- 公開日:
最強の相手はTinyPNG。そのWordPressプラグインの実力は?「Compress JPEG & PNG images」を試してみた。[JPGダイエット対決 vol.03]
- Authors

- Name
- グロースハッカー能勢
今回はJPGダイエット対決 vol.03 ということで、ふたたびWordPressの人気プラグインとの勝負になります。そして、今回は最強の相手ともいえるあの「TinyPNG」です。WordPressは利用者が多いので、みなさん利用しているのではないでしょうか?対決シリーズの記事はこちら。
- マルチな環境で動作する"jpegoptim"との対決は、劣化の最適化が決め手![JPGダイエット対決 vol.01]
- WordPressの人気画像最適化プラグイン「EWWW Image Optimizer」は、有料APIを利用すると本気になる?[JPGダイエット対決 vol.02]
- 最強の相手はTinyPNG。そのWordPressプラグインの実力は?「Compress JPEG & PNG images」を試してみた。[JPGダイエット対決 vol.03]
- お手軽!かんたん!PCにインストールする「JPEGmini」アプリは画質を優先した画像の最適化が得意![JPGダイエット対決 vol.04]
TinyPNGとは、60%以上の軽量化も!iPhoneで撮影した風景写真を、LightFile CoreでJPGダイエットしてみた で一度勝負をしています。そのファイルサイズの削減容量は凄まじく、LightFile Coreの標準画質よりも軽量化されました(低画質ではLightFile Coreのが軽かった)。
今回の対戦相手は、Compress JPEG & PNG images というWordPress人気プラグイン
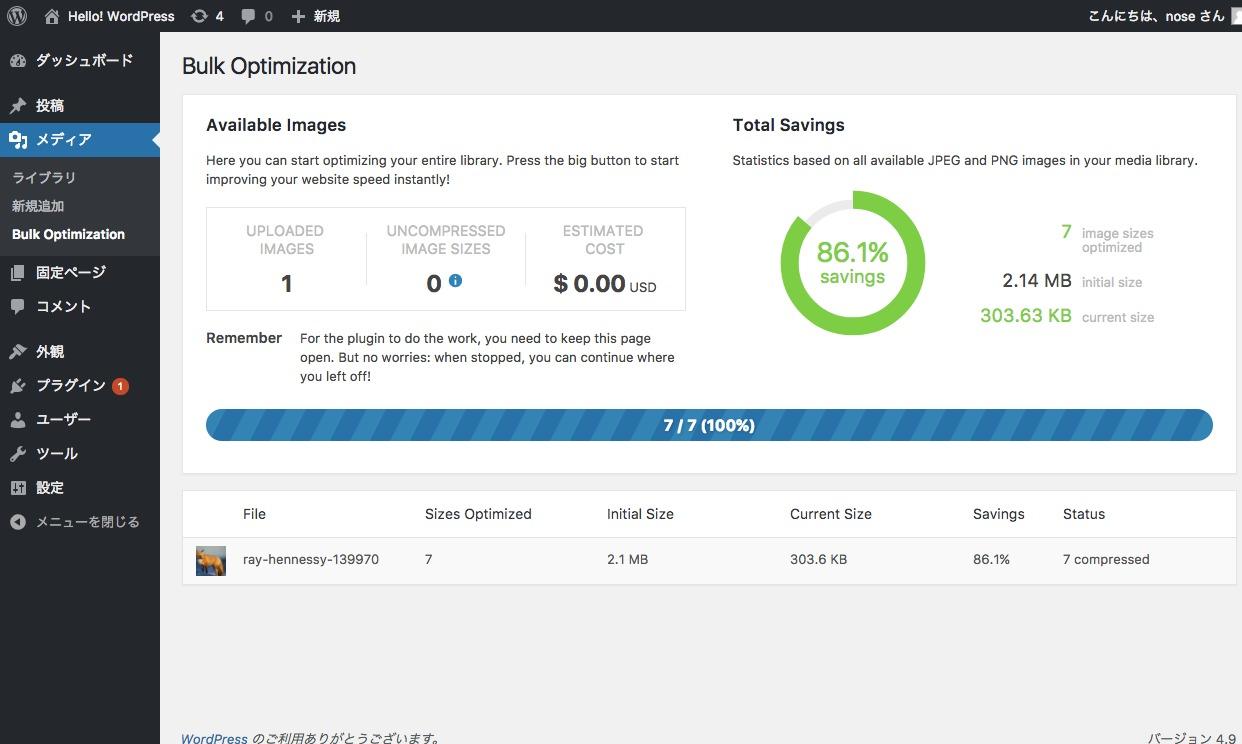
 処理状況や、最適化した枚数、最適化による削減ファイル容量などがみれる画面
処理状況や、最適化した枚数、最適化による削減ファイル容量などがみれる画面
画像最適化ではおなじみのTinyPNGですが、今回はWordPressプラグイン版との勝負です。ちなみに、TinyPNGという名前がつくプラグインがあるのと、今回の対象のプラグインは、プラグイン名にTinyPNGが入らないのでご注意ください!
