- 公開日:
画像を軽量化しよう!WordPressの人気画像最適化プラグイン「EWWW Image Optimizer」は、有料APIを利用すると本気になる?[JPGダイエット対決 vol.02]
- Authors

- Name
- グロースハッカー能勢
今回はJPGダイエット対決 vol.02 ということで、WordPressの人気プラグインとの勝負になります。WordPressは利用者が多いので、みなさん利用しているのではないでしょうか?対決シリーズの記事はこちら。
- マルチな環境で動作する"jpegoptim"との対決は、劣化の最適化が決め手![JPGダイエット対決 vol.01]
- WordPressの人気画像最適化プラグイン「EWWW Image Optimizer」は、有料APIを利用すると本気になる?[JPGダイエット対決 vol.02]
- 最強の相手はTinyPNG。そのWordPressプラグインの実力は?「Compress JPEG & PNG images」を試してみた。[JPGダイエット対決 vol.03]
- お手軽!かんたん!PCにインストールする「JPEGmini」アプリは画質を優先した画像の最適化が得意![JPGダイエット対決 vol.04]
今回の対戦相手は、EWWW Image Optimize というWordPress人気プラグイン
WordPressには、画像最適化プラグインがいろいろとあります。今回は昔からあるプラグインで現在のバージョンは、4.0.2。メジャーバージョンが4ともなると、かなりのプラグインということがなんとなくわかります。
無償でも利用でき、さらに機能を求める場合は、有料のプランが存在します。ご利用用途にあったプランを選びましょう。今回は、有料のAPIを利用せず、無償の場合での計測となります。
プラグインをインストールする
※インストールや、それによる影響などは自己責任でお願いします!※
WordPressのプラグイン追加に関しては、詳しい人に聞いてください。メチャメチャ簡単です。
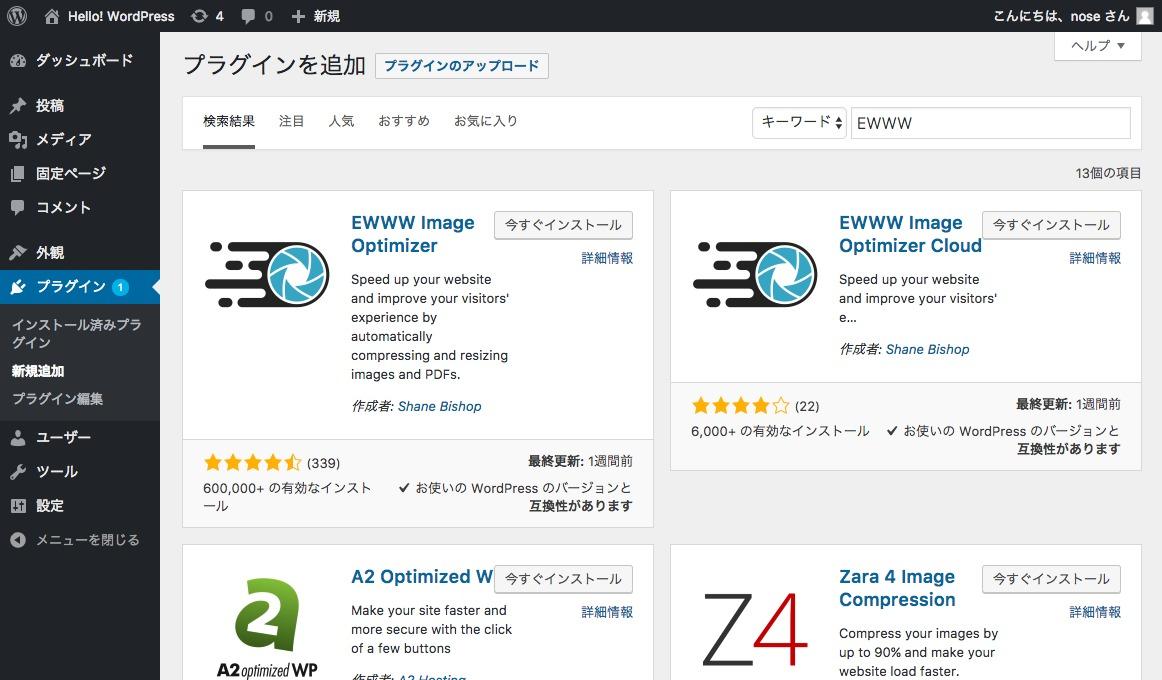
プラグインの検索窓に、「EWWW」と入力すると、候補のプラグインが表示されます。クラウド版ではないほうをインストールします。
 「今すぐインストール」ボタンをクリックすると、自動的にインストールされます。あとは、プラグインの有効化などを行います。
「今すぐインストール」ボタンをクリックすると、自動的にインストールされます。あとは、プラグインの有効化などを行います。
