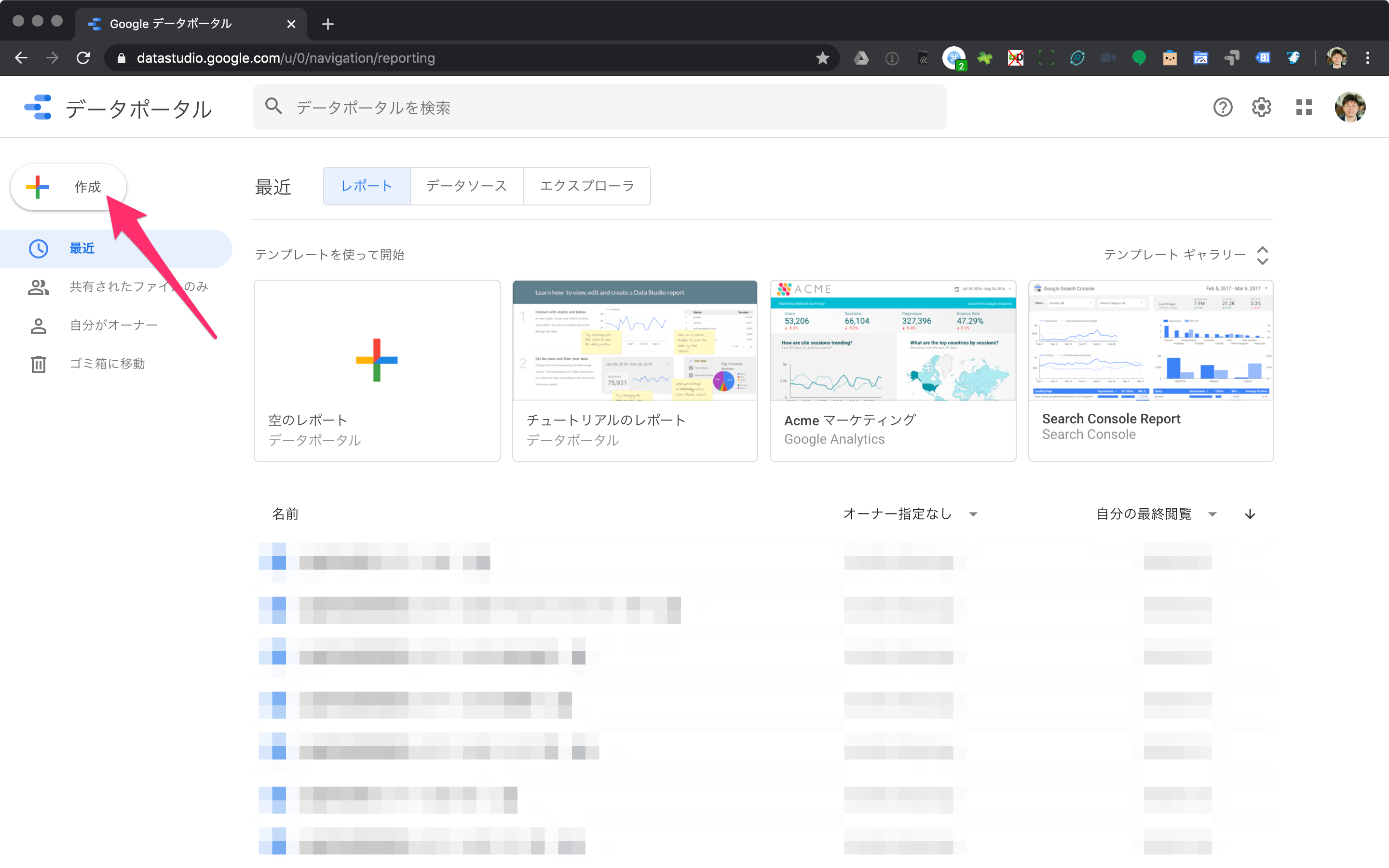
データポータルにアクセスしてください。初回はGoogleアカウントでのログインが必要です。
ホーム画面で作成→データソースを選択します。

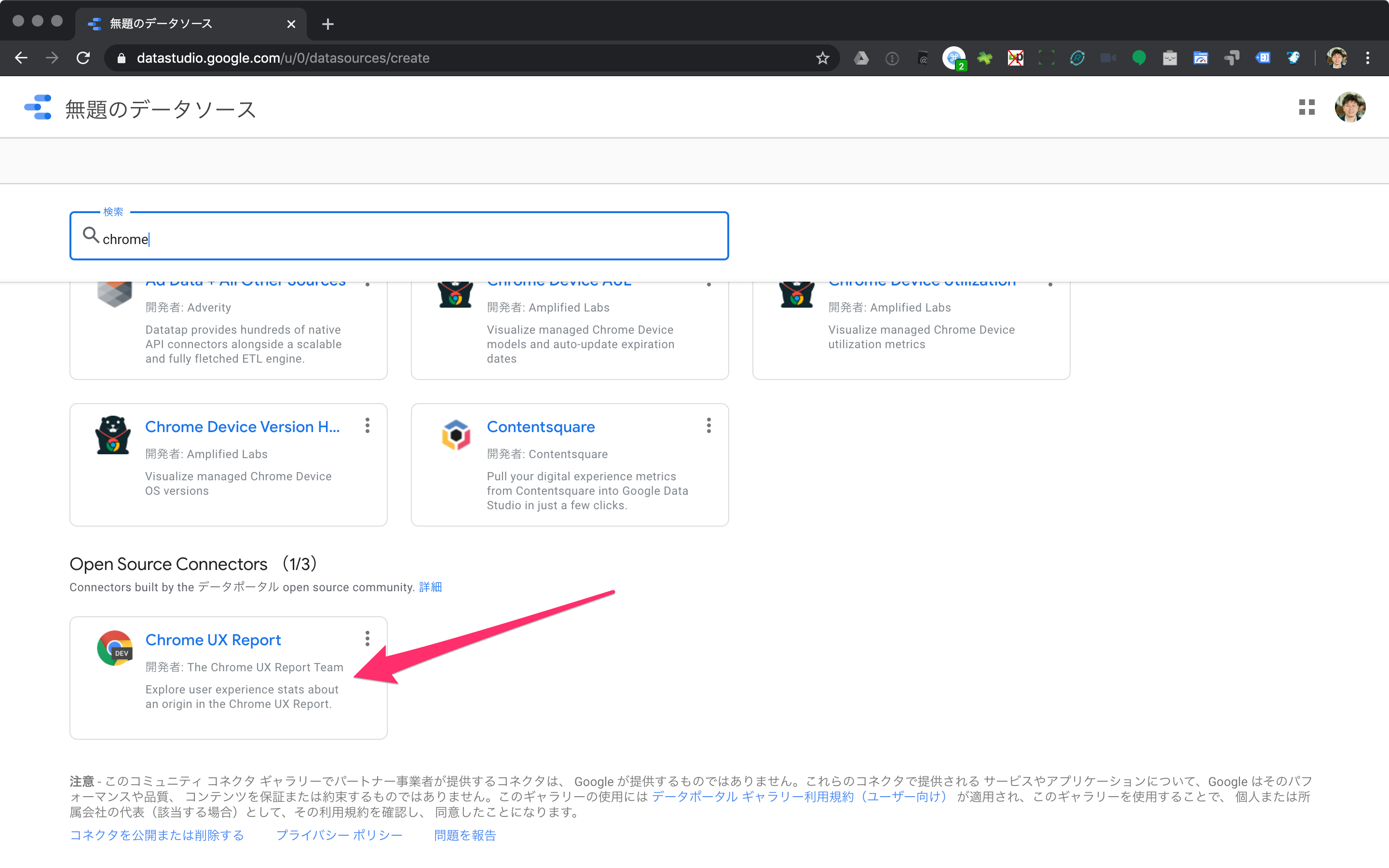
chromeで検索すると、Chrome UX Reportが表示されます。これを選択します。

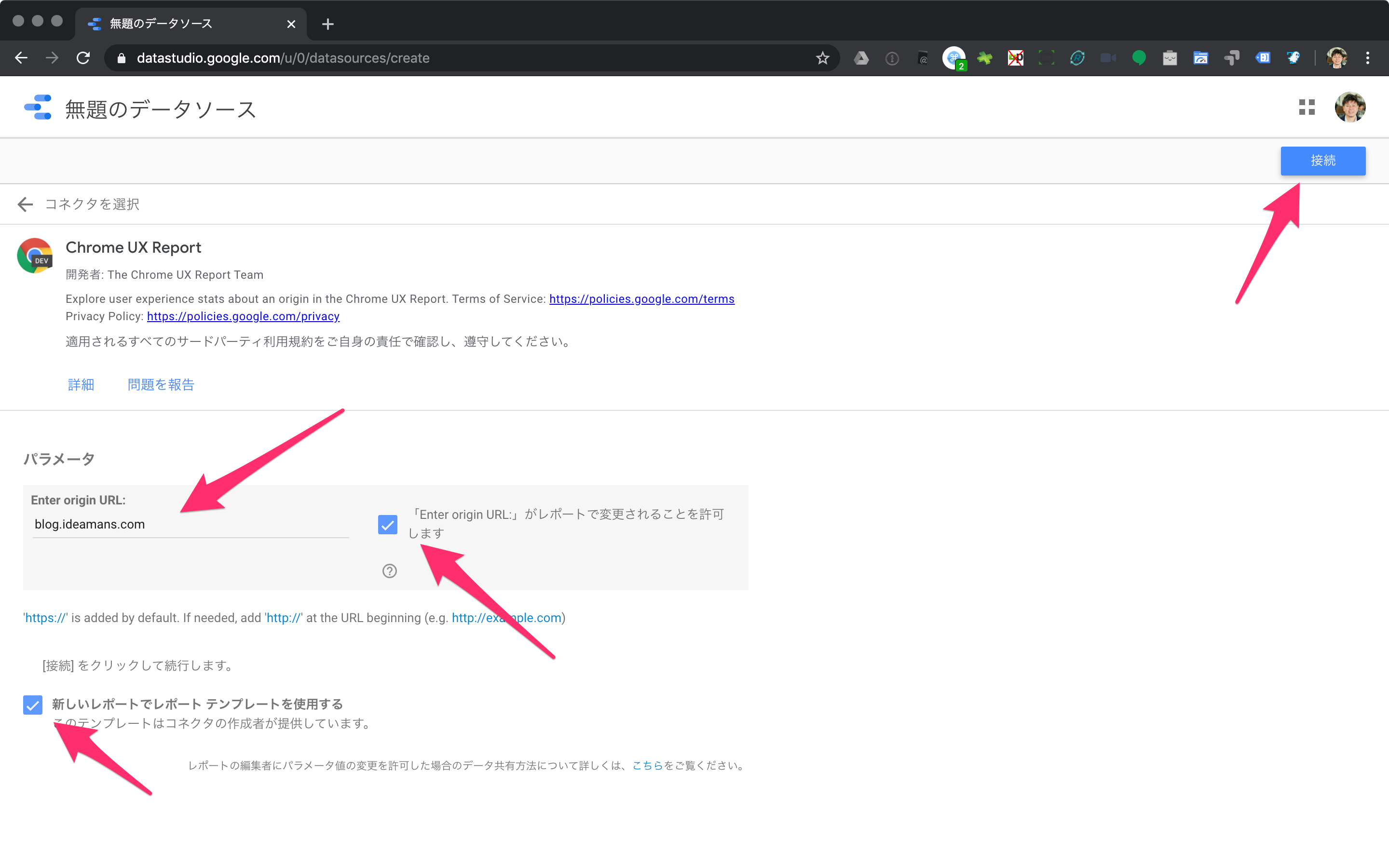
Enter origin URL:に対象サイトのドメインを入力します。あとで変更できるのでひとまず自社サイトのドメインでも入力してください。
