WebP対応によりPageSpeed Insightsのスコアが5ポイント改善
先日、このブログとコーポレートサイトの画像をWebPに対応しました。
その結果、PageSpeed InsightsとLighthouseのスコアが次のように改善されました。
PageSpeed Insights
モバイルスコアは改善がありませんでした。モバイルではWebP対応前から画像の最適ががされていると判定されたため、WebP対応が改善に繋がることはありませんでした。
| WebP対応前 | WebP対応後 |
|---|---|
 |
 |
PCスコアは70から75に改善されました。
| WebP対応前 | WebP対応後 |
|---|---|
 |
 |
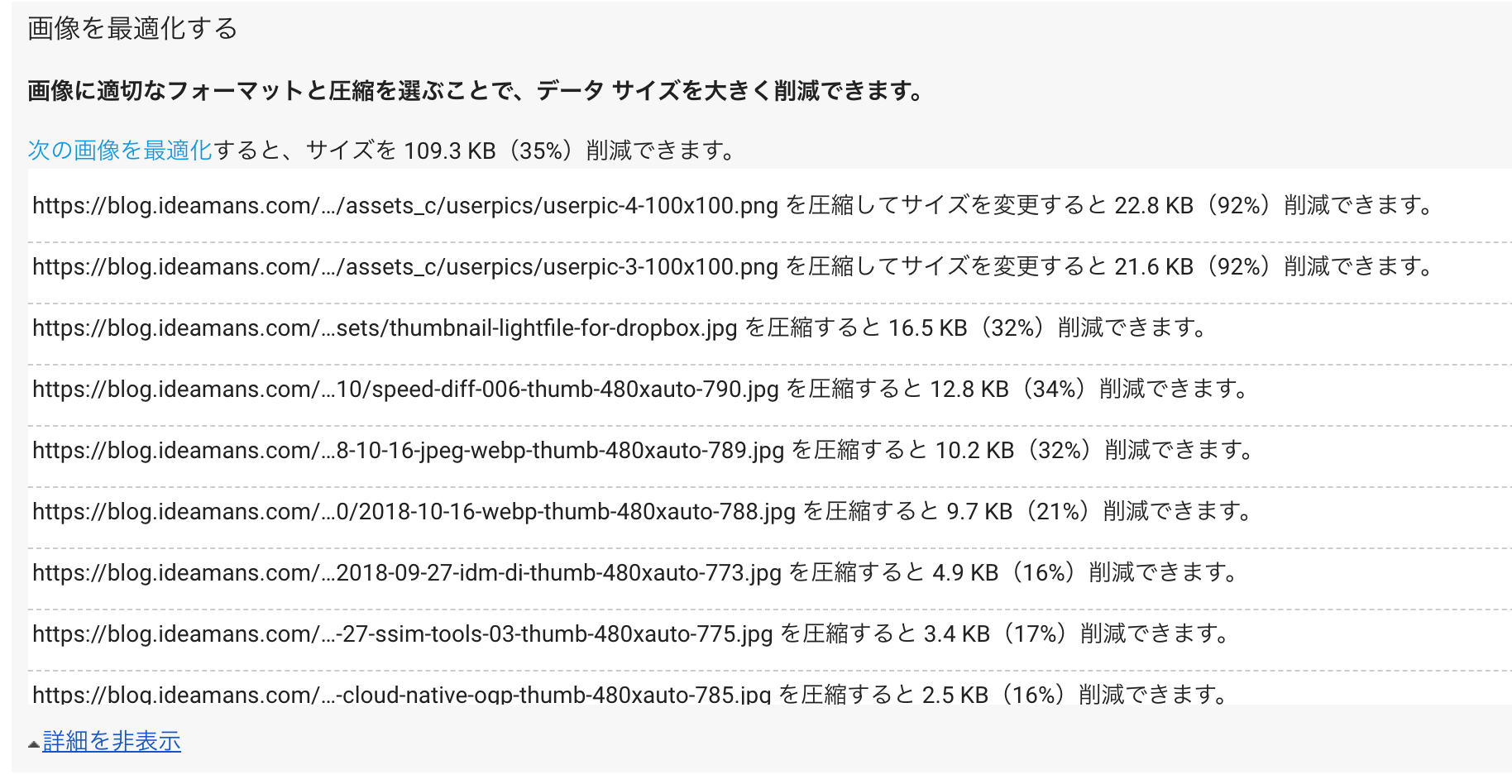
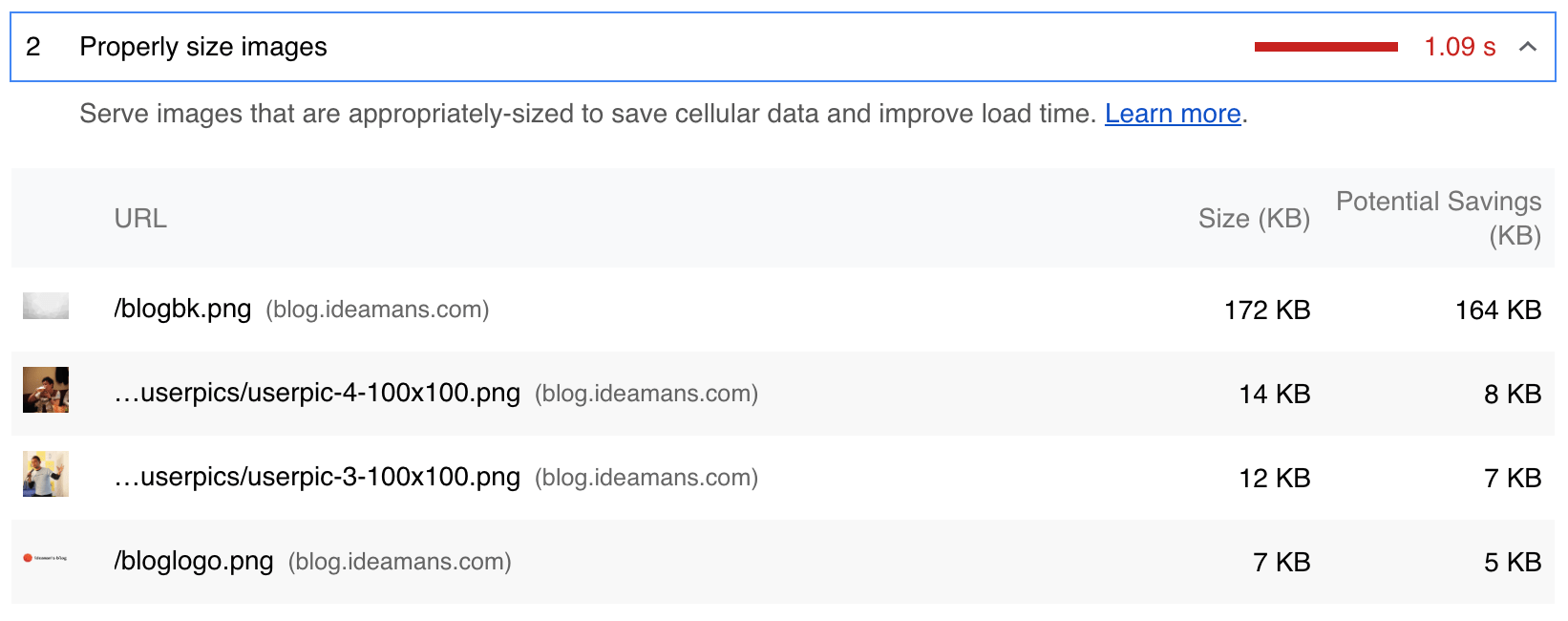
WebP対応前は以下のように画像の最適化についての指摘がありましたが、WebPに対応したところこれが表示されなくなりました。