効果測定した結果
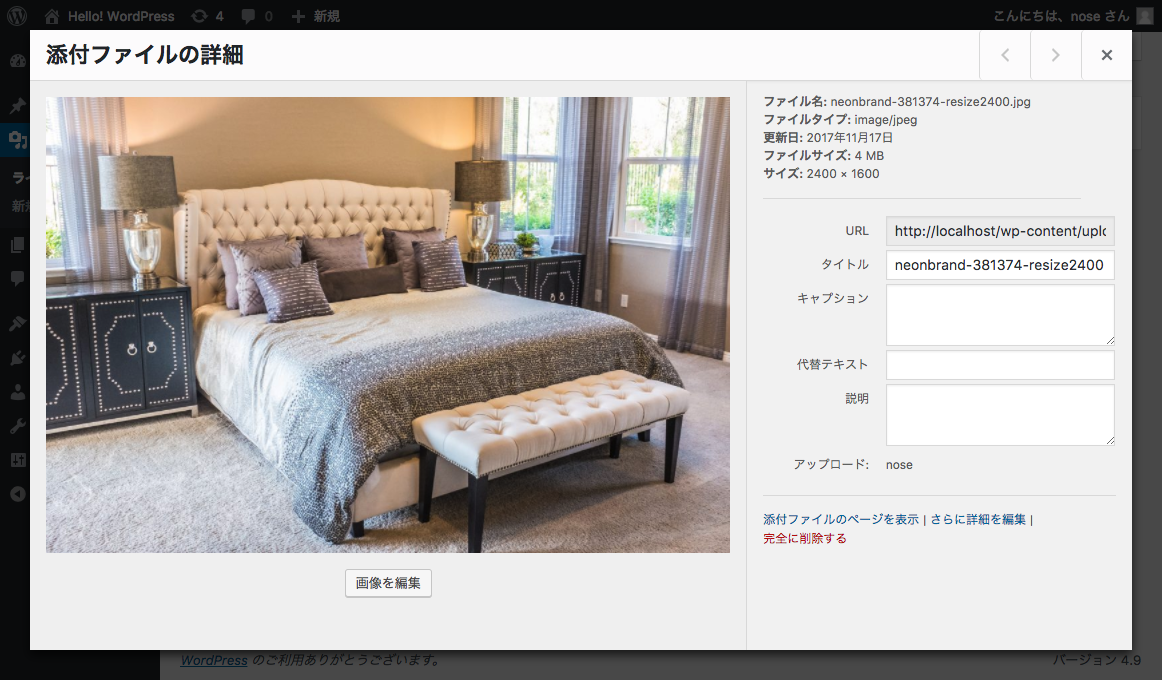
今回の素材はこちら!ホテルのサイトや、不動産サイトに利用されていそうなタイプです。
 オリジナル画像から、長辺を2400pxにリサイズしたものを元画像としました。メタデータなどは意図的にはいじっていません。
オリジナル画像から、長辺を2400pxにリサイズしたものを元画像としました。メタデータなどは意図的にはいじっていません。
EWWW Image Optimizeプラグイン導入前
$ ll
total 10144
drwxr-xr-x 9 nose staff 306 11 17 14:41 .
drwxr-xr-x 3 nose staff 102 11 17 14:28 ..
-rw-r--r-- 1 nose staff 3918 11 17 14:41 neonbrand-381374-resize2400-100x100.jpg
-rw-r--r-- 1 nose staff 173968 11 17 14:41 neonbrand-381374-resize2400-1024x683.jpg
-rw-r--r-- 1 nose staff 7173 11 17 14:41 neonbrand-381374-resize2400-150x150.jpg
-rw-r--r-- 1 nose staff 515014 11 17 14:41 neonbrand-381374-resize2400-2000x1200.jpg
-rw-r--r-- 1 nose staff 16805 11 17 14:41 neonbrand-381374-resize2400-300x200.jpg
-rw-r--r-- 1 nose staff 100130 11 17 14:41 neonbrand-381374-resize2400-768x512.jpg
-rw-r--r-- 1 nose admin 4365922 11 17 14:41 neonbrand-381374-resize2400.jpg元画像は、約4MBとなります。
EWWW Image Optimizeプラグインインストール後
$ ll
total 9264
drwxr-xr-x 9 nose staff 306 11 17 14:43 .
drwxr-xr-x 3 nose staff 102 11 17 14:28 ..
