- 公開日:
SearchConsoleに「速度」レポートが出現!
- Authors

- Name
- 代表取締役 宮永
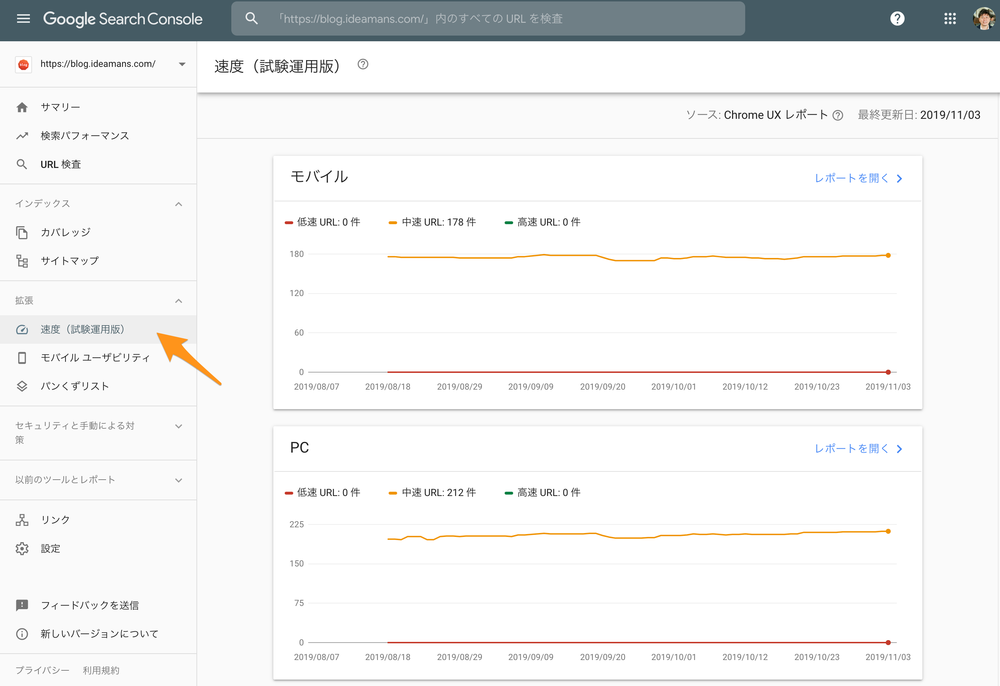
いまいち実態のわからないSpeed Updateでしたが、Search Consoleのメニューに**「速度(試験運用版)」**が追加されました。
検索順位との関係が明らかになっていくとよいですね。
11月5日 12:41 追記
こちらで公式の紹介がありました。
Official Google Webmaster Central Blog [EN]: Get faster with the new Speed report in Search Console