無償でも、100枚/月の画像まで利用できます。WordPressは標準ではアップロードした画像に対して、サムネイルを6枚自動生成します。なので、100枚まで無料!と思っていると、実は実質14枚程度のアップロード画像にしか対応できません。もっと画像がアップする場合は、有料プランを契約しましょう!
プラグインをインストールする
※インストールや、それによる影響などは自己責任でお願いします!※
WordPressのプラグイン追加に関しては、詳しい人に聞いてください。メチャメチャ簡単です。
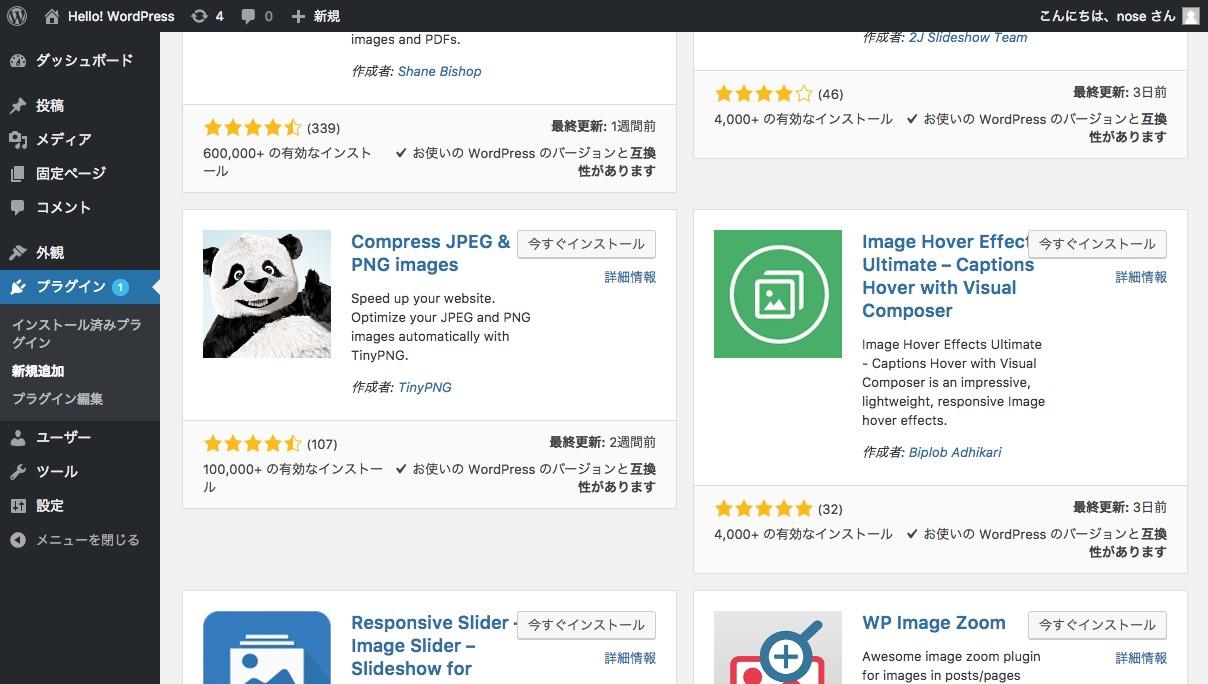
プラグインの検索窓に、「image」と入力すると、候補のプラグインが表示されます。おなじみのパンダが出てくるので、こちらをインストールします。

「今すぐインストール」ボタンをクリックすると、自動的にインストールされます。あとは、プラグインの有効化などを行います。
効果測定した結果
今回の素材はこちら!パンダに合わせて動物にしてみました!北海道にいそうな「キツネ」です。

今回も、オリジナル画像から長辺を2400pxにリサイズしたものを元画像としました。メタデータなどは意図的にはいじっていません。
Compress JPEG & PNG imagesプラグイン導入前
$ ll
total 4408
drwxr-xr-x 9 nose staff 306 11 20 14:35 .
drwxr-xr-x 4 nose staff 136 11 17 18:21 ..