-rw-r--r-- 1 nose staff 3543 11 17 14:43 neonbrand-381374-resize2400-100x100.jpg
-rw-r--r-- 1 nose staff 166396 11 17 14:43 neonbrand-381374-resize2400-1024x683.jpg
-rw-r--r-- 1 nose staff 6738 11 17 14:43 neonbrand-381374-resize2400-150x150.jpg
-rw-r--r-- 1 nose staff 492636 11 17 14:43 neonbrand-381374-resize2400-2000x1200.jpg
-rw-r--r-- 1 nose staff 15881 11 17 14:43 neonbrand-381374-resize2400-300x200.jpg
-rw-r--r-- 1 nose staff 95384 11 17 14:43 neonbrand-381374-resize2400-768x512.jpg
-rw-r--r-- 1 nose staff 3950970 11 17 14:43 neonbrand-381374-resize2400.jpgわかりやすく表にまとめました。ファイルサイズの単位はB(バイト)です。
| ファイル名 | 導入前 | 導入後 | 削減割合 |
|---|---|---|---|
| サムネイル100x100 | 3,918 | 3,543 | 約10% |
| サムネイル150x150 | 7,173 | 6,738 | 約6% |
| サムネイル300x200 | 16,805 | 15,881 | 約5.5% |
| サムネイル768x512 | 100,130 | 95,384 | 約5% |
| サムネイル1024x683 | 173,968 | 166,396 | 約4.5% |
| サムネイル2000x1200 | 515,014 | 492,636 | 約4.4% |
| 元画像 | 4,365,922 | 3,950,970 | 約10% |
EWWW Image Optimizeで処理をした結果、全体的に約5〜10%ほどの軽量化が行われています!1割でも軽くなると、若干ですが体感できるかもしれない速度改善が見込めます。
プラグイン導入後の画像にLightFile Coreの処理をかけて比較
では、プラグインの画像最適化処理が入った後の画像に対して、LightFile Coreの処理をかけてみます。LightFile Coreは、細かい設定ができますが、ある一定以下のファイルサイズに対しては処理を行わないという仕様があるため、もともとファイルサイズが小さいサムネイル画像には処理をスキップしているのがわかります。
こちらも、わかりやすく表にまとめました。ファイルサイズの単位はB(バイト)です。
| ファイル名 | 導入前 | 導入後 | 削減割合 | LFC処理後 | LFC処理後の削減割合 |
|---|---|---|---|---|---|
| サムネイル100x100 | 3,918 | 3,543 | 約10% | 3,543 | 0% |
| サムネイル150x150 | 7,173 | 6,738 | 約6% | 6,738 | 0% |
| サムネイル300x200 | 16,805 | 15,881 | 約5.5% | 15,881 | 0% |
| サムネイル768x512 | 100,130 | 95,384 | 約5% | 95,384 | 0% |
| サムネイル1024x683 | 173,968 | 166,396 | 約4.5% | 129,833 | 約22% |
| サムネイル2000x1200 | 515,014 | 492,636 | 約4.4% | 296,160 | 約40% |
| 元画像 | 4,365,922 | 3,950,970 | 約10% | 427,567 | 約89% |
小さいサムネイル画像には処理をスキップしています。768px以上のサムネイル画像から処理をかけています。大きなファイルサイズほど、しっかりと削減しているのがわかります。LightFile Coreに限りませんが、画像最適化ツールの多くは、ファイルサイズが大きいものに対して削減割合が高くなる傾向があります。今回の場合、元画像+EWWW Imgae Optimize で処理した画像から、約89%もの削減を行っています。9割もファイル容量が減ると、体感速度は段違いに速くなります。
ファイルサイズが大きいものほど、ウェブページの表示速度には影響をおよぼすものです。このあたりは人の手をかけることなく自動で処理を行うことで、漏れがなく画像の最適化ができるようになります。
最後に
EWWW Image Optimizeの有料APIの実力は、「最大80%の圧縮を実現する API キーを入手し、品質を確認してください。」というテキストリンクがプラグイン画面に表示されていますので、この通りなら素晴らしい結果が期待できそうですね。すでにこのプラグインを入れている方は、より効果を出すために有料のAPIプランを申し込むのがよさそうです。
料金プランは、期間と処理枚数で異なっています。ファイル数が無制限というわけではないので、どのくらいの画像ファイルがあるのかどうか、一度調べたほうがよいです。
- 期間・・・月額、先払い
- 処理枚数・・・プランによる
詳細はこちらをご覧ください。
すでにEWWW Image Optimizeを入れていて、もっとファイルを軽量化した!とか、まだ軽量化に取り掛かっていない!という方は、最小限の劣化・最大限のファイルサイズの削減ができるLightFile Coreも検討してみてください!トライアルは無料でお申し込みいただけます!
JPGの最適化は、LightFile Core | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
画像の最適化を行って、快適な閲覧環境を整えましょう!