速度メニュー
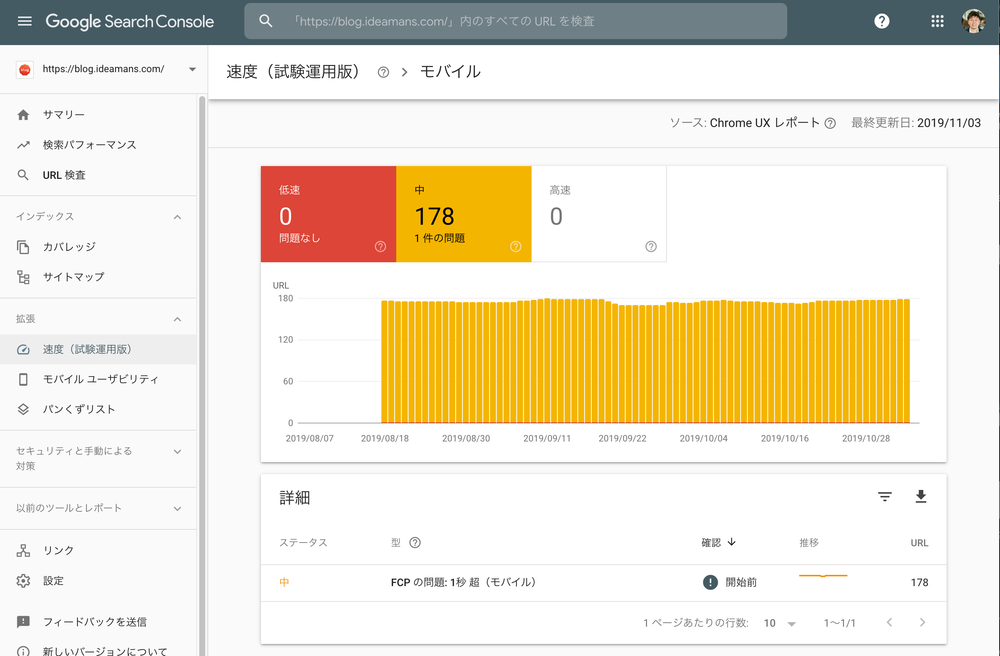
このアイデアマンズブログについて調べると、**URL178件が「中速」**と表示されました。
レポートを開くとこんな感じ。個別のURLの速度は表示されません。サイト全体での低速・中速・高速のURL数を評価しているように見えます。
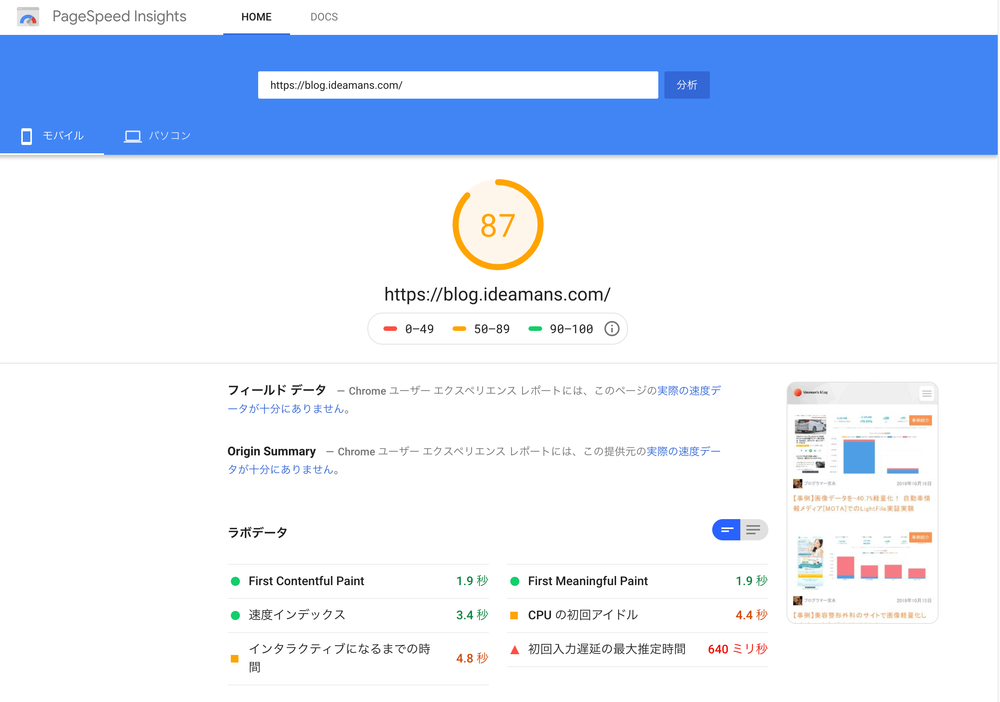
ちなみに、このブログのPageSpeedスコアは87。もうちょっとで高速(90-100)の仲間入り!
低速・中速・高速って?
