表示高速化をできるだけかんたんに!GoogleのPageSpeedモジュールをインストールして、お手軽に高速化しちゃおう!
表示高速化は難しいもの...ではないんです!
ポイントを抑えておけば、実施する内容も決まってきますし、工数や費用面も算出することができます。誰でもできるというものではありませんが、ある程度経験や知識のある方なら表示は速くすることができます。
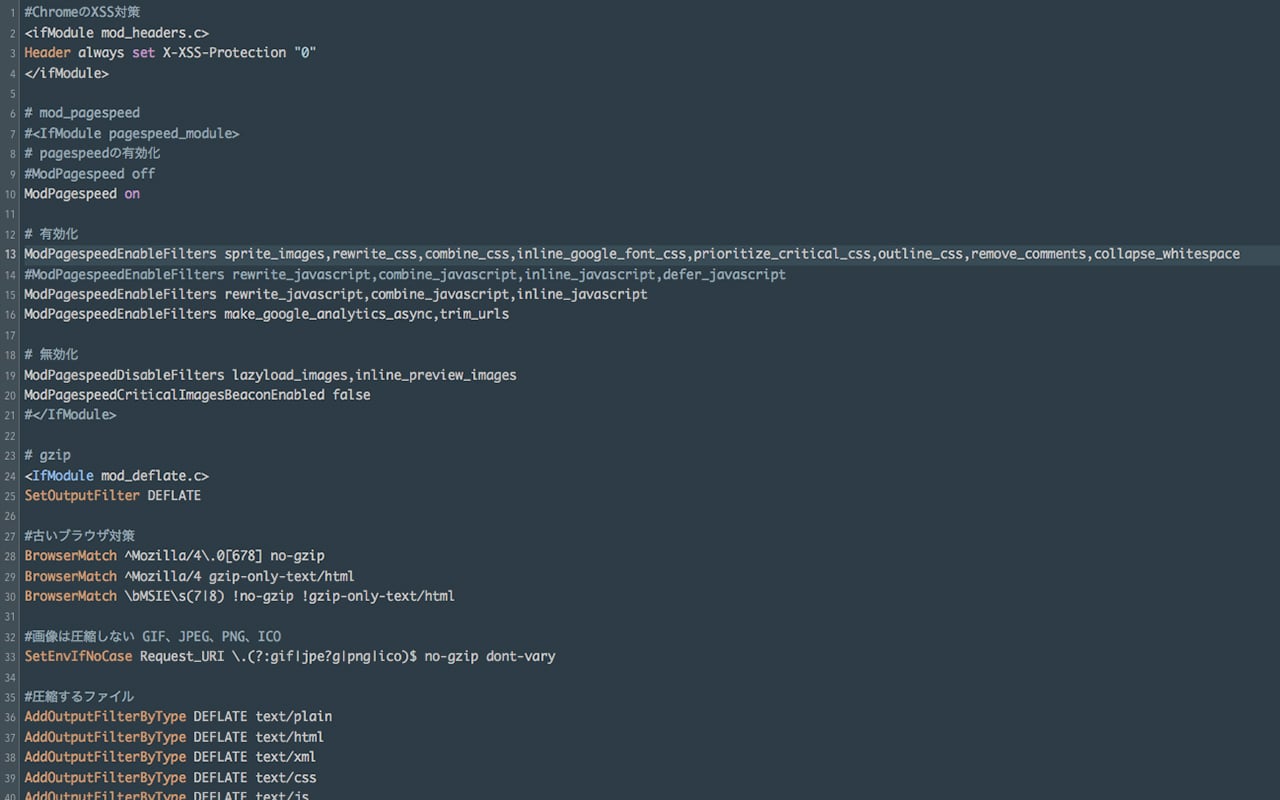
 CMSプロレスで実際に設定した.htaccessの中身
CMSプロレスで実際に設定した.htaccessの中身
今回は、Googleが提供する PageSpeed Module (Apache版)を利用した場合の説明です。
Pagespeedモジュールの設定値の参考例
今回は、PageSpeedモジュールを利用した方法の説明です。以前参加した 「スマホ表示最速王決定戦!CMSプロレスvol.03に参加してきました!」の時の設定値になります。これで完璧とかではないので、あくまで参考値です。イベントの条件として、他の人が構築したページをどこまでチューニングできるかということだったのですが、できるだけ汎用的に課題解決するのがアイデアマンズ流ということで、ソースコードには一切手を入れないというやり方になります。
# pagespeedの有効化
#ModPagespeed off
ModPagespeed on
# 有効化
ModPagespeedEnableFilters sprite_images,rewrite_css,combine_css,inline_google_font_css,prioritize_critical_css,outline_css,remove_comments,collapse_whitespace
#ModPagespeedEnableFilters rewrite_javascript,combine_javascript,inline_javascript,defer_javascript
ModPagespeedEnableFilters rewrite_javascript,combine_javascript,inline_javascript
ModPagespeedEnableFilters make_google_analytics_async,trim_urls
# 無効化
ModPagespeedDisableFilters lazyload_images,inline_preview_images
ModPagespeedCriticalImagesBeaconEnabled falsePageSpeed Moduleはなにしてくれるの?
