- 公開日:
「Jpegの品質は85がおすすめ」をデータで検証する
- Authors

- Name
- 代表取締役 宮永
以前のブログ記事でも触れましたが、GoogleのWebパフォーマンス改善ガイドではJpegの品質は85(以下)にすることを推奨しています。
画質85がよいという記事をみたので、LightFileの処理と比較してみた。画像軽量化は、画質とのバランスの戦いなのだ。
85を超えると急激に容量が増え、その割に画質は大きく改善されないという性質が理由です。
Jpegを保存するときに指定するお馴染みの「品質」ですが、どのくらい実際の品質を表すものなのか、データを集めて検証してみました。
お客さんに画像について説明するときや、社内ルールの制定に役立つのではないかと思います。
ダイジェスト
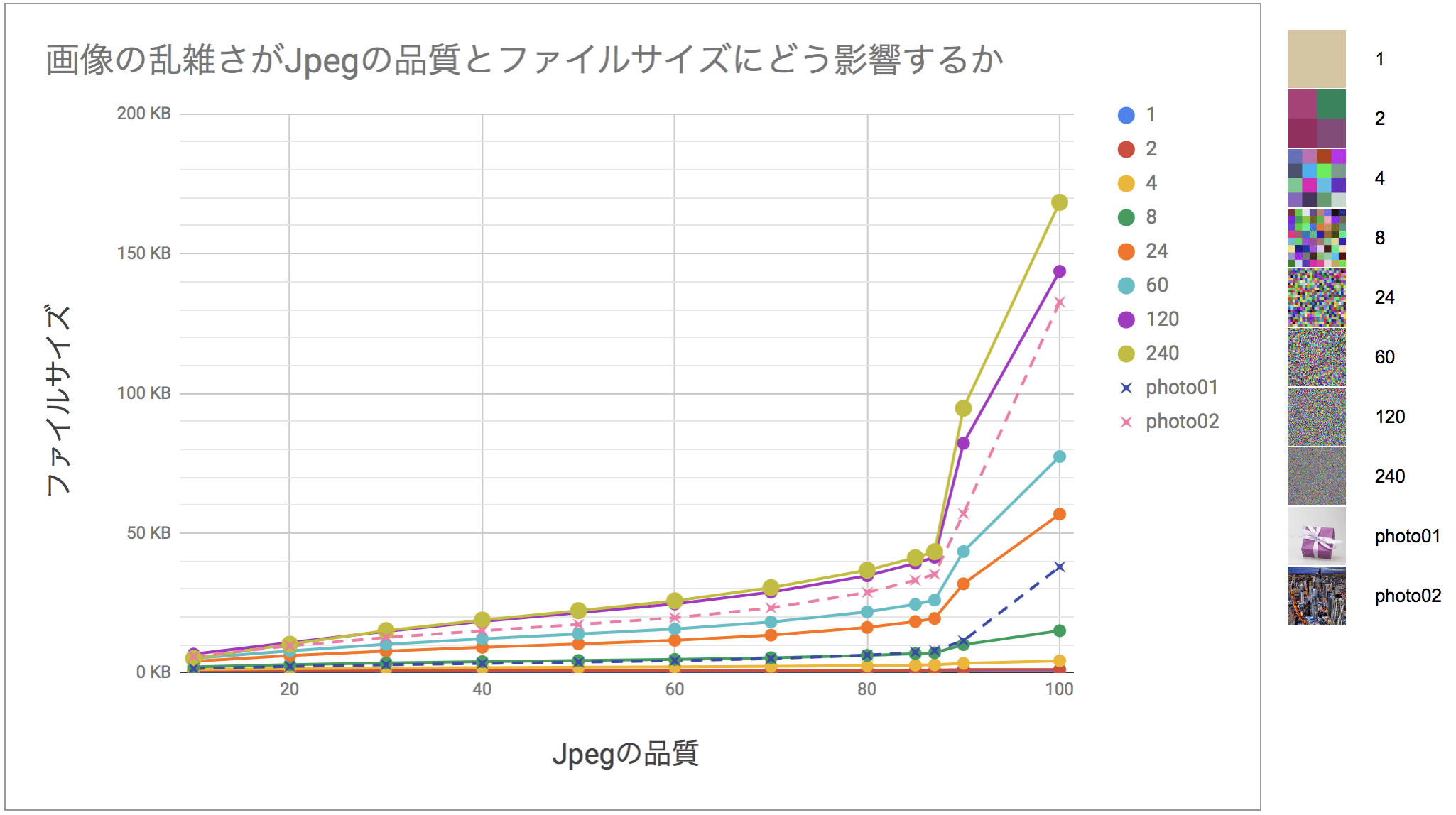
- 品質が同一でも、画像の乱雑さ(↔平坦さ)が強いほどファイルサイズは大きくなる
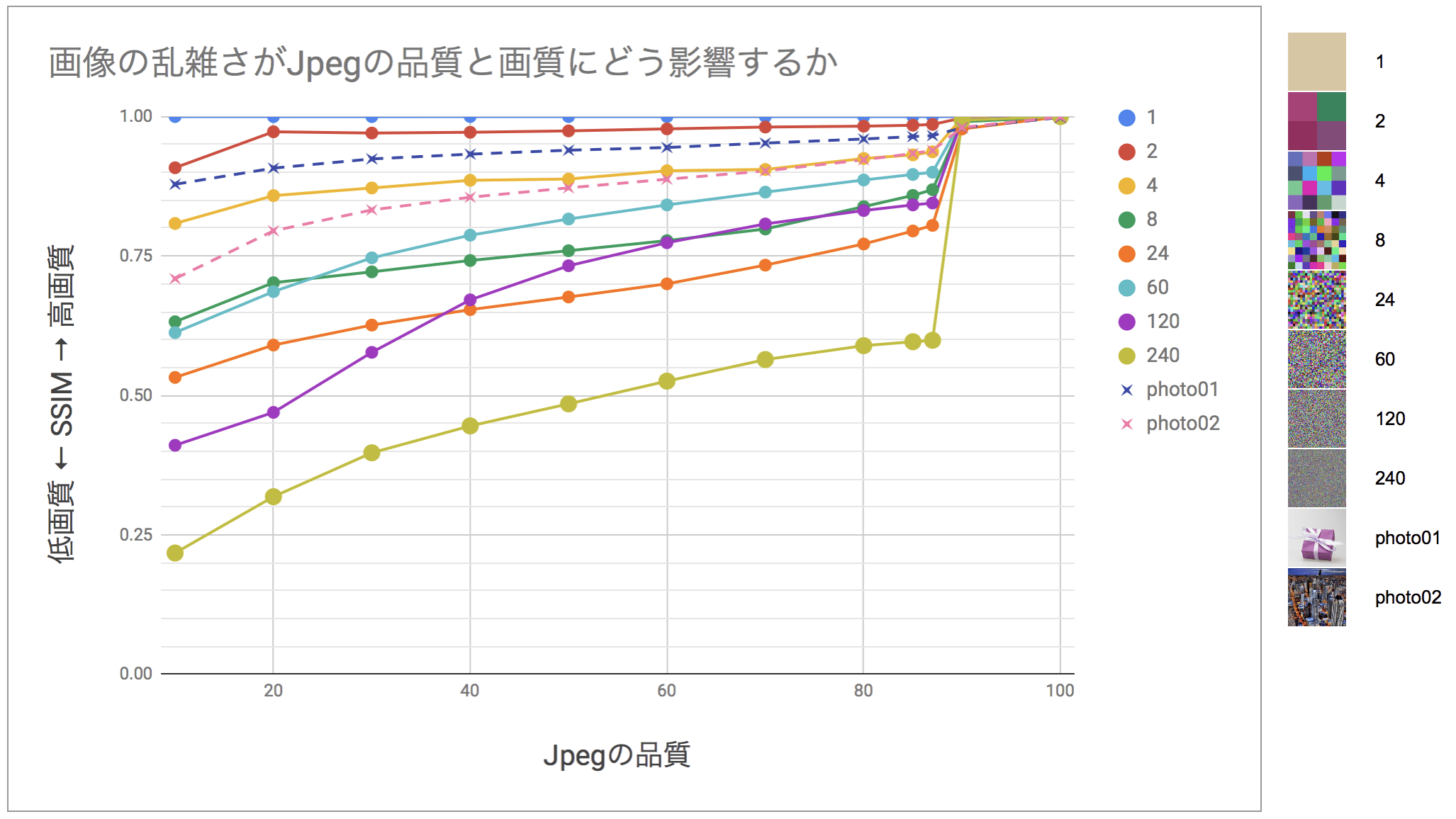
- 品質が同一でも、画像の乱雑さ(↔平坦さ)によって元画像との差分が増え実際の画質が低下する
- 品質85〜87くらいからファイルサイズが急に大きくなる
- 品質90くらいで画質の低下度合いが急に安定する
- 品質100は非常に非効率

 詳しくはQiitaに掲載した記事をご覧ください。
詳しくはQiitaに掲載した記事をご覧ください。