「Enter origin URL:」がレポートで変更されることを許可しますにチェックを付けます。新しいレポートでレポート テンプレートを使用するには最初からチェックが付いていると思いますが、これも外さずに最後に接続ボタンを押します。

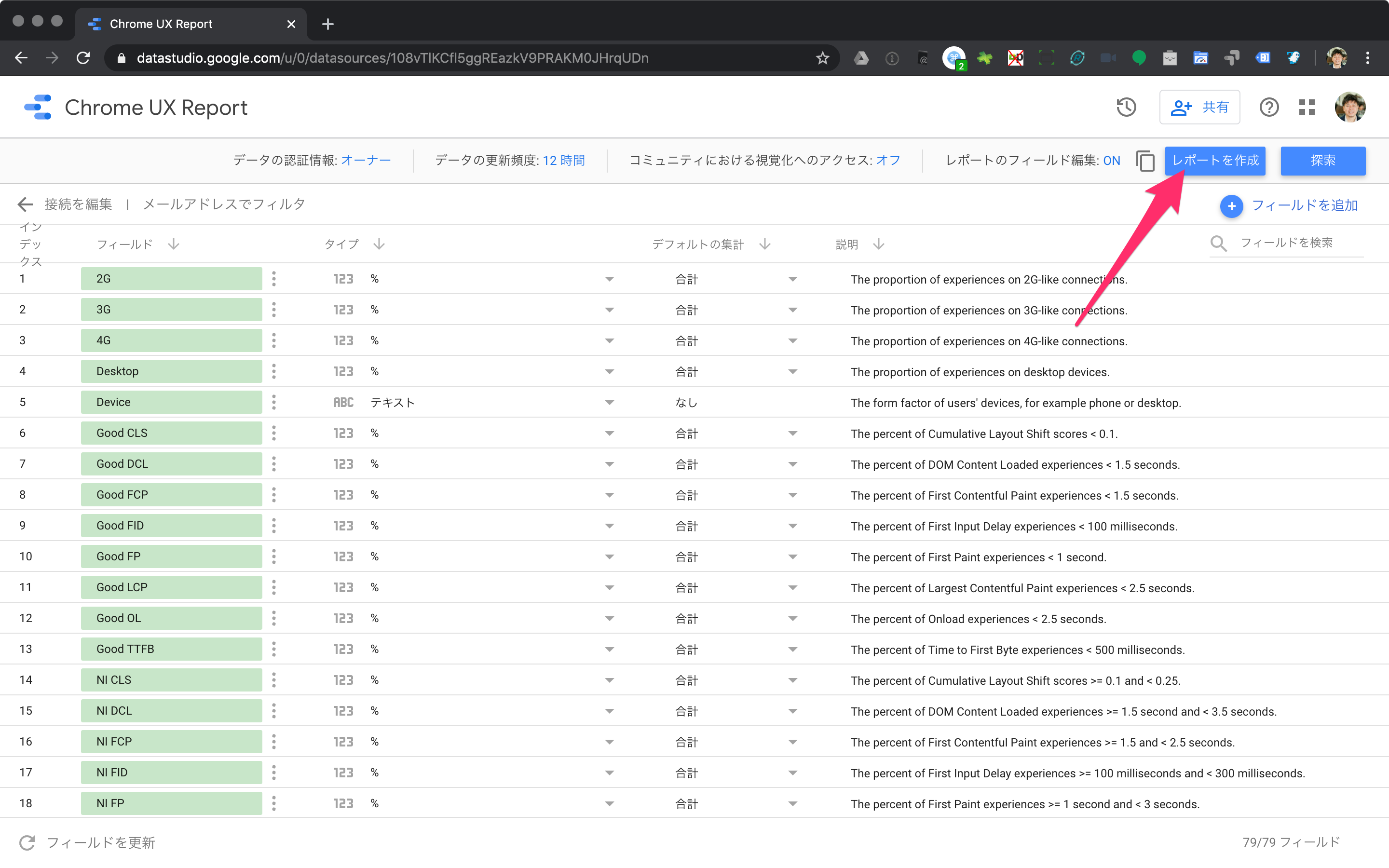
レポートを作成ボタンを押します。

たったこれだけで、コアウェブバイタル(Core Web Vitals)のキレイなレポートが作成されました! このまま編集モードでも閲覧できますが、ビューボタンを押すとより操作しやすくなります。

時系列で改善やUXの低下をチェック