-rw-r--r-- 1 nose staff 3033 11 20 14:35 ray-hennessy-139970-100x100.jpg
-rw-r--r-- 1 nose staff 52014 11 20 14:35 ray-hennessy-139970-1024x681.jpg
-rw-r--r-- 1 nose staff 4945 11 20 14:35 ray-hennessy-139970-150x150.jpg
-rw-r--r-- 1 nose staff 138244 11 20 14:35 ray-hennessy-139970-2000x1200.jpg
-rw-r--r-- 1 nose staff 8471 11 20 14:35 ray-hennessy-139970-300x200.jpg
-rw-r--r-- 1 nose staff 33367 11 20 14:35 ray-hennessy-139970-768x511.jpg
-rw-r--r-- 1 nose admin 2000063 11 20 14:35 ray-hennessy-139970.jpg元画像は、約2MBとなります。
Compress JPEG & PNG imagesプラグインインストール後
$ ll
total 640
drwxr-xr-x 9 nose staff 306 11 20 14:35 .
drwxr-xr-x 4 nose staff 136 11 17 18:21 ..
-rw-r--r-- 1 nose staff 3033 11 20 14:46 ray-hennessy-139970-100x100.jpg
-rw-r--r-- 1 nose staff 36167 11 20 14:46 ray-hennessy-139970-1024x681.jpg
-rw-r--r-- 1 nose staff 4945 11 20 14:45 ray-hennessy-139970-150x150.jpg
-rw-r--r-- 1 nose staff 89394 11 20 14:46 ray-hennessy-139970-2000x1200.jpg
-rw-r--r-- 1 nose staff 8471 11 20 14:45 ray-hennessy-139970-300x200.jpg
-rw-r--r-- 1 nose staff 24671 11 20 14:46 ray-hennessy-139970-768x511.jpg
-rw-r--r-- 1 nose admin 144233 11 20 14:45 ray-hennessy-139970.jpgわかりやすく表にまとめました。ファイルサイズの単位はB(バイト)です。
| ファイル名 | plugin導入前 | plugin導入後 | 削減割合 |
|---|---|---|---|
| サムネイル100x100 | 3,033 | 3,033 | 0% |
| サムネイル150x150 | 4,945 | 4,945 | 0% |
| サムネイル300x200 | 8,471 | 8,471 | 0% |
| サムネイル768x512 | 33,367 | 24,671 | 約27% |
| サムネイル1024x683 | 52,014 | 36,167 | 約31% |
| サムネイル2000x1200 | 138,244 | 89,394 | 約36% |
| 元画像 | 2,000,063 | 144,233 | 約28% |
Compress JPEG & PNG imagesで処理をした結果、小さいサムネイルを除いて約27〜36%ほどの軽量化が行われています!Compress JPEG & PNG imagesは本当に軽量化に関しては、ごっそりと削る雰囲気がありますね!LightFile Coreと同様に、ファイルサイズが大きい画像に対して、比較的効果が高いところも似ています。
プラグイン導入前の画像に、LightFile Coreの処理をかけて比較
今回はプラグイン導入前の画像に対して、LightFile Coreの処理をかけて比較します(前回はプラグイン処理後のファイルにさらにLightFile Coreの処理を実施)。というのも、プラグイン処理後のファイルに対して処理をかけましたが、最適化されなかったのです。LightFile Coreは、細かい設定ができますが、ある一定以下のファイルサイズに対しては処理を行わないという仕様があるため、もともとファイルサイズが小さいサムネイル画像には処理をスキップしているのがわかります。
こちらも、わかりやすく表にまとめました。ファイルサイズの単位はB(バイト)です。
| ファイル名 | Plugin導入前 | Plugin導入後 | 削減割合 | LFC処理後 | LFC処理後の削減割合 |
|---|---|---|---|---|---|
| サムネイル100x100 | 3,033 | 3,033 | 約0% | 3,033 | 0% |
| サムネイル150x150 | 4,945 | 4,945 | 約0% | 4,945 | 0% |
| サムネイル300x200 | 8,471 | 8,471 | 約0% | 8,471 | 0% |
| サムネイル768x512 | 33,367 | 24,671 | 約27% | 24,671 | 約27% |
| サムネイル1024x683 | 52,014 | 36,167 | 約31% | 36,167 | 約31% |
| サムネイル2000x1200 | 138,244 | 89,394 | 約36% | 89,394 | 約36% |
| 元画像 | 2,000,063 | 144,233 | 約28% | 99,069 | 約51% |
小さいサムネイル画像には処理をスキップしています。768px以上のサムネイル画像から処理をかけています。大きなファイルサイズほど、しっかりと削減しているのがわかります。
しかしこの結果、なんといっても元画像以外はCompress JPEG & PNG imagesとLightFile Coreの削減が同じという驚きの結果に!1Byteも違わず、まったく同じ結果でした。社内的にもかなりオドロキの結果になりました...。
性能的に、TinyPNGと同等!ということはできますが、やっぱり勝負は勝ったほうが面白いですよね!