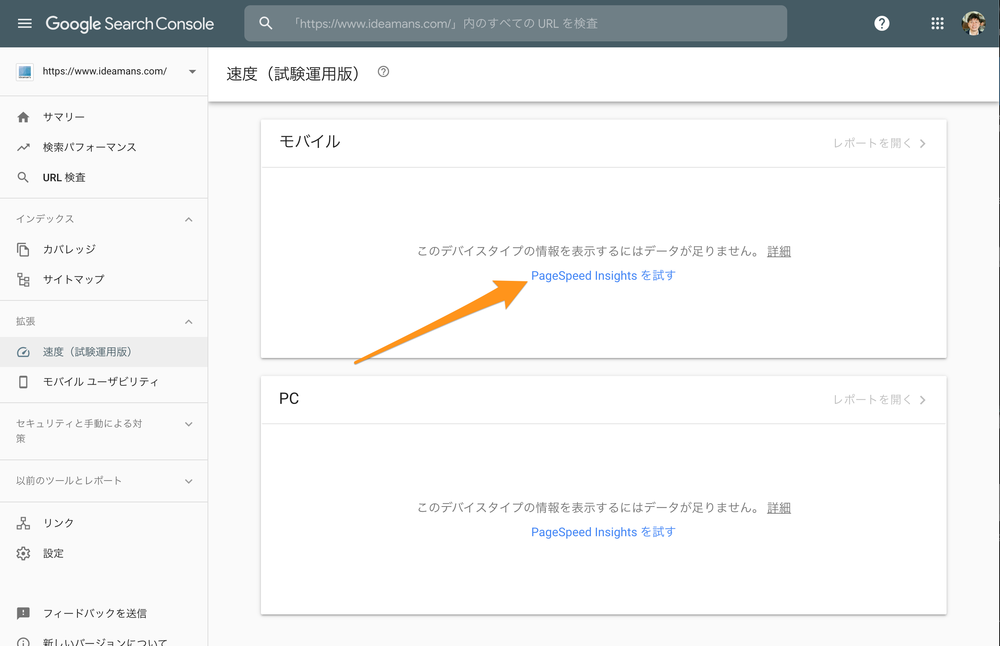
コーポレートサイトを見ると、まだデータが収集されていないためか、**「データが足りません」**と表示されました。
同時にPageSpeed Insightsへのリンクが用意されているので、やはり低速・中速・高速はPageSpeed Insightsのそれと同じと見てよさそうです。
その場合は0〜50点が低速、50〜90点が中速、90〜100点が高速です。
低速を克服するのはかなり大変!
以前、こんな記事を書きました。
PageSpeedスコアの人並みは何点? 40点でもまずは安心していいよ!という話 - アイデアマンズブログ
要約するとPageSpeedスコアは**「米国(と思われる海外)から計測される表示速度の世界順位」**で、高速な通信網に慣れてデータ量が多い日本のサイトは点数を取りにくいのです。
どうすればPageSpeedスコアを改善できるか
上記の記事以外にも、**Lighthouseのソースコードから読み取った「PageSpeedスコアの実際のところ」**を書いてきました。
- PageSpeed Insightsの真実。点数の公式と高得点をとれない理由。5項目の最適化をすることがスコアアップの近道。 - アイデアマンズブログ
- PageSpeed スコア別の傾向と対策。20点未満のサイトが改善の前に見るべきこと - アイデアマンズブログ
- ECサイトでPageSpeed Insightsスコア80なら偏差値70相当! パフォーマンス偏差値表(通販サイト編)を作ってみた - アイデアマンズブログ
- PageSpeed Insightsの点数はどのように計算されているか。100点をとるための条件 - Qiita
- インタラクティブになるまでの時間(TTI: Time To Interactive)とは何か - Qiita
- PageSpeed Insightsの改善にはまずJavaScriptのダイエットを - Qiita
- PageSpeed Insightsのスコア曲線 - Qiita
- PageSpeed Insightsはどこからどのようにリクエストを送るのか - Qiita
- PageSpeed InsightsでドキュメントTTFBはSpeedIndexにしか影響しない - Qiita
手っ取り早く上げたい!
最後にPRです。
スコアが「低速」にある場合、残念ながらPageSpeed Inshgtsのレポートに表示される指摘事項に対応してもスコアが上がる確率は低いです。
弊社のPageSpeed改善リハーサル | アイデアマンズ株式会社では、「サイトをどう改修すればスコアが何点上がるか」、お客様の代わりに事前検証します。
詳しくは新サービス PageSpeed改善リハーサルをスタート! - アイデアマンズブログもご覧ください。