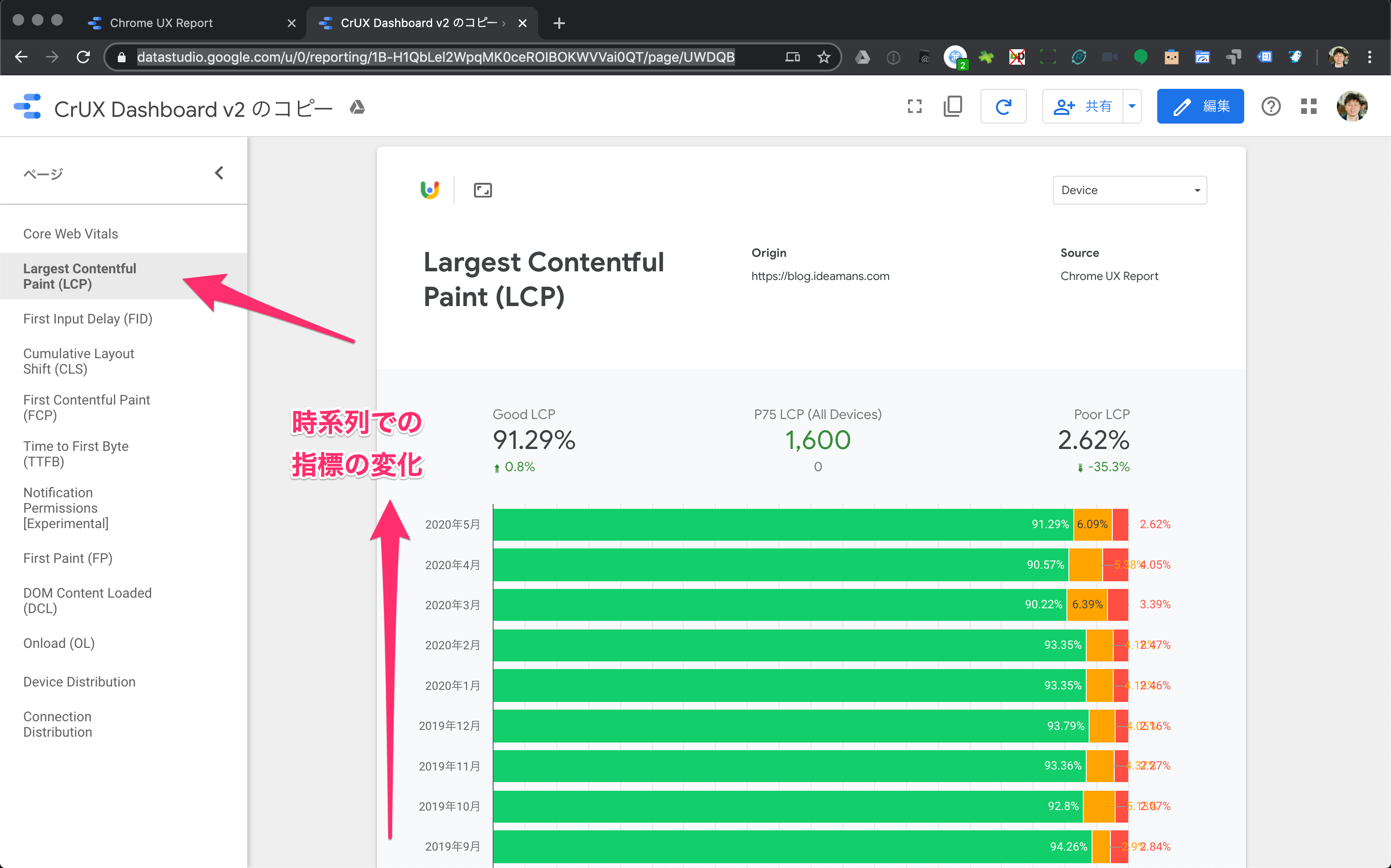
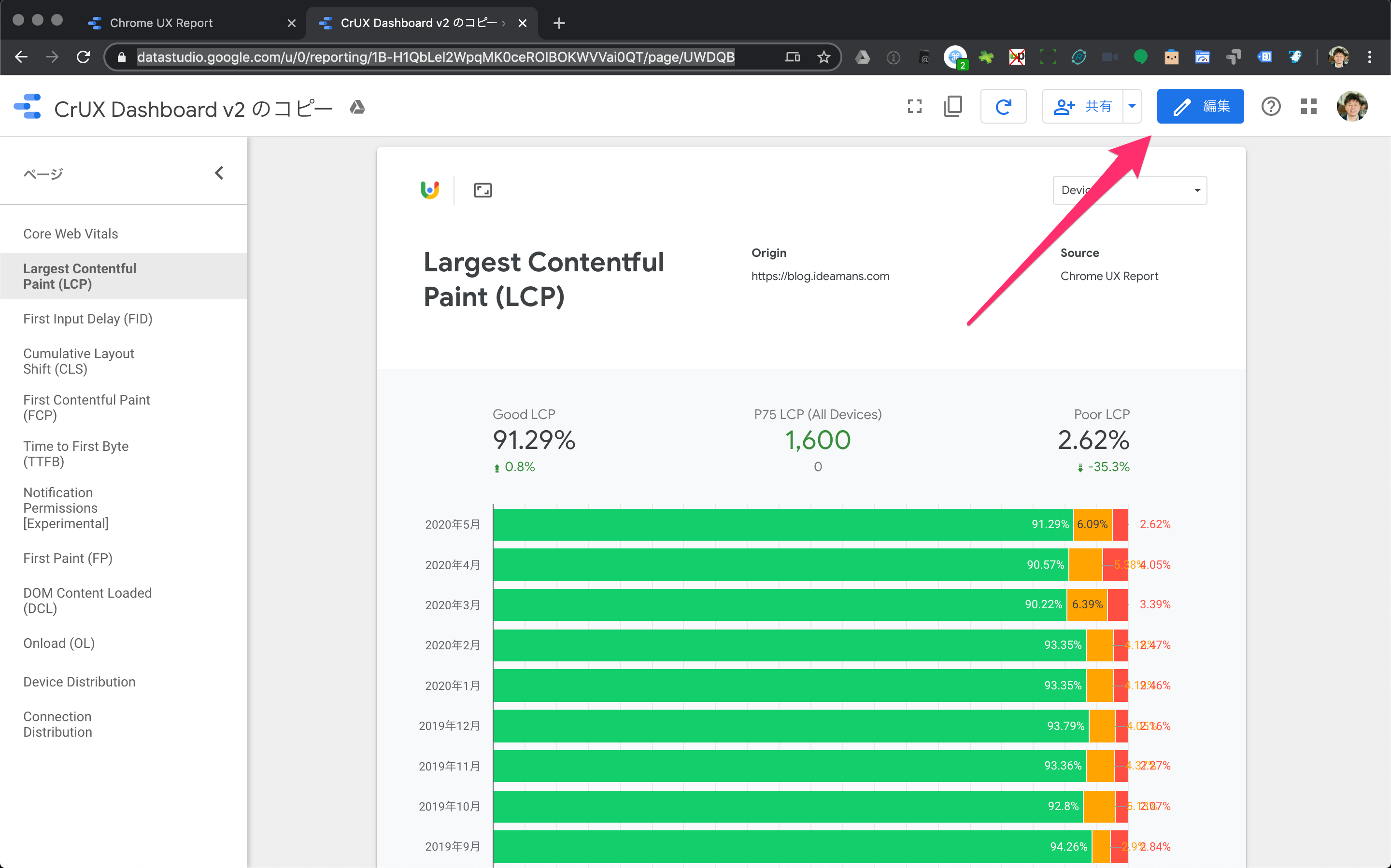
ビューモードでは左メニューに各指標が表示されます。指標を選択すると、月々の時系列での変化が表示されます。改善が進んでいるか、あるいはいつの間にか速度が落ちていないか、一目瞭然です。

PageSpeed Insightsは標準的な端末とネットワーク(ただし世界水準のため、日本においてはかなり低速)を想定したその瞬間のシミュレーションですが、この指標はユーザー(統計情報の提供をオプトインしたChromeユーザー)が実際に経験した値です。結果は真摯に受け止める必要があります。