PageSpeed Moduleは、サイトを自動的に最適化してくれるサーバモジュールです。Apache版のほかnginx版があります。今回はWebサーバとして普及が多いApache版での設定値の説明です。さて、どんなことをしてくれるのかの一例をあげます。
- minify化してソースコードを軽くしてくれる
- キャッシュして応答時間を向上してくれる
- WebP対応ブラウザには、WebP配信で軽くしてくれる
- 画像をCSSスプライトしてリクエストを減らしてくれる
- レイアウトに必要なCSSのみ、表示するページ側に記述して画面描画を速くしてくれる
- CSSをいい感じにまとめてくれる
- Javascriptをいい感じにまとめてくれる
上記は一例ですが、これらを自動で処理してくれます。各設定のON/OFFももちろん可能です。
画像の軽量化もしてくれるのですが、けっこう画像が荒くなります(その分、軽くなります)。そのため、画像の最適化については弊社のLightFileを利用するほうがよく、イベントでも画像最適化に関しては設定をOFFにしました。
JPGの最適化は、LightFile Core | 画像の最適化でページ表示を高速に!
自動でJPEGファイルを容量削減し、表示の高速化/転送量の削減を実現します。
ポイントは2つ
表示高速化のポイントは2つあります。
- 自動化して、表示高速化の効果をずっと得られること
- 導入の敷居が高くないこと
1. 自動化して、表示高速化の効果をずっと得られること
せっかく苦労して表示高速化をしても、またすぐに遅くなってしまっては元も子もありません。属人的な対応を行わず、しっかりと自動化することが重要です。Pagespeedモジュールは、インストールして設定してしまえば、あとはずっと効果が続きます。利用しているシステムがかわっても関係なく、CMSリプレースでも効果は続きます。
2. 導入の敷居が高くないこと
サーバにモジュールを追加するので、敷居が低いとは言えないかもしれません。しかし、PageSpeedモジュールのインストールは、コマンドを数回叩くだけです。導入作業自体は敷居が低いです。
サーバモジュールの追加なので、他システムへの影響などもあるでしょう。しかし、それを考慮しても十分な効果が得られますので、ぜひトライしてみてください。ドキュメントもあるので、比較的かんたんに導入できるはずです。
最後に
表示高速化は、意外と属人的に対応しているケースが多いようです。個人の力量で対応するのではなく、システムとしてまるっと対応するほうが、効率よく表示高速化が行なえます。gzip圧縮やキャッシュ設定など、表示高速化に関する記事を引き続きアップしていきます。
フォローしませんか?