画像の分、5ポイント改善されたと解釈することができます。
| WebP対応前 | WebP対応後 |
|---|---|
 |
画像についての指摘なし |
Lighthouse
ついでにLightouseも試してみました。
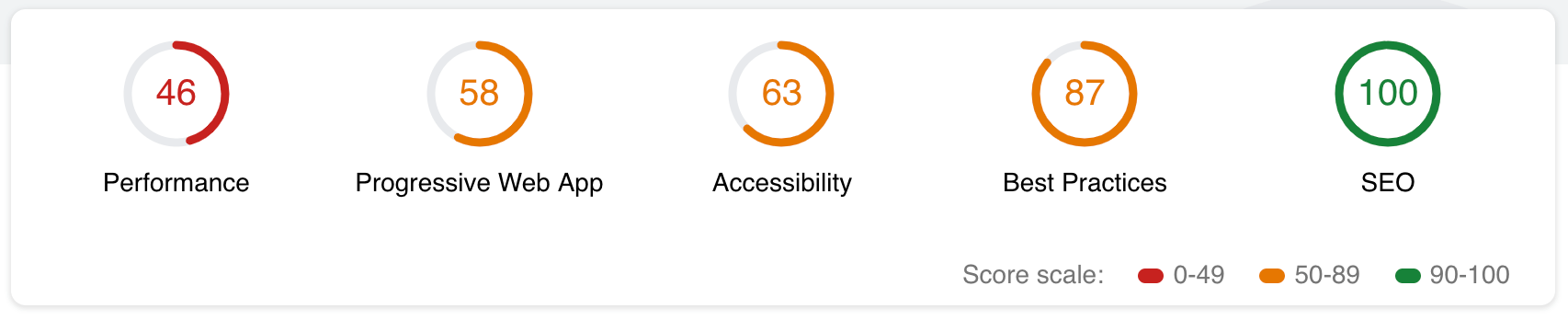
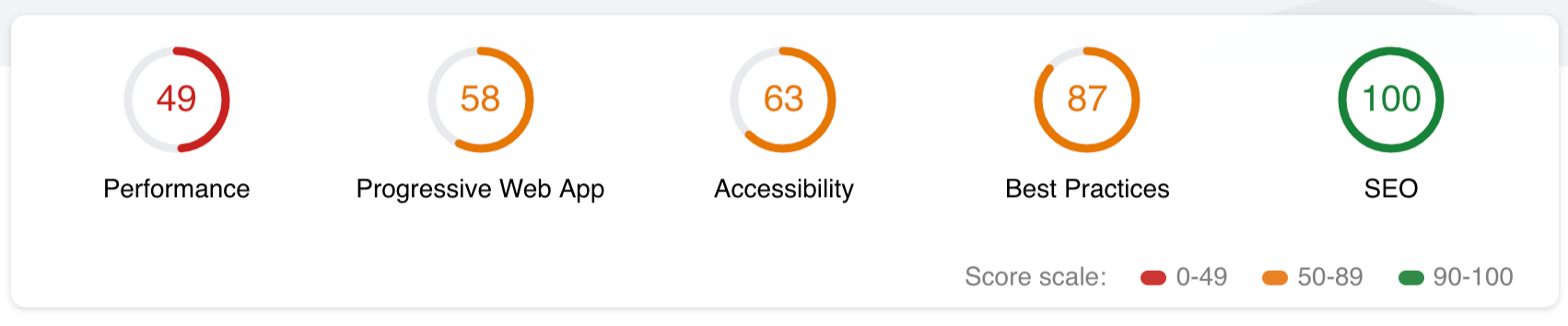