最後に
Compress JPEG & PNG imagesプラグインは、毎月100枚までであれば無償で利用できるようになっています(2017年11月21日現在)。WordPressは標準機能として、1枚の画像をアップロードするとサムネイルを自動生成するようになっています。これがテーマ毎に生成されるサムネイルの枚数が異なるのかどうかはわかりませんが、自分の環境ではサムネイルが6枚生成され、元画像を合わせると7枚の画像が最適化対象になっています。
毎月14枚程度のアップロードが無償版の範囲になりそうですので、それよりも多い画像をアップロードする場合は、あらかじめ有料プランにしたほうがよさそうですね。
LightFile Coreは、有料ですが対象の画像枚数や削減容量に制限はなく、無制限で利用することが可能です!枚数を気にすることなく利用できるのはいいですよね!
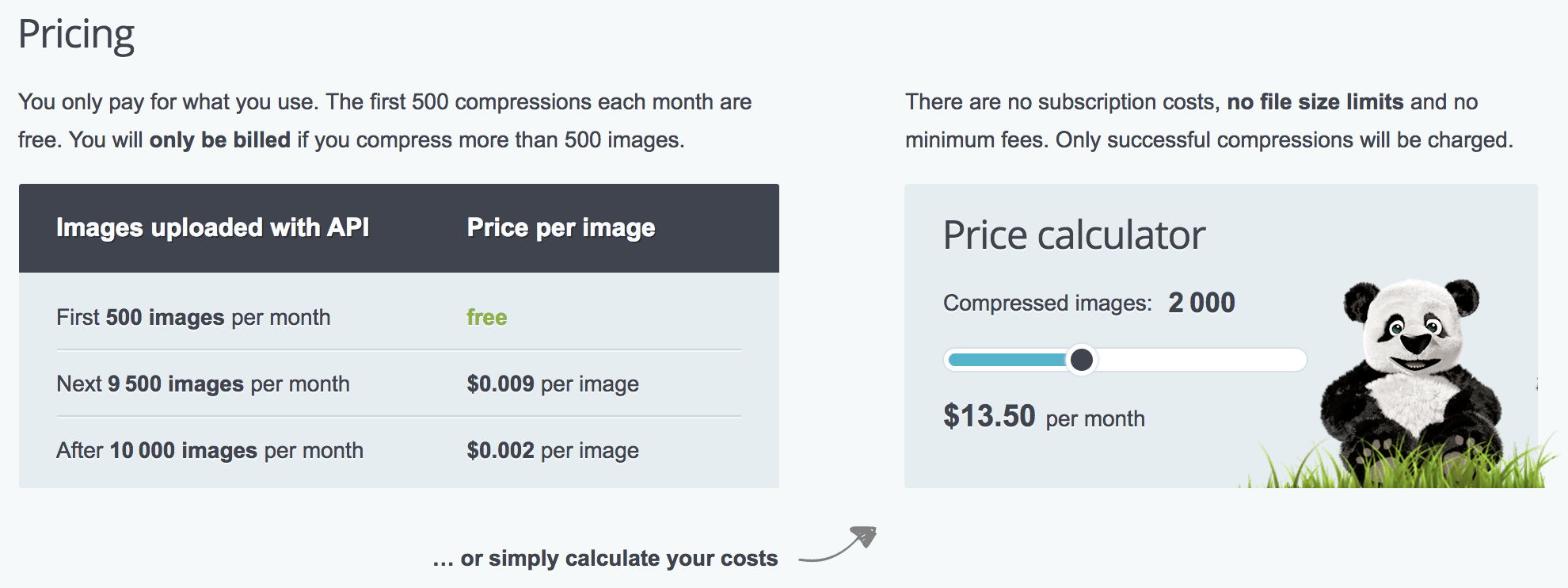
料金プランは、WordPressプラグイン版の費用が、どこに記載されているのか見つけることができませんでした。規定枚数に達した時にリンクが表示されると思うので、そのリンクをたどればわかると思います。プラグインでない場合は、以下のような料金設定になります。
 月に2,000枚の画像を最適化する場合は、$13.50/月くらいになるようです。安いですね!
月に2,000枚の画像を最適化する場合は、$13.50/月くらいになるようです。安いですね!
Compress JPEG & PNG imagesを入れている方は、最適化枚数によって有料プランを検討するのがよいです。
すでにCompress JPEG & PNG imagesを入れているけど、処理する画像の枚数が桁違い!とか、元画像も最適化したい!とか、CMSの領域以外の画像も最適化したい!という方は、最小限の劣化・最大限のファイルサイズの削減ができるLightFile Coreも検討してみてください!トライアルは無料でお申し込みいただけます!
JPGの最適化は、LightFile Core | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
画像の最適化を行って、快適な閲覧環境を整えましょう!