競合調査
レポートの見方が分かったので、自社以外のサイトを見てみましょう。
編集モードに戻ります。

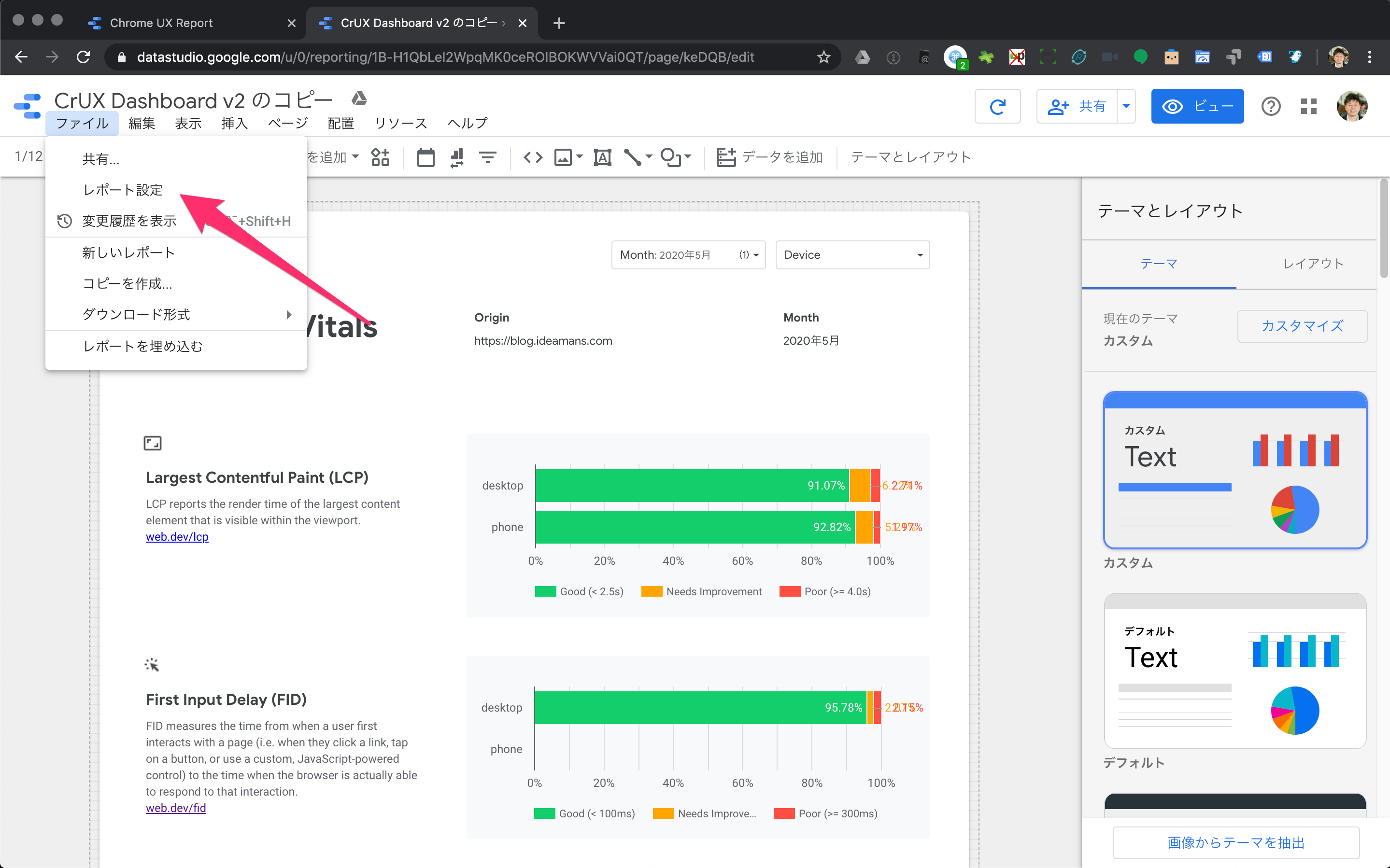
ファイルメニューから、レポート設定を選択すると、右サイドバーに設定項目が表示されます。

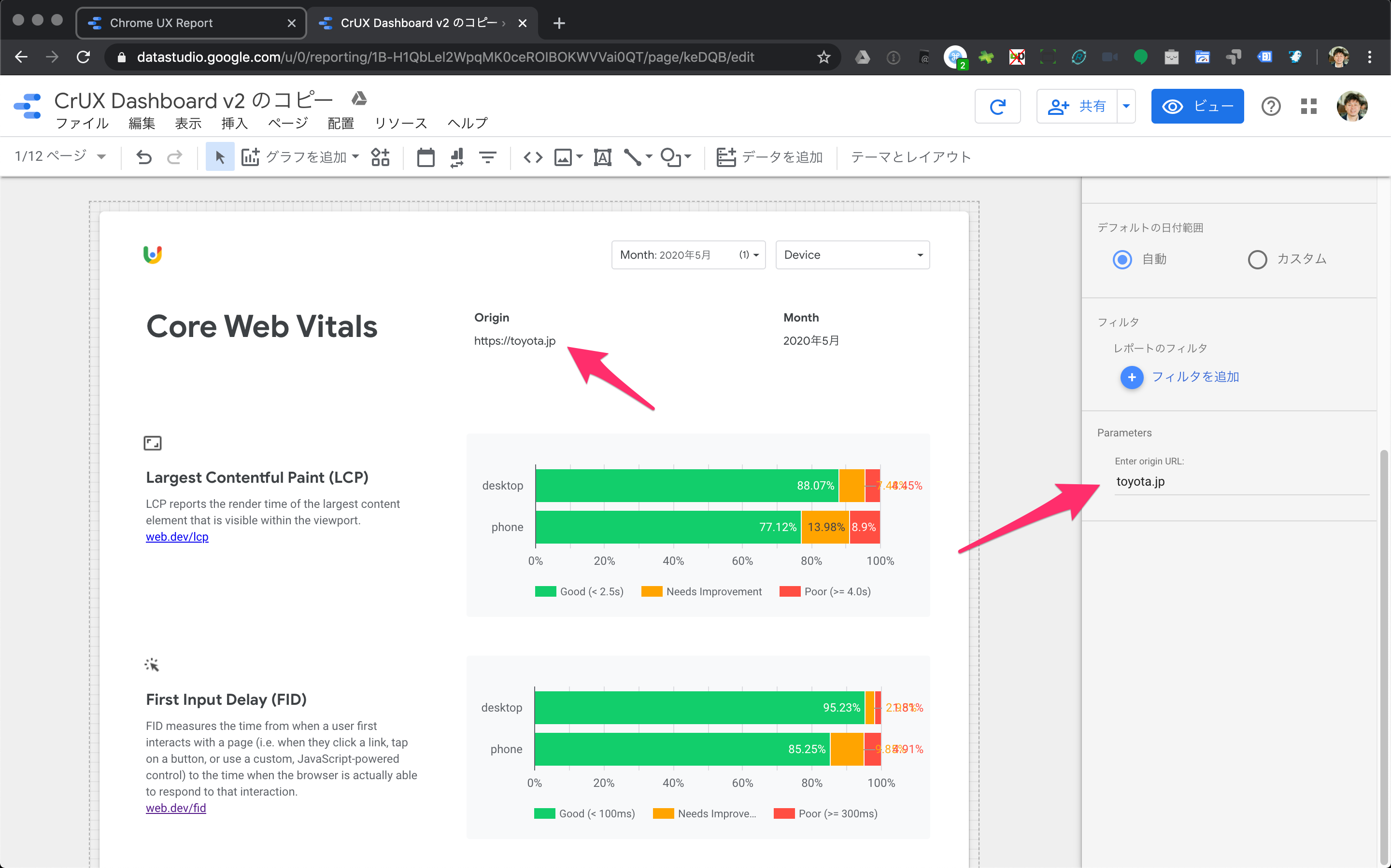
このサイドバーの下部に、データソース作成時にドメインを設定したEnter origin URL:があります。ここを任意のドメインに変更すると、即座に再読み込みが行われます。データソースのoriginパラメータを、レポートごとに変更できるわけです。