パフォーマンススコアが46から49に3ポイント改善されましたが、LighthouseはクライアントPC上で実行するため、実行したときでタイミングがまちまちなので、単発での結果はあまり信憑性がありません。
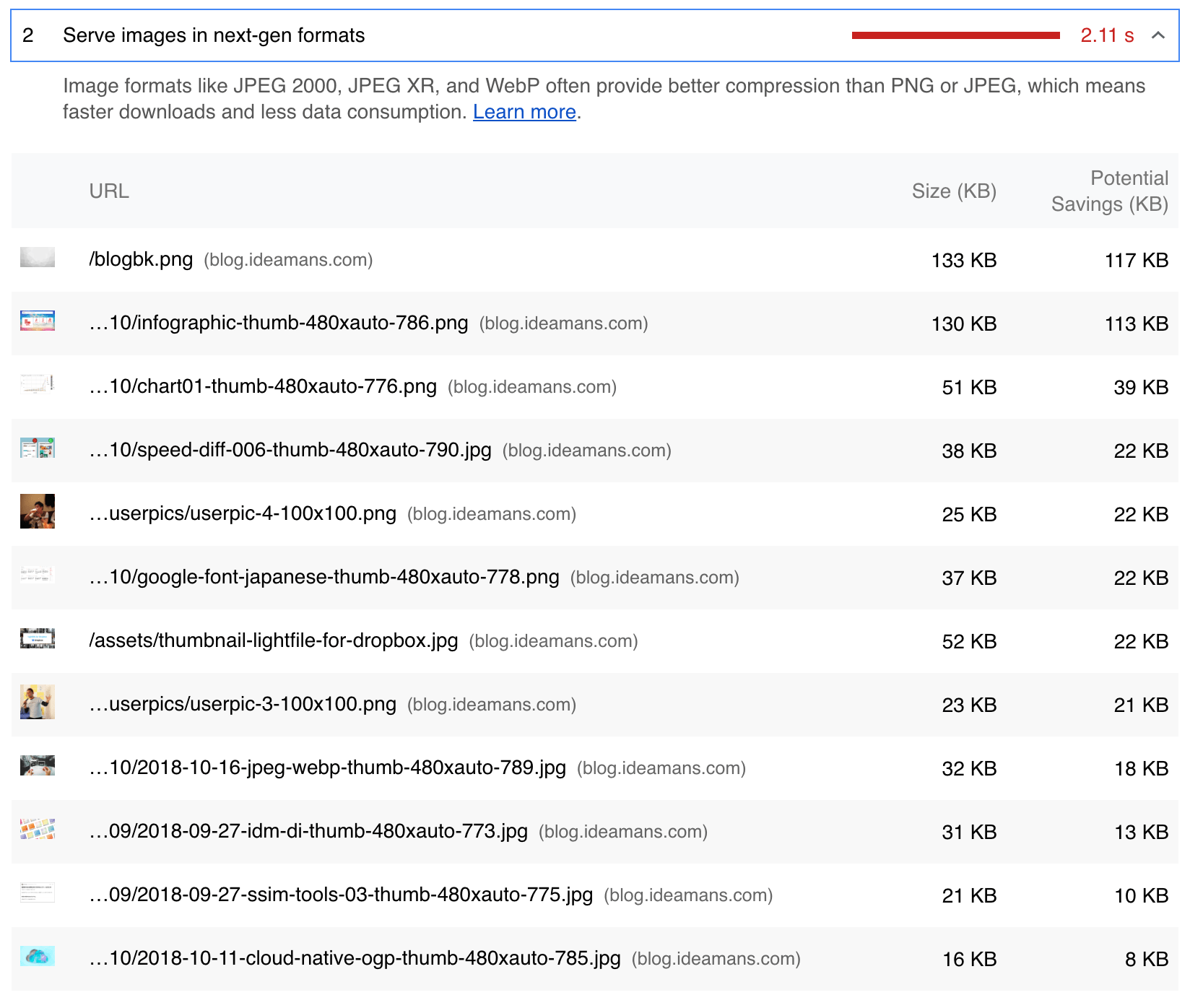
画像の監査項目の指摘事項は大幅に削減されたことは確認できます。
| WebP対応前 | WebP対応後 |
|---|---|
 |
 |
| WebP対応前 | WebP対応後 |
|---|---|
 |
 |
フォローしませんか?


