- 公開日:
WebPに関する10の誤解~5分で正しく理解するWebP
- Authors

- Name
- 代表取締役 宮永
「WebPって聞いたことはあるけど...」という方に向けてまとめてみました!
多くのWebサイトで画像を半分以下に軽量化できる優れたフォーマットですが、まだまだ知名度が低い状態にあります。曖昧だった理解をスッキリさせるためにご参考ください。
※ 以前、Qiitaに投稿した記事のアップデート記事です。
1. ✖ ウェブピーと読む → ⭕ ウェッピー
標準的な発音は**ウェッピー (Weppy)**とされています。
2. ✖ Googleの商用技術である → ⭕ オープンソース
特許技術ではなく、BSDライセンスに基づくオープンソースプロジェクトです。
3. ✖ Chromeしか対応していない → ⭕ Android、Edge、FirefoxもOK
2018年の後半から2019年にかけてWindowsの標準ブラウザMicrosoft EdgeとFirefoxが新たにWebPに対応しました。
あとはSafari(iPhone)の対応待ちという状況です。
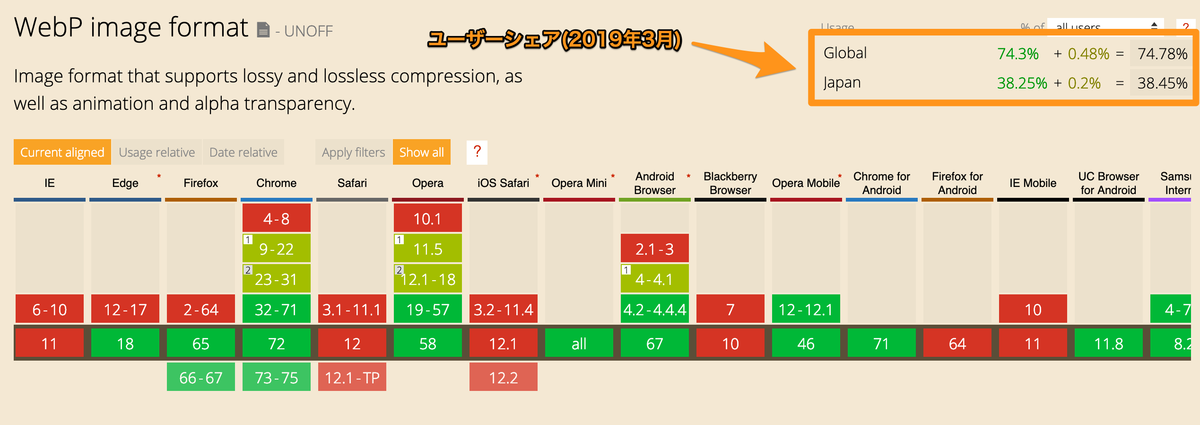
**世界的には約75%**のユーザーがWebPを閲覧できるとされています(2019年3月現在)。 一方、**日本国内では約38%**に留まっています。これは日本でのiPhoneシェアの高さによるものです。
SafariとiPhoneが対応すると、ユーザーシェアは一気に90%以上にひっくり返ります。
4. ✖ まだ誰も使っていない → ⭕ 有名サイトが既に活用
グローバルに展開するサイトではすでに積極的な活用が始まっています。
当然ながら、WebPをリードするGoogleが提供する多くのサイトで積極的に利用されています。
日本国内の通販サイトでは楽天市場、メディアサイトではYOMIURI ONLINEや日経電子版が積極的に利用しています。
5. ✖ SEOにはまったく無関係 → ⭕ PageSpeed Insightsスコアに影響
WebP対応と検索順位との関係はわかりませんが、評価指標のひとつとされている**PageSpeed Insightsのスコアは高い確率で上がり**ます。
これはPageSpeed insightsの内部ロジックであるLighthouseにの**次世代画像フォーマットへの対応(Serve images in next-gen formats)**という監査項目があるためです。
27のダミーサイトで検証した結果、PageSpeed Insightsのスコアは平均+3.2、最大で+22.6ポイント改善されました。
6. ✖ Jpegに代わるフォーマットである → ⭕ PNGやGIFの代わりにも
ロスレス(可逆)圧縮モードがあり、PNGとGIFの代わりに利用することもできます。 256色のインデックスカラーやアルファチャンネル、アニメーションもサポートしているため、主流のWeb画像はすべてWebPに置き換え可能です。
PNGやGIFと比べても高い圧縮性能を持っています。
Webページ上の画像をWebPに変換するとどうなるか、シミュレーションできるサイトを提供しています。 ファイルサイズが半分以下になるケースも多いです。
7. ✖ Jpegより完全に優れたフォーマットである → ⭕ 軽量な分、弱点も
圧縮性能はJpegより高いのですが、表現力には弱点もあります。
- サブサンプリングが4:2:0のみ。キリッとした輪郭の表現が苦手
- 解像度の上限が16383×16383
- CMYKカラーモデルに非対応
個人的に苦手な表現の例も見つけました。
Web以外にも広く使われているJpegに対し、Webでの配信に特化して軽量化されたフォーマットという理解がしっくりきます。
8. ✖ 非対応ブラウザは切り捨て → ⭕ 簡単に両対応可能
従来のJpeg、PNG、GIFを基本的には用意して非対応のブラウザにはそれらを表示させつつ、対応ブラウザにのみ軽量なWebPを配信するプログレッシブ・エンハンスメントが可能です。
- ページの画像をまるごとWebP変換してPageSpeed Insightsスコアを今すぐ改善するチュートリアル
- WebPと従来の画像を正しく振り分ける.htaccessファイル
- CloudFrontにおけるWebPの選択的レスポンス
- nginxにおけるWebP画像の選択的レスポンスの設定方法
9. ✖ 特別なソフトウェアが必要 → ⭕ オープンソースでも十分
オープンソースのcwebpコマンドを使えば、お使いのPCやWebサーバー上でWebPへの変換を行うことができます。 WordPress向けのEWWW Image Optimizerのような無料プラグインもあります。
ApacheやNginxも簡単な設定でWebPの出し分けが可能です。
10. ✖ デザイナーの仕事が増える → ⭕ 自動変換がオススメ
WebPファイルを手作業で作成するのはあまり現実的ではありません。
ひとつは、macOSやPhotoshopで標準対応がされていないなど、Webの表示以外の制作環境がまだ整っていないから。
もうひとつは、JpegやPNGなどもまだまだ必要なので単純に手間が増えるからです。
CDNの画像プロキシ、アセットパイプライン、バッチ処理、CMSのプラグインなどで自動変換することを強くお勧めします。それであればデザイナーの手間は増えません。
以上です。WebPの不明点が少しでも明らかになれば幸いです。