例えばtoyota.jpと入力すると、トヨタ自動車のウェブサイトのCore Web Vitalsが表示されました。

自動車シェア上位3社の比較
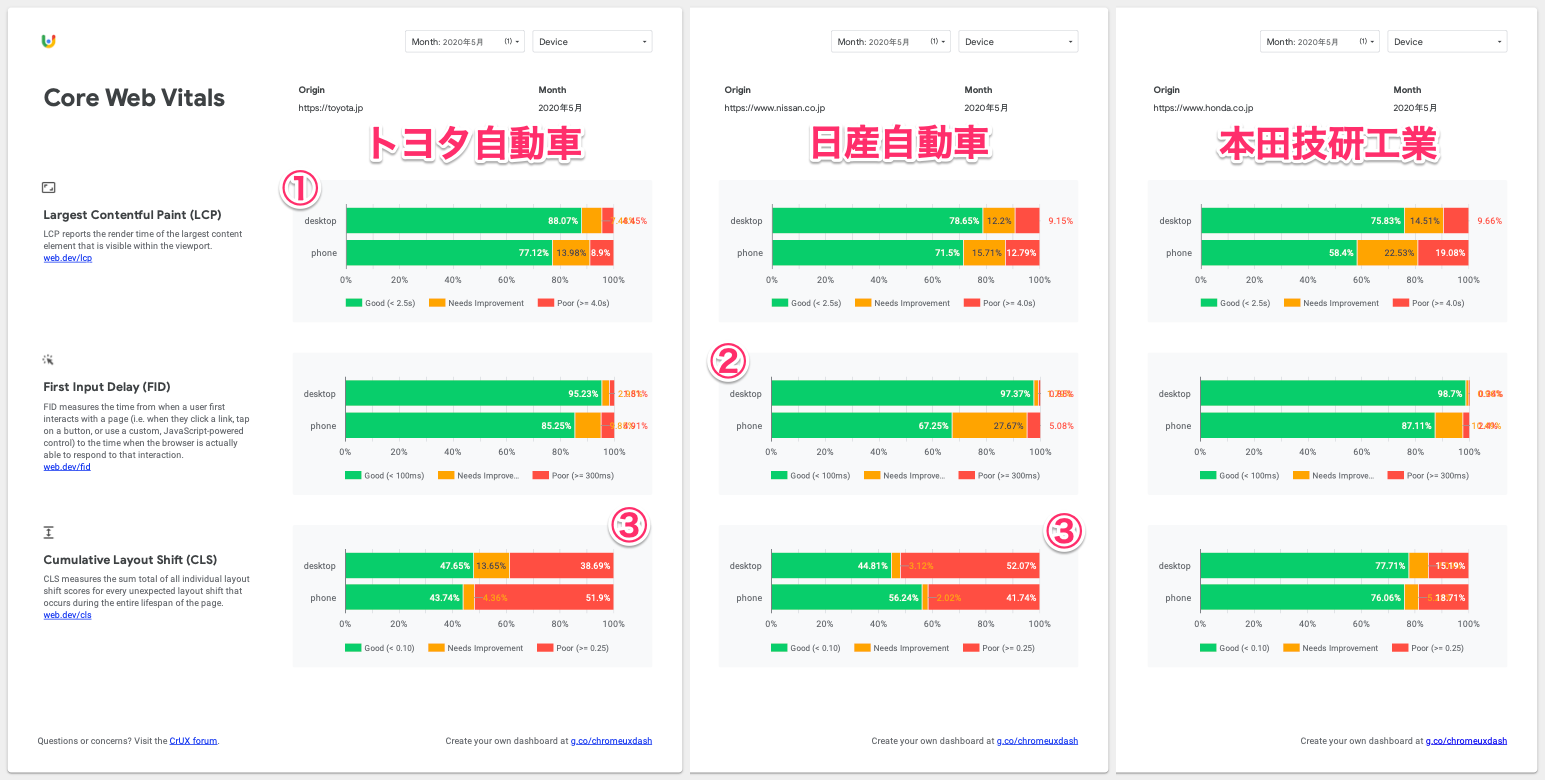
このまま例として日本の自動車メーカー3社のCore Web Vitalsを見比べてみます。いずれも2020年5月のデータです。

全体的に、端末も含めた日本の通信は高性能なので、Good(緑色)のゾーンが多いです。
① LCP(最大コンテンツの表示 ≒ 表示速度)はトヨタ自動車がやや優位です。② FID(最初の入力遅延 ≒ 操作への反応速度)は日産自動車に見劣りが見られます。
③ CLS(累積レイアウトの変更 ≒ 誤操作を誘因するレイアウト変化)はトヨタ自動車と日産自動車が思いのほか悪い状況です。CLSは予め領域をCSSで確保するなど、フロントエンドの工夫で改善しやすい部分なので、見直していただきたいものです。
機会損失は見た目以上に大きい
試してみていかがでしょうか。**「緑色のゾーンが大部分で安心した」**という方が多いかもしれません。
ただ、緑色は快適で離脱しなかったがために増えた結果で、黄色や赤色は離脱したことで少なく見えている可能性があります。つまりすでに離脱されて失った潜在的な機会はこのチャートにはもう乗っておらず、例えば黄色や赤色がチャート上は20%程度でも、実際はその倍以上の機会損失があったのかもしれません。
上記の考え方は、チャートの割合がユーザーベースではなくPVベースである前提で、Chrome UX Reportがどちらなのか明言は見当たらなかったのですが、以下の記述を見るとやはりPVベースかなと思います。
For example, the above shows a sample record from the Chrome User Experience Report, which indicates that 12.3% of page loads had a "first paint time" measurement in the range of 1000-1200 milliseconds when loading "https://example.com" on a "phone" device over a "4G"-like connection.
PageSpeed Insightsのような標本値や、Google Analyticsの速度のようにならされた平均値を見ているとなんとなく**「みんな単一の同じ体験をしている」と錯覚しがちです。しかし分布を見ると、満足している人も、そうでない人も両方いる「ユーザーの顔」**を想像できるようで面白いですね。